- Home
- Dreamweaver
- Discussions
- Re: old site not displaying correctly
- Re: old site not displaying correctly
old site not displaying correctly
Copy link to clipboard
Copied
I want to link to my old site, twinbeaksaviary.com. This site was moved several times, resulting in a plethora of errors, some significant. I have corrected most so far, but I haven't been able to figure out why, or how, to get it to display as it did in the past. All content displaying side by side, over the background. Pinching to zoom. I’ve been researching and attempting to fix for days and need help, please. tia
Copy link to clipboard
Copied
May be relevant... I used to have a ssi left, ssi right and ssi center. Couldn't ge them to work, so a copied and added the content directly to the pages.
Copy link to clipboard
Copied
Can you share what it looked like in the past that you are trying to replicate? There's not a ton of code errors in the validator. As old and as dated as the site is, the bigger question is whether it makes sense to even keep the design or look to migrate to a new layout. It's showing it's age, not mobile friendly, and not secure to start. It would probably serve you well to refresh it entirely.
Copy link to clipboard
Copied
Thank ou for your replying and helping me. I'm sorry, I don't have the originals. It was overwritten by GoDaddy so that I 'wouldn't make any mistakes'. I only have the ssi's. I'm designing a new site, but I still hope to link to this old one. Starting over with a new look would require that I create new images, titles, etc. Showing its age, indeed. I was told it couldn't be secured because it's 'too old'.
Copy link to clipboard
Copied
You should always keep local backups of the work you do.
SSIs are basically just a way of including an HTML document in another HTML document. The idea was that you wouldn't have to update all pages if you work this way, whereas if they are no longer around, you will now have to update every page the code is on.
In order to help you any further you need to clarify about displaying as it did in the past. We do not know what you are referring to here as not working and need you to be more specific in order to get help. Otherwise, most of us will just see an outdated site that is struggling with modern browsers/phones/etc. What is side-by-side or are you pinching to zoom? What is out of place that you need to fix? What should it do instead?
Copy link to clipboard
Copied
Thanks, Dan. I created a backup folder, but the ssi’s don’t work in them, either. When I moved my site to GoDaddy, their tech support came into my pc and overwrote my local files. Last year, I moved from GoDaddy to Network Solutions. It is after this transfer that my site started appearing as it does on mobile. NS tech support couldn’t get the ssi’s to work, so I had to manually add that information directly to every page. No doubt, this left a lot of unnecessary coding behind.
Copy link to clipboard
Copied
The backup folder won't do anything now, but allow you to keep a state of the site as it is today. It's not meant for the SSI.
For your site doing that, you have your main content in a div with a fixed width and a float. So if there is not enough width to fit your content the float is pushing it down to the next row. If you allow it to be wider, someone would have to scroll side to side. And based on how the site is coded it will not be simple to just make it mobile friendly.
Being as the site is not mobile friendly with all the button images, and also contrast issues with the colors for accessibility I would focus your attention entirely on getting the new site up to redirect to. Then you don't have to worry about these pages anymore.
Copy link to clipboard
Copied
Again, my gratitude, Ben. Taking your comments into consideration, I don’t think I should even link back to this site. However, if I can’t link back to this site, a lot of additional info will need to be added to the new site and I wanted to avoid this. Regardless, I need to use this site until the new one is up and running. If I can beat this dead horse one last time... I think having to scroll from side to side is preferable. Do I need to clear the floats? Adjust them? Or, do something entirely different. tia
Copy link to clipboard
Copied
Clearing the float will just push the content down. Floating lets the content float as long as there is space in the viewable area. And your left nav is in a separate container from your right and center which are together.
I would honestly just start over with a simple bootstrap layout like this ( https://getbootstrap.com/docs/5.0/examples/sticky-footer-navbar/ ). Consolidate the nav on the left and right to the nav at the top because they are redundant. Get rid of the social links on the right and move them to the footer. Then drop the existing center content div into the middle for each page. It's a bit of work, but a better half way then trying to clean up the old code piece by piece.
Copy link to clipboard
Copied
This is what I see from my desktop browser.
1. This is your domain's landing page & the single most important page on your site. Sadly, a waste of precious real estate that contains no content. IMO, you should delete this as it serves no purpose.
2. Home Page (what is normally the domain's landing page). Unfortunately, it's built entirely with image maps and contains no actual content. It's invisible to search engines, robot language translators and screen readers for whom images hold no meaning. The home page never mentions your business name, who you are, what services you provide or any other relevant information. Image based navigation is not user-friendly and does nothing when images are disabled or fail to load for other reasons.
Suffice it say the site is not mobile friendly. Based on the two front-facing pages alone, this site scores F (fail) for access & usability and Zero for SEO (search engine optimization).
If users haven't left by now, it's a miracle. We eventually find real content on internal site pages, albeit copied & pasted from MS Word with unwanted junk code. But to make matters worse, the content is not semantically correct (inside h1, h2, h3, p tags...) and it's squished inside an awkwardly small scrolling text box. The last thing people want or need is an extra scrollbar particularly when there is more than ample empty screen space all around it that's not being utilized. Also scrolling text boxes pose access issues for people on mobile & and touch screen devices.
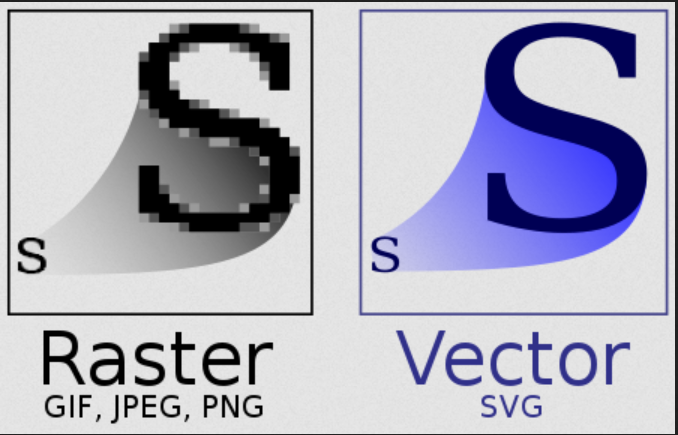
All that said, there's nothing here to salvage. Just let it fade into oblivion while you build a new e-commerce site with Wix, Webflow or WordPress. Forget about images for now. Pixel-based rasters aren't helping your site, they're hurting it. Focus on real content instead. As time permits, eye candy in the form of legible vector graphics icons & images from Font Awesome or Adobe Stock can be added later. Your new site must be responsive to fit all web devices, that's key. Vector graphics can be scaled up or down to fit any size screen without any loss in quality. That's something raster images can't do. See screenshot.
Good luck with your new e-commerce site. I look forward to seeing it when it's done.
Copy link to clipboard
Copied
I really value your time and critique, Nancy. Your suggestions will help me to not repeat these errors with my new site, greenbeaks.com. My intent is to redirect twinbeaksaviary.com to greenbeaks.com (under construction), with a link back to twinbeaksaviary.com Greenbeaks will be primarily informative and provide links to our other products and sites. That’s why I’m trying to clean up as many of these errors while focusing my time and attention to the new site.
Copy link to clipboard
Copied
I recommend a permanent redirect from site A to site B with .htaccess.
In other words, inbound traffic to site A should be automatically redirected to new site B. Relevent/historical content on site A should be moved to site B so you don't get penalized by Google for duplicate content. Allow site A to die so it doesn't remain on web searches.