- Home
- Dreamweaver
- Discussions
- Re: Missing Align Attribute & HTML in Properties I...
- Re: Missing Align Attribute & HTML in Properties I...
Copy link to clipboard
Copied
Greetings,
I have a couple of unusual issues. I just went to use Dreamweaver CS6 for the first time and noticed a couple of missing things.
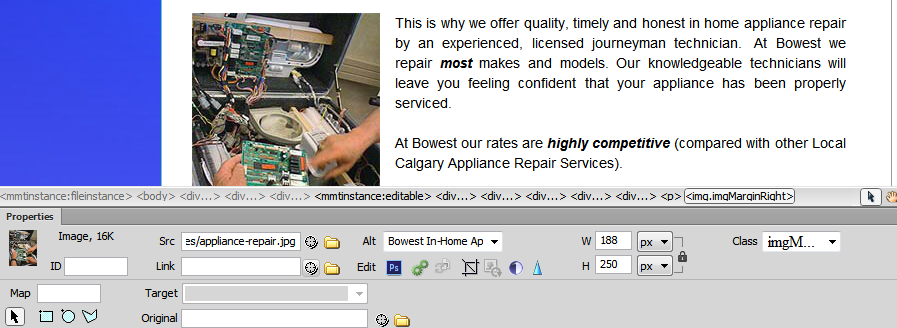
One I cannot see the align attribute to align my image left or right (I just hand coded it for now). Strange?
Secondly is there not a CSS and HTML inspector in the properties panel? I only show one properties panel now.
I tried to upload a screenshot showing the missing inspectors and the missing align attribute but with no success...
Just wondering if anyone has any suggestions?
Thanks!
Martin
 1 Correct answer
1 Correct answer
Alignment (and other formatting) is all set via CSS in modern web design.
The alignment button in previous versions used deprecated HTML attributes to set alignment e.g. <img align="left">
In modern web design, you create a re-usable CSS class e.g. .left { align: left; } then apply that class to the <img> tag.
So you get <img class="left">.
Different, more efficient, method. Same result.
Copy link to clipboard
Copied
Snarky7D wrote:
I tried to upload a screenshot showing the missing inspectors and the missing align attribute but with no success...
Save the screenshot to your local hard drive.
Then attach it to a forum post using the Camera icon in the toolbar
![]()
Copy link to clipboard
Copied

Hi John, thanks for the reply. Strange, first time I tried to upload this in Chrome it would not let me... But this time it worked. So here is the screenshot with the image selected. No Align Attribute and where is the CSS/HTML?
Thanks again!
Copy link to clipboard
Copied
Alignment (and other formatting) is all set via CSS.
You cannot see the CSS/HTML buttons because you've selected an image.
Click anywhere inside the document where there's plain text and the PI will change to give you the HTML/CSS buttons.
Copy link to clipboard
Copied
Hi John,
Thank you for your reply. You are absolutely correct. Click off the image and the HTML/CSS tab is there.
However, that still does not help with the Img attribute. as you can see from the screenshot, I do not have any alignment option.
Any ideas what is happening there?
Thanks,
Martin
Copy link to clipboard
Copied
Alignment (and other formatting) is all set via CSS in modern web design.
The alignment button in previous versions used deprecated HTML attributes to set alignment e.g. <img align="left">
In modern web design, you create a re-usable CSS class e.g. .left { align: left; } then apply that class to the <img> tag.
So you get <img class="left">.
Different, more efficient, method. Same result.
Copy link to clipboard
Copied
Thank you for clarifying that this deprecated feature had been removed!
Much appreciated!
Copy link to clipboard
Copied
I assumed defining a class was the solution as confirmed by your answer. However, it is not working for me. If I manually add:
align="left"
to the html the text properly starts at the top of the image and wraps around it. If I select the image and apply a class to the image the text remains at the bottom of the image and does not wrap around it.
Here is the class:
.align_left { align:left; }
Here is the Dreamweaver html for the image using the class:
<img src="Media/acbllogo.gif" alt="acbl logo" name="acbllogo" width="100" height="100" class="align_left" id="acbllogo" />
Dreamweaver for Mac. Dreamweaver, Safari and Firefox all render the same.
Thanks for any suggestions.
Copy link to clipboard
Copied
C5 Alan wrote:
Here is the class:
.align_left { align:left; }
There is no align attribute in CSS (inside the curly braces).
Use
.align_left { float: left; }
Copy link to clipboard
Copied
If you want text to wrap around the image then you should be floating the image, not aligning it left or right.
.float_left { float: left; }
Then attach the class to the image:
<img src="Media/acbllogo.gif" alt="acbl logo" name="acbllogo" width="100" height="100" class="float_left" id="acbllogo" />
To add some space between the image and the text add some right margin:
.float_left {
float: left;
margin-right: 15px;
}
Copy link to clipboard
Copied
Thanks, John and Osgood. That solved the problem.
(slowly trying to learn modern CSS as part of a conversion from GoLive to Dreamweaver CS6)
Copy link to clipboard
Copied
I hope you won't mind me asking a question since you were kind enough to answer my last one:
I was hoping that there would be an easy way to structure web pages by using containers and sub container. For example, a page could start with one container and that container could have some text and then be split into two other containers and each of those could be split into more containers where desired.
This would be easy if containers could be specified as a percentage of their parent but but this doesn't seem to be the case. I found one website that claimed that containers could use a percentage width if the parent container had an absolute width but that does not appear to work.
Is there some way to nest containers inside other containers without having to specify the absolute width of each container?
Thanks.
Alan
Copy link to clipboard
Copied
Since it's a brand new topic, I recommend you start a new thread (discussion).
This one is marked as closed so few people will visit it again and a fresh discussion in the same thread muddies this one for those reading the forum archives later.
Copy link to clipboard
Copied
GREAT!!!
SO WHAT ABOUT HTML EMAILS? This doesn't help. There's no CSS in HTML EMAILS!!!
Seems like a stupid reason to remove a feature built into HTML, not like it was removed world wide from all the browsers.
I'm finding tons of problems in CS6 lately, how freaking annoying! Adobe, plz step up your game!
*I'll also add that image alignment attributes are useful and still used in wysiwyg editors, used to insert images into copy.
Copy link to clipboard
Copied
There's no CSS in HTML EMAILS!!!
Sure there is. But it's inline or inside the <body> tags.
http://alt-web.com/Articles/HTML-Emails.shtml
Align has been deprecated since HTML4. If it's deprecated, you won't find it in CS6 which endeavors to produce web standards compliant code.
If all you're doing is HTML e-mails, I can think of a few other tools that might be a better fit for you.
* An unfair comparison. Dreamweaver is not and never has been a WYSIWYG editor.
Nancy O.
Copy link to clipboard
Copied
Deprecated, understood. But css isn't completely supported nor a standard in email clients, both desktop and web based. Yes, we use inline styles, but valign and float isn't something supported by all clients. Also, many clients tend to change current code and also implement their own code to highlight links.
The point that I was trying to make is that if it's still used, why get rid of it?
* My reference to wysiwyg editors: http://lifehacker.com/5580489/best-wysiwyg-editor-adobe-dreamweaver - of course I haven't used design mode for the past 8 years, but the n00bs I'm training at work sometimes do.
Anyhow, so what are these other tools you mention for email? Are they specifically used for emails and are they useful? (I still use dreamweaver for many other markup languages.)
BTW, being an Adobe forum, I found it funny you're recommending another tool!
Thanks for your input though! ![]() (cs6 is still annoying the crap out of me...bug city!)
(cs6 is still annoying the crap out of me...bug city!)
Copy link to clipboard
Copied
The point that I was trying to make is that if it's still used, why get rid of it?
With each new release, modern web browsers move one step closer to realizing full standards compliance. Eventually deprecated code will be ignored by all browsers such that <align> & <center> will have no effect other than throwing errors into the HTML. DW is targeted mainly at web designers who want standards compliant code; not e-mail designers.
Anyhow, so what are these other tools you mention for email?
E-mail Templates that work in all clients
http://mailchimp.com/features/email-template-gallery/
If you have a MailChimp or Constant Contact account, use their on-line visual editor for creating your e-mails.
Ismax Free Online Editor for HTML E-mails
http://ismax.com/htmleditor.html
Nancy O.
Copy link to clipboard
Copied
It would be nice if the option was there to turn on that stuff. I frequently do email html and use old html for that. If in the properties, you could specify which level of html your target was and be able to use old tags if you wanted to.
How soon do you think browsers are going to stop understanding what img align="right" is? Bet it is going to be a long time.
Copy link to clipboard
Copied
If deprecated code floats your boat, there's nothing preventing you from applying it in Code View.
Keep in mind that browsers continually issue new releases while e-mail clients like Outlook and Windows Mail remain basically the same. What works in one may not necessarily work well in the other.
Nancy O.
Copy link to clipboard
Copied
I am new to Dreamweaver. I just bought CS6 and I'm trying to center an image in a div on the left side of my page. My page is set up with multiple background layers and a left navigation column and then the right side is the main context of the page. Instead of using something like a horizontal line in my navigation area, I have a small border type design that I want centered in this column. I understand how I can place the image to the right or left but how do you center it?
I tried creating a class called .center but there's no options for centering something except for text. I did try using align center for text but that didn't work.
I'm basically a novice with all of this so any help would be greatly appreciated.
Copy link to clipboard
Copied
Start a new discussion in the forum.
Copy link to clipboard
Copied
OK you are talking about left and right and center align with CSS bit what about this and how I can do it in css please. (align="absmiddle")
Copy link to clipboard
Copied
It really depends on the context in which it is used. Try the CSS vertical-align property.
<!DOCTYPE html>
<html>
<head>
<style>
img.middle {vertical-align:middle}
</style>
</head>
<body>
<p>An <img class="middle" src="your_image.jpg" alt="#" width="270" height="50">
image with a middle alignment.</p>
</body>
</html>
Nancy O.
Copy link to clipboard
Copied
Hi. If you right click the picture (or whatever you do on a Mac), align is in the context menu. I was looking for it in the properties bar, also. Not there.
