Copy link to clipboard
Copied
I’m having an issue viewing an html file in Dreamweaver’s “Preview in Browser” option. The color is correct in the design view but is not rendering correctly in the browser preview. This is the case with all browsers, too. I’ve tried cleaning the browsers caches, restarting, etc., but it is not rendering the correct color. I do not have this issue with other files rendering correctly.
Attached are four images in an attempt to show what I’m talking about. The sample menu displays correctly in DW as citrus but when viewed in any browser the menu items are blue with a black hover. The images are as follows:
- DW code.png
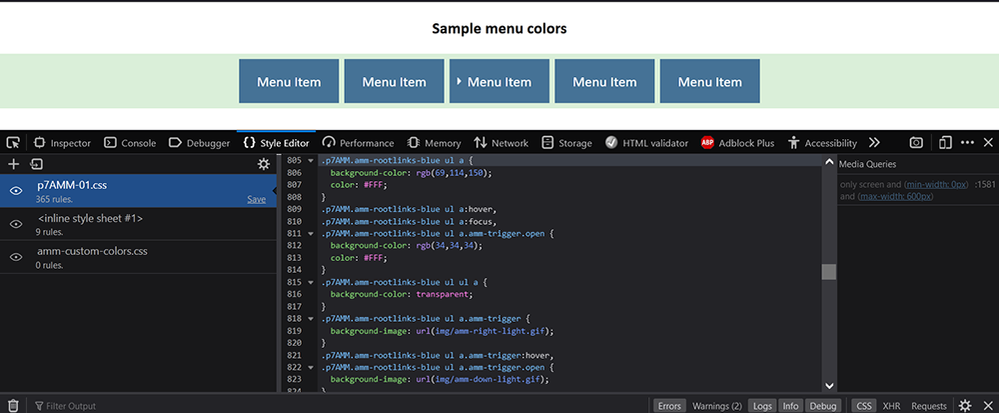
- AMM interface.png
- DW design view.png (this is rendering correctly)
- Firefox rendering (this is not correct?
And here’s a link to the way the sample menu should work ... https://projectseven.com/products/menusystems/amm/tutorials/color-set/index.htm.
I’ve followed up with the support team who built the menu but as of yet we’re still trying to resolve this. In the meantime, I remembered to post in the Dreamweaver user forum, too, just in case anyone else has had this problem before.
Thanks in advance for any help or suggestions to resolve this!
 1 Correct answer
1 Correct answer
Yes but as I said the file is NOT FOUND, click on the link below, so IF you did upload it this morning you uploaded it in the wrong location or thought you uploaded it:
https://renees15.sg-host.com/amm-colors-sets/amm-custom-colors.css
Well your link is incorrect:
amm-colors-sets/amm-custom-colors.css
the css file is here:
https://renees15.sg-host.com/amm-custom/amm-custom-colors.css
So change the link to point to the correct folder which is on the remote server.
Copy link to clipboard
Copied
This looks like an older legacy version of DW. Upload your page to a public server so we can see it in our browsers. Make sure to upload your CSS files too.
My guess without seeing the page is that your link pseudo-classes are defaulting to visited link states. To reset link states back to unvisited, you would need to clear your browser's history & cache.
Copy link to clipboard
Copied
Thank you so much for your reply, Nancy! My apologies for not including the version of DW; you're right, it's an older version - CS6. I have cleared the cache on all browsers that I have tried this on, several times, and restarted but it isn't working for me. I've never had this type of issue before.
Here's the link to the test site ... https://renees15.sg-host.com/. Thank you again for checking things out! I really appreciate your help.
Copy link to clipboard
Copied
This is the governing style in p7AMM-01.css file on line 805. Blue links with white text.
.p7AMM.amm-rootlinks-blue ul a {
background-color: rgb(69,114,150);
color: #FFF;
}
Copy link to clipboard
Copied
Thank you, Nancy. According to the Project Seven custom colors page, the html file should be linking to this file ... <link rel="stylesheet" type="text/css" href="/amm-custom/amm-custom-colors.css">. I followed their instructions correctly (see image), and in DW design view, I get the citrus color in the example they provided. However, when previewing in any browser it is styled as you reference above.
Are these two stylesheets in conflict with each other? Considering everything looks good in Design view but not in browser view, maybe I should delete the p7AMM-01.css file?
Thank you for your patience with me and your help!
Copy link to clipboard
Copied
Thank you, Nancy. According to the Project Seven custom colors page, the html file should be linking to this file ... <link rel="stylesheet" type="text/css" href="/amm-custom/amm-custom-colors.css">.
By Renee5E18
Your amm-custom-colors css file IS NOT uploaded to the web. Upload that and you should see the correct colors.
Copy link to clipboard
Copied
I don't see any reference to the color 'citrus' in the PVII css file. What happens when you pick a different color, does that work? I dont know how DW is showing the yellow color, its almost as if there are 2 different files going on.
Copy link to clipboard
Copied
Hi Osgood,
I'm certianly not skilled at answering your question but there are two files; however, the citrus should be linking to the custom colors CSS. <link rel="stylesheet" type="text/css" href="/amm-custom/amm-custom-colors.css">.
I know this is user error on my part, I just don't know what I'm doing wrong.
Copy link to clipboard
Copied
Hi Osgood,
I'm certianly not skilled at answering your question but there are two files; however, the citrus should be linking to the custom colors CSS. <link rel="stylesheet" type="text/css" href="/amm-custom/amm-custom-colors.css">.
I know this is user error on my part, I just don't know what I'm doing wrong.
By Renee5E18
See my reply above reference your amm-colors.css file. The link is a 404 not found, which means you have not uploaded the file to your server or you have uploaded it to the wrong location.
Copy link to clipboard
Copied
You might get better answers from Project Seven's forum.
Copy link to clipboard
Copied
I've corresponded with the support team a few times today but we haven't figured it out yet. My best option might be to start over with this again! 🙂
Thanks for your help, Nancy!
Copy link to clipboard
Copied
Thank you. The files were uploaded this morning, including the amm-custom-colors.css file (see pic) and here's the link to the test server ... rHere's the link to the test site ... https://renees15.sg-host.com/. I appreciate the help and the questions. I've never had this type of issue before, and I'm thankful for the guidance here.
Copy link to clipboard
Copied
Yes but as I said the file is NOT FOUND, click on the link below, so IF you did upload it this morning you uploaded it in the wrong location or thought you uploaded it:
https://renees15.sg-host.com/amm-colors-sets/amm-custom-colors.css
Well your link is incorrect:
amm-colors-sets/amm-custom-colors.css
the css file is here:
https://renees15.sg-host.com/amm-custom/amm-custom-colors.css
So change the link to point to the correct folder which is on the remote server.
Copy link to clipboard
Copied
My apologies and my mistake for the confusion. This morning when naming the folder the CSS file is in, I named the folder "amm-custom" rather than "amm-colors-sets". I didn't expect to have any issues at all and named it something more intuitive to me, which obviously didn't work. Earlier this afternoon, I renamed the folder according to the instructions and still had the same results on my local server, so I didn't upload the new folder to the test server.
The file is loaded here ... https://renees15.sg-host.com/amm-custom/amm-custom-colors.css
Copy link to clipboard
Copied
I just saw the rest of your post and will do as you said to see if that fixes it. Thanks!
Copy link to clipboard
Copied
I just saw the rest of your post and will do as you said to see if that fixes it. Thanks!
By Renee5E18
Pointing the link at the correct folder on the remote server will resolve your issue. Your navigation will then be the citrus color you want.
Copy link to clipboard
Copied
I see the amm-custom folder on your server but not the relevant stylesheet. Open the stylesheet amm-custom-colors.css from your local Files Panel. Hit Cmd + Shift + U to upload it to your server.
Copy link to clipboard
Copied
Done! And just so you know, I renamed and uploaded the folder (amm-colors-sets) again to eliminate any confusion. Here's the link ... https://renees15.sg-host.com/amm-colors-sets/amm-custom-colors.css. Hopefully, this is correct and will get you to the CSS file.
Thanks so much!
Copy link to clipboard
Copied
Done! And just so you know, I renamed and uploaded the folder (amm-colors-sets) again to eliminate any confusion. Here's the link ... https://renees15.sg-host.com/amm-colors-sets/amm-custom-colors.css. Hopefully, this is correct and will get you to the CSS file.
Thanks so much!
By Renee5E18
Yes, I see that. Got to remember the remote version of your website should be exactly the same folder/file name/structure as your local folder, otherwise confusion will reign.
Good luck with the rest of your project.
Copy link to clipboard
Copied
You're absolutely right, and Nancy, too! It still doesn't work with the design view in DW, but when the real menu is designed, I'll just upload all the files to the test server to see how it looks.
I'm very thankful for the help you guys provided this evening!
Copy link to clipboard
Copied
DW design view might not work, l don't know as its a long while since l used the program but viewing the page in your local browser should work just fine.