Copy link to clipboard
Copied
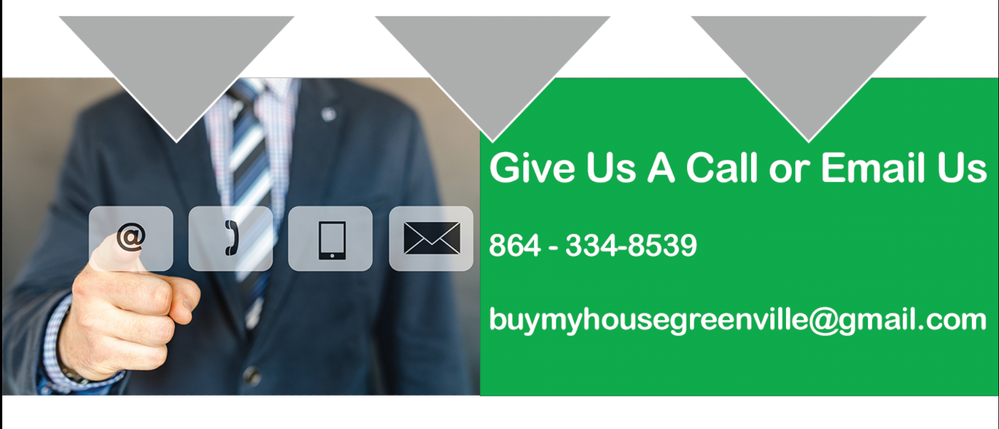
I have successfully created a flexbox. However, I would like this flexbox to be positioned with the polygons over it like I have it in this image. How can I code it to look the way it does in the image? I tried to do the flexbox right under the polygons, but it did not do the way it is supposed to.
 1 Correct answer
1 Correct answer
Code example below, not really sure how you intend to re-configure the layout for mobile devices.
(No frameworks involved).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example</title>
<style>
* {
box-sizing: border-box;
}
body {
font-family: helvetica, sans-serif;
font-size: 14px;
}
.contact-info {
width: 60%;
margin: 0 auto;
}
.arrows {
display: flex;
justify-content: space-around;
position: relative;
z-index: 100;
}
.arrow-down {
width: 0;
height: 0;
border-left:Copy link to clipboard
Copied
Please upload the test page to your server and post the URL.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
That's not a URL. That's a file on your Macbook desktop which nobody can see except you. You need to FTP the file and supporting assets to a public facing web server like https: // yourdomain . com
Copy link to clipboard
Copied
Unless you are willing to spend a lot of time coding rather than getting an outcome, it is best to use a framework that has all included. In my case I make grateful use of Bootstrap and if I were to design something similar to what you have, I would inlude a card like in https://getbootstrap.com/docs/4.0/components/card/#image-overlays which is based on Flexbox.
Copy link to clipboard
Copied
Code example below, not really sure how you intend to re-configure the layout for mobile devices.
(No frameworks involved).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example</title>
<style>
* {
box-sizing: border-box;
}
body {
font-family: helvetica, sans-serif;
font-size: 14px;
}
.contact-info {
width: 60%;
margin: 0 auto;
}
.arrows {
display: flex;
justify-content: space-around;
position: relative;
z-index: 100;
}
.arrow-down {
width: 0;
height: 0;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
border-top: 70px solid #acadad;
}
.contact {
display: flex;
margin-top: -36px;
min-height: 200px;
}
.contact-icons {
display: flex;
align-items: center;
justify-content: center;
width: 50%;
background-image: url('https://images.unsplash.com/photo-1507679799987-c73779587ccf');
background-size: cover;
background-position: center center;
}
.contact-icons a {
padding: 15px;
background-color: rgba(255, 255, 255, 0.7);
color: #000;
text-decoration: none;
margin: 0 4px;
border-radius: 8px;
}
.contact-text {
display: flex;
flex-direction: column;
justify-content: center;
width: 50%;
background-color: #0caa4b;
padding: 20px;
}
.contact-text h3 {
margin: 0;
padding: 10px 0;
color: #fff;
font-size: 22px;
font-weight: 400;
}
.contact-text h4 {
margin: 0;
padding: 10px 0;
color: #fff;
font-size: 16px;
font-weight: 400;
}
</style>
</head>
<body>
<section class="contact-info">
<div class="arrows">
<div class="arrow-down"></div>
<div class="arrow-down"></div>
<div class="arrow-down"></div>
</div>
<!-- end arrows -->
<div class="contact">
<div class="contact-icons">
<a href="#">Icon</a>
<a href="#">Icon</a>
<a href="#">Icon</a>
<a href="#">Icon</a>
</div>
<div class="contact-text">
<h3>Give Us A call or Email Us</h3>
<h4>864-334-8539</h4>
<h4>buxmxhoxsxgrxenvixlx@xmaxl.com</h4>
</div>
</div>
<!-- end contact -->
</section>
<!-- end contact-info -->
</body>
</html>
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more