Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- Re: Place image on bottom of page footer
- Re: Place image on bottom of page footer
Copy link to clipboard
Copied
Hi
I would like to place a puffin, either standing with his foot on top of the hr line dividing the footer underneath,
or standing at the very bottom of the page, in the footer section, with some margin space on the left.
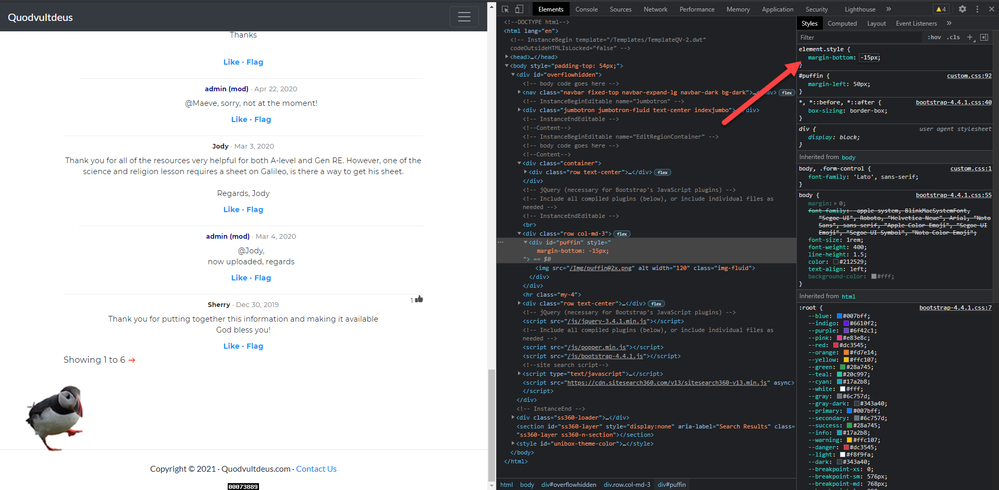
It is hovering in the air on top of the line at the moment https://www.quodvultdeus.com/
Any ideas?
 1 Correct answer
1 Correct answer
Your best option is to rework your code:
Instead of:
<div class="row col-md-3">
<div id="puffin"><img src="/Img/puffin@2x.png" alt="" width="120" class="img-fluid"/>
</div>
</div>
<hr class="my-4">
Replace with:
<div class="container-fluid border-bottom mb-3">
<img class="ml-4" src="/Img/puffin@2x.png alt="" width="120">
</div>
Copy link to clipboard
Copied
In other words, change
#puffin {
margin-left: 50px;
bottom: 0px;
}
to
#puffin {
margin-left: 50px;
margin-bottom: -15px;
}
Copy link to clipboard
Copied
unfortunately that didn't work?
Copy link to clipboard
Copied
Try
#puffin {
margin-left: 50px;
margin-bottom: -15px !important;
}
Copy link to clipboard
Copied
still not working
Copy link to clipboard
Copied
As a last resort, on line# 132, try
<div id="puffin" style="margin-bottom: -15px;"><img src="/Img/puffin@2x.png" alt="" width="120" class="img-fluid"/>
Copy link to clipboard
Copied
Your best option is to rework your code:
Instead of:
<div class="row col-md-3">
<div id="puffin"><img src="/Img/puffin@2x.png" alt="" width="120" class="img-fluid"/>
</div>
</div>
<hr class="my-4">
Replace with:
<div class="container-fluid border-bottom mb-3">
<img class="ml-4" src="/Img/puffin@2x.png alt="" width="120">
</div>
Copy link to clipboard
Copied
Wonderful, thank you, that worked. Just out of interest, is it possible to 'overlay' images over the top of the footer, with the z index function?
Copy link to clipboard
Copied
You could but it creates other problems. Z-index only works on positioned elements. And positioning is not recommended in responsive layouts.
Put Mr. Puffin in the footer background with CSS like this.
footer {
background: url(https://dummyimage.com/120x120) bottom left no-repeat;
}
HTML:
<footer class="container-fluid">
<div class="row">
<div class="col-xsm-8 mx-auto">
<p>YOUR FOOTER TEXT GOES HERE...</p>
</div>
</div>
</footer>
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Hi Nancy, Mr Puffin is extremely miserable, as he has now lost his feet, as well as still being partly homeless.
Copy link to clipboard
Copied
Add a min-height value to the footer CSS.
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
It's almost there. I was wondering if it would be possible to have a two column layout, with the second column split in 3 rows, so that the two lines of text in the footer (text and statcounter) would be adjoining/ parallel to the puffin (rather than split apart by the larger puffin)
Copy link to clipboard
Copied
I cannot picture it, sorry.
What's the URL?
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Just out of interest, is it possible to 'overlay' images over the top of the footer, with the z index function?
By @Weat01
Do you mean you want to position images in the white space to the right of the puffin image?
Copy link to clipboard
Copied
no, its just the puffin
Copy link to clipboard
Copied
no, its just the puffin
By @Weat01
Yes its possible to do that, but how are you going to handle the position of the puffin for small screen sizes as it will run into the footer text??
Copy link to clipboard
Copied
would they not stack, so that the puffin is on top of the other bits of text, which wrap round? I think I am just going to go for the option you originally suggested.
Copy link to clipboard
Copied
The code below will do what you want (Bootstrap 4 doesn't handle the finer points of 'absolute positioning' so you'll have to include a couple of your own css styles (see below in second panel).
Edited:
Bootstrap 5 has included a bottom-0 utility class, which I dont think exists in Bootstrap v4.
HTML:
<footer class="container-fluid position-relative border-top border-bottom py-4">
<div class="puffin">
<img class="ml-4" src="/Img/puffin@2x.png" alt="" width="120">
</div>
<div class="row col-8 mx-auto justify-content-center">
<p class="p-0 m-0 text-center">Copyright © 2021 · Quodvultdeus.com · <a href="/recaptcha/contact.html">Contact Us</a></p>
</div>
</footer>
Additional css styles:
.puffin {
position: absolute;
bottom: 0;
}
@media screen and (max-width: 768px) {
.puffin {
position: static;
margin-top: -50px;
text-align: center;
}
}
Copy link to clipboard
Copied
It looks ok in the split view but preview in browser gives the above result. (I am still working out how to set up a testing server & happy with your last solution)
Copy link to clipboard
Copied
Can you upload the page to your server and provide a link? If its set up correctly it should work.
Copy link to clipboard
Copied
Lovely! Works a treat! Thank you, would never have got to that myself.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Lovely! Works a treat! Thank you, would never have got to that myself.
By @Weat01
No problem....you'll get there with a little bit more practice.