Responsive video sizing on page
Copy link to clipboard
Copied
I am re-doing my sites for better phone compatability and have an issue with responsive video. I can get it on the page, it is responsive, looks great on a phone and tabletop but it fills the entire row on the normal webpage. So far I cannot find how to sie it on the page and float it to one side or the other. As you might suspect I am not your code whiz.... Dreamweaver is helping a ton but this one issue is stopping me.
Copy link to clipboard
Copied
You need a responsive layout that supports multiple columns on large screens and breaks to a single column on smaller devices. Personally, I like to use Bootstrap because it does most of the heavy lifting without a lot of manual coding. See working code example below.
<!doctype html>
<html lang="en">
<head>
<title>Bootstrap Responsive Video Examples</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--Bootstrap CSS-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="jumbotron">
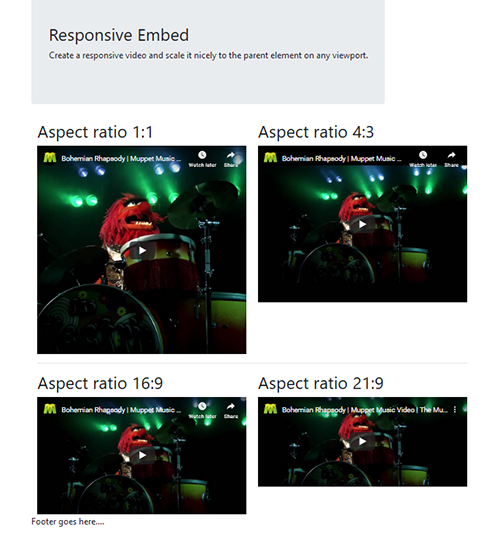
<h2>Responsive Embed</h2>
<p>Create a responsive video and scale it nicely to the parent element on any viewport.</p>
</div>
</div>
<div class="row">
<div class="col-lg-6">
<h2>Aspect ratio 1:1</h2>
<div class="embed-responsive embed-responsive-1by1">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/tgbNymZ7vqY"></iframe>
</div>
</div>
<div class="col-lg-6">
<h2>Aspect ratio 4:3</h2>
<div class="embed-responsive embed-responsive-4by3">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/tgbNymZ7vqY"></iframe>
</div>
</div>
</div>
<hr>
<div class="row">
<div class="col-lg-6">
<h2>Aspect ratio 16:9</h2>
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/tgbNymZ7vqY"></iframe>
</div>
</div>
<div class="col-lg-6">
<h2>Aspect ratio 21:9</h2>
<div class="embed-responsive embed-responsive-21by9">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/tgbNymZ7vqY"></iframe>
</div>
</div>
</div>
<hr>
<div class="row">
<footer>Footer goes here.... </footer>
</div>
</div>
<!--First jQuery then Popper then Bootstrap JS-->
<script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>
Copy link to clipboard
Copied
Thanks!
I am using bootstrap in Dreamweaver and ordered a book on bootstrap as I
need that kind of crutch apparently. I am close, to getting it right so
maybe need to sleep on it and start again fresh tomorrow.
Best Regards,
Tom
[Personal info in e-mail signature removed by moderator.]
Copy link to clipboard
Copied
If you can count to 12, Bootstrap is simple. The 12 box grid is comprised of col classes that add up to 12. Learning what the utility classes do is important, too, for things like spacing and horizontal centering.
https://getbootstrap.com/docs/4.0/utilities/spacing/
Copy link to clipboard
Copied
Burn that book as soon as it arrives and start learning to code correctly, without the crutch of bloated frameworks. Once you have done that you can then decide if a framework is appropriate. If you dont know how to code without the 'sticking plaster' you do not have the knowledge to make that decision.
Copy link to clipboard
Copied
I should add that I am 71 years old, a cancer survivor and 4 years into an
Early Onset Alzheimer's diagnosis. So far, flying RC planes and teaching
myself Dreamweaver and things like Bootstrap are looking to be better
therapy's than my neurologist can come up with so I deo all this with her
blessing.
I suspect the all-knowing coder chastising me here isn't as good as he
thinks he is. I noticed he forgot to close his comments with the tag
I expected.
Best Regards,
Tom
[E-mail signature removed by moderator.]
Copy link to clipboard
Copied
I usually get these kinds of 'negative' comments from Bootstrap users, so no problem. I expect it from people in their 'mature' years, who are generally just 'messing' around to fill in time.
Anyone who thinks they are good at anything are deluded. Everyone can do better and be better. Personally I'll never be satisfied!
But hey a Merry Christmas to you.
Copy link to clipboard
Copied
And I just learned that Outlook strips code stuff from messages like when I
tried to use closing tag stuff around "hole". You get the point,, I hope
Best Regards,
Tom
[E-mail signature removed by moderator.]
Copy link to clipboard
Copied
Please stop spaming the forum with your links to this that and the other website.
It takes one to know one, if that's your point?
Copy link to clipboard
Copied
Not sure what it is you are doing but it could be simple:
https://www.w3schools.com/css/tryit.asp?filename=tryresponsive_video2
If you want the video to be 50% of the width of the screen size for large monitors and 100% for mobile devices then adjust the css as below:
video {
width: 50%;
height: auto;
}
@media screen and (max-width: 768px) {
video {
width: 100%;
}
}
Copy link to clipboard
Copied
Since you are using Bootstrap (wise move), Nancy's answer should not be clouded by non Bootstrap answers.
Have a Merry Christmas
Copy link to clipboard
Copied
'Wise move' - lmfao - Bootstrap is so far behind the curve its not believable. No css grid, still uses jQuery - go figure!
Only those who are not code knowledgable use it, or those who push out cheap and cheerful solutions, just for the money or personal projects. No real developer with any sense of having pride in what they produce would use it, unfortunately a lot are not allowed to have any pride in what they produce (the workflow is chosen for them) or just don't care.
Copy link to clipboard
Copied
I'd be carefull if I were you, your 'a' has a most important function. Unfortunately the brain does not possess a similar exit.
Copy link to clipboard
Copied
Rather than the cryptic crap you like to respond with, you'll get nothing but the truth from this wise, if old, brain!
Happy Christmas - hope its not too hot for you down there!
Copy link to clipboard
Copied
Somebody needs a cookie, and no, not that kind!
Best Regards,
Tom
[E-mail signature removed by moderator.]