- Home
- Dreamweaver
- Discussions
- Re: Need Dreamweaver/Google drive help
- Re: Need Dreamweaver/Google drive help
Need Dreamweaver/Google drive help
Copy link to clipboard
Copied
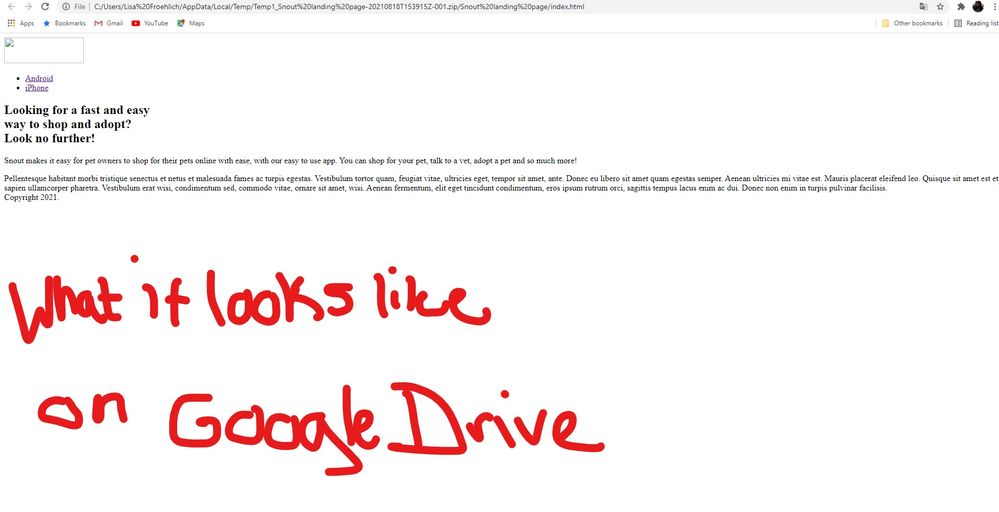
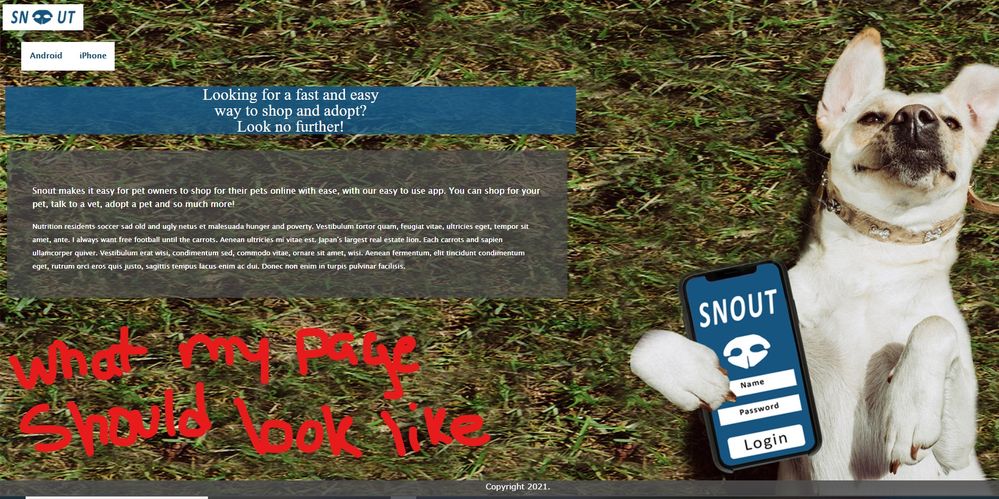
My teacher wants us to put up this single webpage that we created in Dreamweaver on Google Drive so he can view and grade our coded work. He wants us to zip up our folder with our Dreamweaver files in it and put it on Google Drive. I zipped the folder up and put it on Google Drive. It will show the codes/pictures used BUT for some reason, my images for the webpage won't work. The images are broken and even the style doesn't look added on the webpage when I click on it. He said when we put the folder on Google Drive we need to download it to view the page, but I tried that and it's not working. I don't understand how I can see the files find on Dreamweaver and on my desktop before I zip them but they don't work on the drive itself. My teacher was talking about Exporting at one point. Am I supposed to export my work out of Dreamweaver before I zip the files? If so, how do I do that? I see under files in Dreamweaver it says Export, but the option is grayed out, so I can't click on it. If someone could help me I would be so grateful. My assignment is due this Friday and I have don't have any classmate's email to ask this question to.
Copy link to clipboard
Copied
There's nothing to export.
The big question is this: Did you define your local site folder in Dreamwever BEFORE you began this project?
Site > New Site > select a folder on your computer's hard drive.
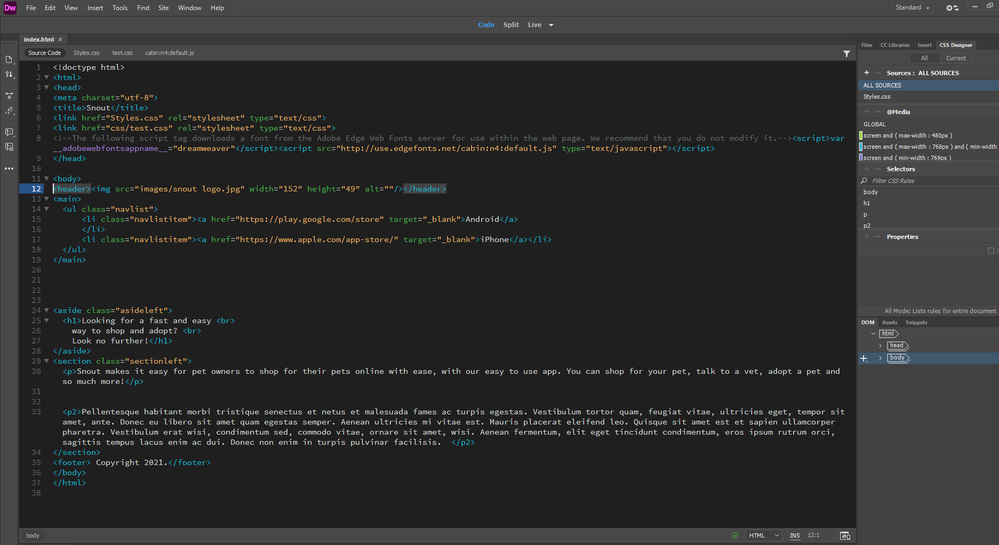
Screenshots don't tell us anything. Answers are in your HTML code. The path to site assets should point to your local site, not file:///xxxxxxxxxx.
Copy link to clipboard
Copied
Let's keep this in the public forum for everyone to see. Please copy & paste your HTML code into a web forum reply so we can see what you're working with.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Code looks ok apart from <p2></p2> what's that and how did that get in the code? There's no such tag as <p2>. Also check your Styles.css file is were it should be, directly in the root of the folder as I see you have another test.css file which is in a css folder. It might be best to keep all your css style sheets organised in the css folder.
Edited, ok I can see from your earlier post that the Styles.css is in the correct location, so all I can see is the <p2></p2> tag being an issue plus of course you may have errors in your css files which is stopping the cascade but we cant see that unless you show us what is in those 2 files.
Copy link to clipboard
Copied
the same section but I wanted to have different text sizes for both
paragraphs so I made a Should I change it to
I should change it to. I'm brand new to coding and only need it for this
one assignment (hopefully).
As far as the CSS goes I ONLY have one for the styles, the Styles.css
I needed help with media queries a bit ago and the lady from adobe trying
to help me created that Test.css, I don't know how to get rid of it.
Nothing is in it. The other one labeled Cabin was a font I was thinking of
using and never did.
How do I get rid of the extra styles I don't use/need?
Copy link to clipboard
Copied
I added because I already had a paragraph and both paragraphs were inthe same section but I wanted to have different text sizes for bothparagraphs so I made a Should I change it to? I don't know what
I should change it to. I'm brand new to coding and only need it for this
one assignment (hopefully).
As far as the CSS goes I ONLY have one for the styles, the Styles.css
You need to add a class to the paragraph tag if you want a different size/style:
<p class="myStyle">Your text goes here.</p>
Then add in your css stylesheet:
.myStyle {
color: red;
font-size: 20px;
line-height: 28px;
}
'myStyle' is an example of how you can name the class but you can name the class whatever you like which most represents what the outcome is like - 'largeText' or 'biggerFont'
.largeText {
color: red;
font-size: 20px;
line-height: 28px;
}
.biggerFont {
color: blue;
font-size: 18px;
line-height: 22px;
}
There are other more economical ways of styling the second <p> tag, without having to use a class, but since you are learning the above method is probably best suited to your current skill level.
IF nothing is in the css/test.css file that you require then just delete that line from the code. If you're not using the Adobe font 'Cabin' you can also delete that line of code from <script> to </script> and the comment text before it <!-- to -->
Copy link to clipboard
Copied
You are trying to view the files while they are still inside the zip archive. I can see the .zip in the location bar of the browser in your "broken" screen shot.
You have to extract the files out of the .zip archive, and into a standard folder, before links (images or css) will function.
Copy link to clipboard
Copied
on google drive the right way with the images and styles applied or does my
teacher have to download the folder from google and extract it to view the
page fully?
Copy link to clipboard
Copied
Okay, I see what you mean. Question: Is there a way to have the page showon google drive the right way with the images and styles applied or does myteacher have to download the folder from google and extract it to view thepage fully?
By @Lisa5D5E
Whose Google Drive is it. Is it yours or your schools?
If its yours you should be able to share a link to the zipped folder. If its the schools I'm sure your teacher has access and is intelligent enough to be able to download your zipped folder.
Copy link to clipboard
Copied
I don't use Google Drive, at all, but if part of uploading to it is the creation of a zip archive, the files will never be correctly viewable while on Google Drive itself.
The files must be extracted from the .zip archive before they will be rendered correctly.
Copy link to clipboard
Copied
the get link and copied the link to add to email to send it and the link is
not working. I don't understand why it isn't working.
Copy link to clipboard
Copied
Try right clicking on your folder listed in Google Drive and select 'Get shareable link' if you havent done so already.
You can search youtube or Google - how to share a link to a folder in Google Drive.
Have a look at the following youtube video:
Copy link to clipboard
Copied
This is an Adobe product user community. Maybe you should ask Google support how to use Google Drive.
How to Share Files from Google Drive?
https://support.google.com/drive/answer/2494822?hl=en&ref_topic=7000947
Google Drive Help Community
https://support.google.com/drive/community
Hope that helps.
Copy link to clipboard
Copied
I don't use Google Drive, at all, but if part of uploading to it is the creation of a zip archive, the files will never be correctly viewable while on Google Drive itself.
The files must be extracted from the .zip archive before they will be rendered correctly.
By @Jon Fritz
Folders aren't automatically zipped on uploading to Google Drive, they might be when they are downloaded though, I can't remember, havent download anything from Google Drive in a long while. I suspect Google do zip them to make the download process faster. Google Drive has always been a less than successful storage solution for me, its tediously slow when uploading large files and very often drops the connection or can't process some file/s in the folder. That's my experience, might be blazingly fast and stable for others though.
I havent gotten around to trying other storage solutions out to make a like for like comparison so they all may suffer some kind of deficiency. weTransfer has always been my go to solution for transfering huge files, its been blazingly fast, like lightening for me and they offer a storage option now so it may well be my next option when I get around to it to see if their file upload speed for storage is an improvement over Google Drive.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more