 Adobe Community
Adobe Community
Copy link to clipboard
Copied
So , I use A "what you see is what you get" software to design my sites and then I export index.html file to my desktop. I then open the file with Dreamweaver and tweak it just a little bit with what little HTML I know and then FTP it to my public_html folder. My question is this....how do I use DW to create the mobile friendly site and where do I put it on the server?
website in question: www.trinityaerialservices.com
somehow some files are there when I look at it on my phone, but it's a little different and I am not sure where "there" is.
T/Y
Mike
 1 Correct answer
1 Correct answer
I'm no fan of XARA or MUSE or any other so called WYSIWYG editor because what you see on a desktop screen is not what you get on other web devices. More importantly, the click & drag "ease of use" comes at a price which is bloated & confusing code. Believe me, it's no fun to work with awful code.
It's not hard to build your project with DW using one of the built-in Starter Templates. Even a rank beginner can build a responsive web page in DW & publish it on line in under 30 minutes.
As state
...Copy link to clipboard
Copied
By admitting that you are using a wysiwyg editor, you are also admitting that you are HTML and CSS illiterate. That being the case, I would suggest that you first learn to code before you start using Dreamweaver.
This may help, but be prepare to ditch the wysiwyg editor HTML Responsive Web Design
Copy link to clipboard
Copied
You must have hidden self esteem issues to insult a person who is merely trying to learn what you were apparently born knowing everything and not having to learn.
Copy link to clipboard
Copied
I am sorry that you have taken my comment to be an insult I was trying to make you see reality.
Since the early seventies I have gone through many phases of coding, the last 17 odd years concentrating mainly on HTML, PHP, Javascript and CSS and I know how hard it is to develop a website that goes beyond the basics without the necessary coding knowledge.
I am not sure which part of my comment was insulting, I can only presume that it was the word illiterate, so I decided to look it up in a dictionary. This is one one the modern day meanings:
displaying a marked lack of knowledge in a particular field: He is musically illiterate.
Copy link to clipboard
Copied
I appreciate your apology. One reason I don't like texts and Community boards Etc you can't ever tell how somebody is trying to come across. I am trying to learn HTML but haven't had a whole lot of formal education or time as I'm I recently medically retired firefighter paramedic. Thank you again for the apology I accept it. Have a good day
Copy link to clipboard
Copied
michaelc16865656 wrote
I appreciate your apology. One reason I don't like texts and Community boards Etc you can't ever tell how somebody is trying to come across. I am trying to learn HTML but haven't had a whole lot of formal education or time as I'm I recently medically retired firefighter paramedic. Thank you again for the apology I accept it. Have a good day
Upon explaining the reasoning for your overreaction it would be fitting for you to not only appreciate Ben's apology, but also apologize back to Ben as well for your self-esteem issues comment since his replies to your inquiry have been intended as helpful, not demeaning as you originally accused him of being in this instance.
Copy link to clipboard
Copied
BenPleysier, I am not above correction when it is due and I understand that would be now. Please accept my apology for over-reacting.
Copy link to clipboard
Copied
EbaySeller: Thank you!
michaelc16865656: Apology gladly accepted. As a septuagenarian, I fully understand your reaction. I have been there and done that; misunderstanding messages sent from strangers that would not happen in a face to face meeting. All good.
Back on subject, Nancy's reply contains some sound advice.
Edit: Just so that you get to know me better, I am heavily involved in this project, as part of the steering committee and as web developer BoB | Men Building Men
Copy link to clipboard
Copied
I'm no fan of XARA or MUSE or any other so called WYSIWYG editor because what you see on a desktop screen is not what you get on other web devices. More importantly, the click & drag "ease of use" comes at a price which is bloated & confusing code. Believe me, it's no fun to work with awful code.
It's not hard to build your project with DW using one of the built-in Starter Templates. Even a rank beginner can build a responsive web page in DW & publish it on line in under 30 minutes.
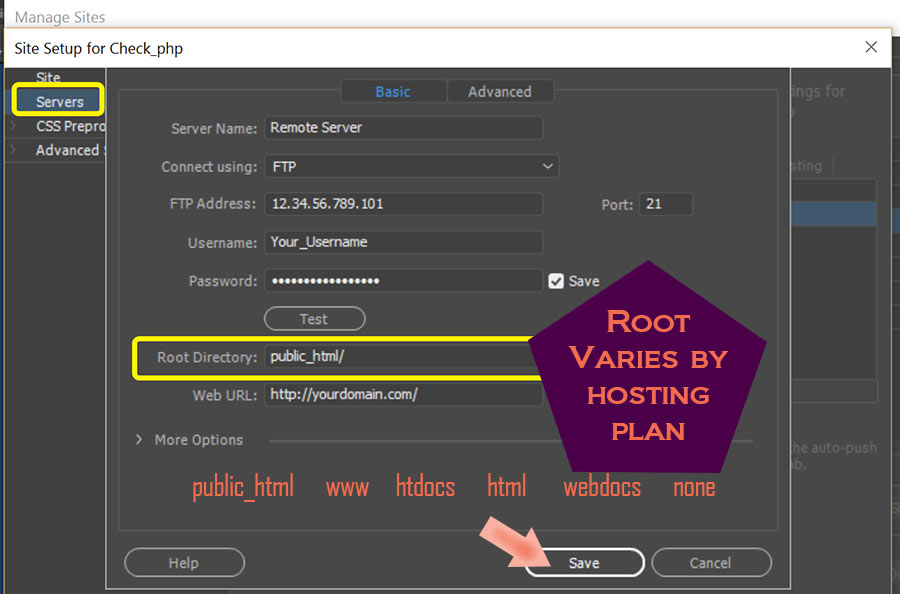
As stated previously, you must define a local site folder and enter your server's FTP credentials and root directory in the Manage Sites panel. This is a critical first step to ensuring that your files & assets are properly linked & uploaded to the correct location on your server. Do not skip this step.
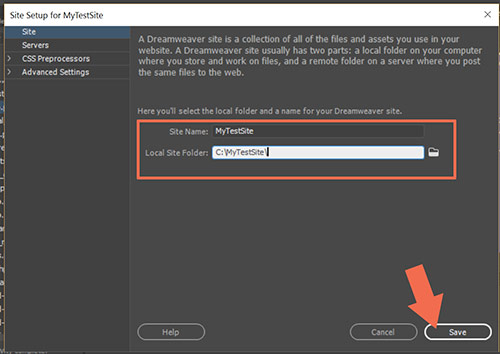
Site > New Site. Give your site definition a name. Designate or create a folder on your hard drive for your project files. See screenshots.

Servers: Enter your server's FTP Log-in credentials and Root Directory.

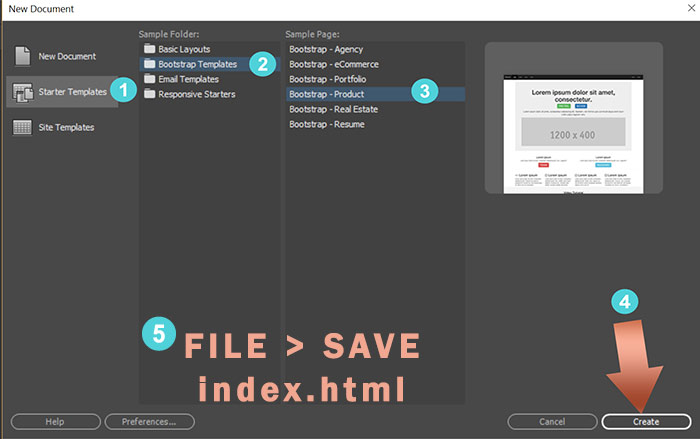
Once your site is defined, go to File > New > Starter Templates. Choose one & hit CREATE button.

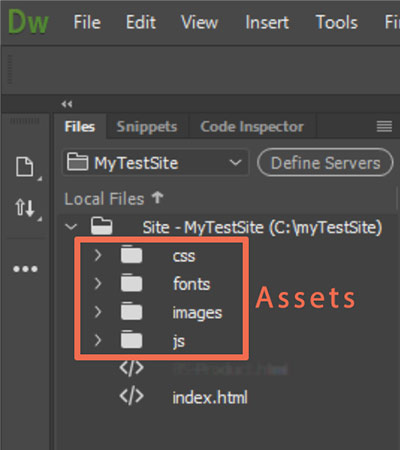
Save your file as index.html (your site's home page). Once saved, DW will resolve link paths and create Asset folders for you in your local Files Panel (F8).

You now have a site to work with in Split View.
Code on one side, responsive view on the other side.

Have fun!
Nancy
Copy link to clipboard
Copied
In case I didn't make it clear, you need only 1 responsive website for desktop, tablet & mobile devices. This will replace your old desktop site.
Copy link to clipboard
Copied
Thank you. Much appreciated. I have learned that the software is not the way to go. Hence my Endeavor to try and learn HTML.

