- Home
- Dreamweaver
- Discussions
- scroll bars showing on a scroll bar on windows bro...
- scroll bars showing on a scroll bar on windows bro...
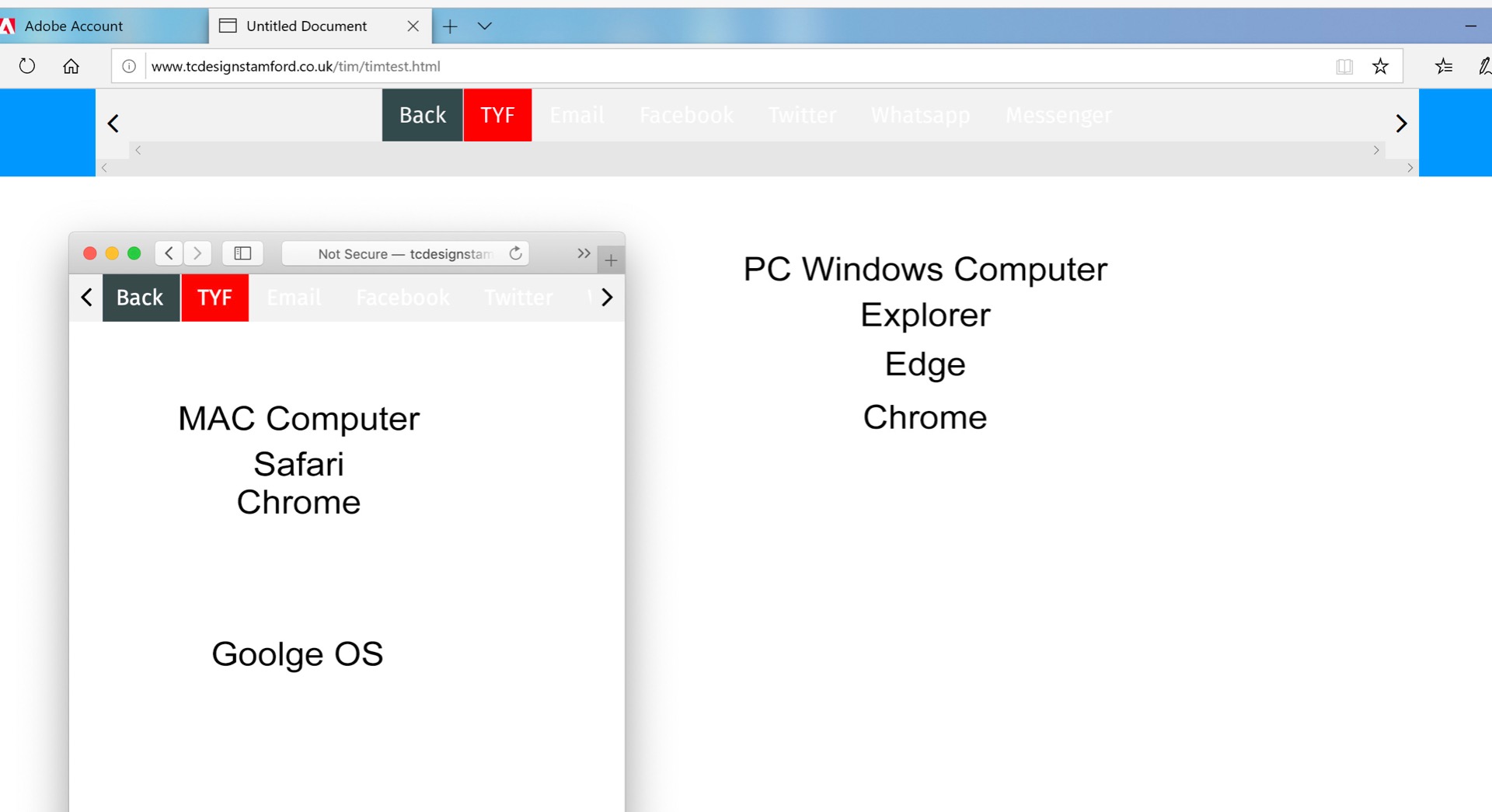
scroll bars showing on a scroll bar on windows browser??
Copy link to clipboard
Copied
I wonder if you can help please?
I am not sure how to get rid of the scoll showing on PC browers for explorer etc? they do not show up on a mac brower or Google Os
Im guessing it css but cant work it out ;-(
Thanks
Tim

--------
<!doctype html>
<html lang="zxx">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Untitled Document</title>
<link href="https://fonts.googleapis.com/css?family=Fira+Sans:300,400,500,600,700,800,900" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Encode+Sans+Semi+Expanded:500,700" rel="stylesheet">
<link rel="stylesheet" href="css/ti.css">
<!-- jQuery library -->
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(document).ready(function() {
$(".scrollable-nav").draggable({
axis: 'x'
});
});
</script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script>
$(document).ready(function() {
$(".heart-plus").click(function(){
$(this).toggleClass("minus");
});
});
$(document).ready(function() {
$(".notications-plus").click(function(){
$(this).toggleClass("minus");
});
});
$(document).ready(function() {
$(".likes-plus").click(function(){
$(this).toggleClass("minus");
});
});
</script>
<!--heart/Notications/Likes Button end-->
<!--script head end-->
<style>
.body {
overflow:hidden;
}
/*! CSS Used from: http://www.tcdesignstamford.co.uk/tim/css/general.css */
*{margin:0;padding:0;}
li{font-size:20px;}
.font{font-family:'Fira Sans', sans-serif;}
.red-panel{background-color:#FE0001;}
.dark-grey-panel{background-color:#37494B;}
a{color:#FFFFFF;text-decoration:none;}
.scrollable-nav-container{margin:0 auto;background-color:#f2f2f2;display:flex;align-items:center;max-width:1200px;overflow-x:scroll;}
.scrollable-nav-inner{overflow:hidden;flex:1;margin-left:auto;margin-right:auto;text-align:center;}
.scrollable-nav ul{margin:0;padding:0;white-space:nowrap;overflow-x:scroll;}
.scrollable-nav li{display:inline-block;list-style:none;margin:0;}
.fa-angle-left,.fa-angle-right{font-size:30px!important;padding:5px 10px;height:5px;margin-top:-106px;vertical-align:-4px;}
.main-nav-container-general{background-color:#2499FB;margin-top:-91px;margin-left:auto;margin-right:auto;}
.scrollable-nav ul li a{display:block;text-decoration:none;color:#fff;padding:10px 15px;margin-left:-3px;}
.nav-bar-font-size2{color:#000000;margin-top:-1px;margin-bottom:-31px;}
a{text-decoration:none;}
.scrollable-nav-container{margin:0 auto;background-color:#f2f2f2;display:flex;align-items:center;max-width:1200px;overflow-x:scroll;}
.scrollable-nav-inner{overflow:hidden;flex:1;}
.scrollable-nav ul{margin:0;padding:0;white-space:nowrap;overflow-x:scroll;}
.scrollable-nav li{display:inline-block;list-style:none;margin:0;}
.scrollable-nav ul li a{display:block;text-decoration:none;color:#fff;padding:10px 15px;}
.fa-angle-left,.fa-angle-right{font-size:30px!important;padding:5px 10px;height:5px;margin-top:-106px;vertical-align:-4px;}
@media (max-width:410px){
.main-nav-container-general{margin-bottom:83px;}
}
/*! CSS Used from: https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css */
.fa{display:inline-block;font:normal normal normal 14px/1 FontAwesome;font-size:inherit;text-rendering:auto;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;}
.fa-angle-left:before{content:"\f104";}
.fa-angle-right:before{content:"\f105";}
/*! CSS Used fontfaces */
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:300;src:local('Fira Sans Light'), local('FiraSans-Light'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnPKreSxf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:300;src:local('Fira Sans Light'), local('FiraSans-Light'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnPKreQhf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:300;src:local('Fira Sans Light'), local('FiraSans-Light'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnPKreShf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+1F00-1FFF;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:300;src:local('Fira Sans Light'), local('FiraSans-Light'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnPKreRRf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0370-03FF;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:300;src:local('Fira Sans Light'), local('FiraSans-Light'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnPKreSRf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:300;src:local('Fira Sans Light'), local('FiraSans-Light'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnPKreSBf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:300;src:local('Fira Sans Light'), local('FiraSans-Light'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnPKreRhf6Xl7Glw.woff2) format('woff2');unicode-range:U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:400;src:local('Fira Sans Regular'), local('FiraSans-Regular'), url(https://fonts.gstatic.com/s/firasans/v10/va9E4kDNxMZdWfMOD5VvmojLazX3dGTP.woff2) format('woff2');unicode-range:U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:400;src:local('Fira Sans Regular'), local('FiraSans-Regular'), url(https://fonts.gstatic.com/s/firasans/v10/va9E4kDNxMZdWfMOD5Vvk4jLazX3dGTP.woff2) format('woff2');unicode-range:U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:400;src:local('Fira Sans Regular'), local('FiraSans-Regular'), url(https://fonts.gstatic.com/s/firasans/v10/va9E4kDNxMZdWfMOD5Vvm4jLazX3dGTP.woff2) format('woff2');unicode-range:U+1F00-1FFF;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:400;src:local('Fira Sans Regular'), local('FiraSans-Regular'), url(https://fonts.gstatic.com/s/firasans/v10/va9E4kDNxMZdWfMOD5VvlIjLazX3dGTP.woff2) format('woff2');unicode-range:U+0370-03FF;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:400;src:local('Fira Sans Regular'), local('FiraSans-Regular'), url(https://fonts.gstatic.com/s/firasans/v10/va9E4kDNxMZdWfMOD5VvmIjLazX3dGTP.woff2) format('woff2');unicode-range:U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:400;src:local('Fira Sans Regular'), local('FiraSans-Regular'), url(https://fonts.gstatic.com/s/firasans/v10/va9E4kDNxMZdWfMOD5VvmYjLazX3dGTP.woff2) format('woff2');unicode-range:U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:400;src:local('Fira Sans Regular'), local('FiraSans-Regular'), url(https://fonts.gstatic.com/s/firasans/v10/va9E4kDNxMZdWfMOD5Vvl4jLazX3dA.woff2) format('woff2');unicode-range:U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:500;src:local('Fira Sans Medium'), local('FiraSans-Medium'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnZKveSxf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:500;src:local('Fira Sans Medium'), local('FiraSans-Medium'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnZKveQhf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:500;src:local('Fira Sans Medium'), local('FiraSans-Medium'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnZKveShf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+1F00-1FFF;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:500;src:local('Fira Sans Medium'), local('FiraSans-Medium'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnZKveRRf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0370-03FF;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:500;src:local('Fira Sans Medium'), local('FiraSans-Medium'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnZKveSRf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:500;src:local('Fira Sans Medium'), local('FiraSans-Medium'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnZKveSBf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:500;src:local('Fira Sans Medium'), local('FiraSans-Medium'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnZKveRhf6Xl7Glw.woff2) format('woff2');unicode-range:U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:600;src:local('Fira Sans SemiBold'), local('FiraSans-SemiBold'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnSKzeSxf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:600;src:local('Fira Sans SemiBold'), local('FiraSans-SemiBold'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnSKzeQhf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:600;src:local('Fira Sans SemiBold'), local('FiraSans-SemiBold'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnSKzeShf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+1F00-1FFF;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:600;src:local('Fira Sans SemiBold'), local('FiraSans-SemiBold'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnSKzeRRf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0370-03FF;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:600;src:local('Fira Sans SemiBold'), local('FiraSans-SemiBold'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnSKzeSRf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:600;src:local('Fira Sans SemiBold'), local('FiraSans-SemiBold'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnSKzeSBf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:600;src:local('Fira Sans SemiBold'), local('FiraSans-SemiBold'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnSKzeRhf6Xl7Glw.woff2) format('woff2');unicode-range:U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:700;src:local('Fira Sans Bold'), local('FiraSans-Bold'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnLK3eSxf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:700;src:local('Fira Sans Bold'), local('FiraSans-Bold'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnLK3eQhf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:700;src:local('Fira Sans Bold'), local('FiraSans-Bold'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnLK3eShf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+1F00-1FFF;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:700;src:local('Fira Sans Bold'), local('FiraSans-Bold'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnLK3eRRf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0370-03FF;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:700;src:local('Fira Sans Bold'), local('FiraSans-Bold'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnLK3eSRf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:700;src:local('Fira Sans Bold'), local('FiraSans-Bold'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnLK3eSBf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:700;src:local('Fira Sans Bold'), local('FiraSans-Bold'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnLK3eRhf6Xl7Glw.woff2) format('woff2');unicode-range:U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:800;src:local('Fira Sans ExtraBold'), local('FiraSans-ExtraBold'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnMK7eSxf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:800;src:local('Fira Sans ExtraBold'), local('FiraSans-ExtraBold'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnMK7eQhf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:800;src:local('Fira Sans ExtraBold'), local('FiraSans-ExtraBold'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnMK7eShf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+1F00-1FFF;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:800;src:local('Fira Sans ExtraBold'), local('FiraSans-ExtraBold'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnMK7eRRf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0370-03FF;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:800;src:local('Fira Sans ExtraBold'), local('FiraSans-ExtraBold'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnMK7eSRf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:800;src:local('Fira Sans ExtraBold'), local('FiraSans-ExtraBold'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnMK7eSBf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:800;src:local('Fira Sans ExtraBold'), local('FiraSans-ExtraBold'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnMK7eRhf6Xl7Glw.woff2) format('woff2');unicode-range:U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:900;src:local('Fira Sans Black'), local('FiraSans-Black'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnFK_eSxf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:900;src:local('Fira Sans Black'), local('FiraSans-Black'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnFK_eQhf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:900;src:local('Fira Sans Black'), local('FiraSans-Black'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnFK_eShf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+1F00-1FFF;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:900;src:local('Fira Sans Black'), local('FiraSans-Black'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnFK_eRRf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0370-03FF;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:900;src:local('Fira Sans Black'), local('FiraSans-Black'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnFK_eSRf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0102-0103, U+0110-0111, U+1EA0-1EF9, U+20AB;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:900;src:local('Fira Sans Black'), local('FiraSans-Black'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnFK_eSBf6Xl7Gl3LX.woff2) format('woff2');unicode-range:U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;}
@Blissful_help0D4E-face{font-family:'Fira Sans';font-style:normal;font-weight:900;src:local('Fira Sans Black'), local('FiraSans-Black'), url(https://fonts.gstatic.com/s/firasans/v10/va9B4kDNxMZdWfMOD5VnFK_eRhf6Xl7Glw.woff2) format('woff2');unicode-range:U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;}
@Blissful_help0D4E-face{font-family:'FontAwesome';src:url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.eot?v=4.7.0');src:url('...') format('embedded-opentype'),url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.woff2?v=4.7.0') format('woff2'),url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.woff?v=4.7.0') format('woff'),url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.ttf?v=4.7.0') format('truetype'),url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/fonts/fontawesome-webfont.svg?v=4.7.0#fontawesome...') format('svg');font-weight:normal;font-style:normal;}
</style>
</head>
<!--Nav Bar Start-->
<div class="main-nav-container-general font nav-bar-font-size2">
<div class="scrollable-nav-container">
<div class="arrow-left"><i class="fa fa-angle-left"></i></div>
<div class="scrollable-nav-inner">
<nav class="scrollable-nav">
<a id="search-target"></a>
<ul>
<li class="active-top-menu"><a HREF="javascript:javascript:history.go(-1)" class="dark-grey-panel">Back</a></li>
<li><a href="" class="red-panel">TYF</a></li>
<li><a href="" class="email-link">Email</a></li>
<li><a href="" class="fb-link">Facebook</a></li>
<li><a href="" class="tw-link">Twitter</a></li>
<li><a href="" class="wa-link">Whatsapp</a></li>
<li><a href="" class="mes-link">Messenger</a></li>
</ul>
</nav>
</div>
<div class="arrow-right"><i class="fa fa-angle-right"></i></div>
</div>
</div>
<!--Nav Bar End-->
</div>
</div>
</div>
</div>
<!--Container end-->
<!--Script starts-->
<script src="js/popper.min.js"></script>
<script src="js/bootstrap-4.3.1.js"></script>
<!--Script starts-->
<script src="../js/popper.min.js"></script>
<script src="../js/bootstrap-4.2.1.js"></script>
<script>
<!-- scroll menu bar script -->
$(document).ready(function() {
$(".scrollable-nav").draggable({
axis: 'x'
});
});
<!-- end menu scroll top bar script -->
</script>
<!-- date-scroll bar -->
<script>
<!-- scroll top bar script -->
$(document).ready(function() {
$(".date-scrollable-nav").draggable({
axis: 'x'
});
});
<!-- end scroll top bar script -->
</script>
<!-- carousel script end -->
</html>
Copy link to clipboard
Copied
Revert to a plain Bootstrap document with valid code. Add one thing at a time until you find the culprit(s).
IMO, you can avoid a ton of frustration if you use Bootstrap as intended including navigation. Tossing copied and pasted donkey dung into Bootstrap doesn't make it work better. In fact, it does the complete opposite until nothing works as expected.
As you can see from my code example below, there are no extra scrollbars in MS Edge or any other browsers.

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap Document</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--Bootstrap CSS-->
<link href="css/bootstrap-4.3.1.css" rel="stylesheet" type="text/css">
<!--Font Awesome CSS-->
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
</head>
<style>
/**Make footer hug screen bottom**/
body { height: 100vh; }
.flex-grow { flex: 1 0 auto; }
</style>
<body class="d-flex flex-column">
<!--navigation-->
<nav class="navbar navbar-expand-md navbar-light bg-light"> <a class="navbar-brand" href="#">Brand</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent1" aria-controls="navbarSupportedContent1" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span> </button>
<div class="collapse navbar-collapse" id="navbarSupportedContent1">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="javascript: history.go(-1)" title="Back"><i class="fa fa-2x fa-backward" aria-hidden="true"></i></a> </li>
<li class="nav-item"> <a class="nav-link" href="#" title="TYF"><i class="fa fa-2x fa-futbol-o" aria-hidden="true"></i>
</a> </li>
<li class="nav-item"> <a class="nav-link" href="#" title="E-Mail"><i class="fa fa-2x fa-envelope-open" aria-hidden="true"></i></a> </li>
<li class="nav-item"> <a class="nav-link" href="#" title="Facebook"><i class="fa fa-2x fa-facebook" aria-hidden="true"></i></a> </li>
<li class="nav-item"> <a class="nav-link" href="#" title="Twitter"><i class="fa fa-2x fa-twitter" aria-hidden="true"></i></a> </li>
<li class="nav-item"> <a class="nav-link" href="#" title="Whatsapp"><i class="fa fa-2x fa-whatsapp" aria-hidden="true"></i></a> </li>
<li class="nav-item"> <a class="nav-link" href="#" title="Messenger"><i class="fa fa-2x fa-user" aria-hidden="true"></i>
</a></li>
</ul>
<!--search box-->
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<hr>
<div class="container flex-grow">
<div class="row">
<main class="col-md-10 mx-auto">
<h1>My Awesome Website</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sunt voluptatem inventore, maiores accusamus aperiam esse ducimus consectetur veniam hic adipisci ut saepe neque sint qui, commodi ullam quo! Tempora, nobis.</p>
</main>
</div>
</div>
<div class="container-fluid">
<div class="row">
<footer class="col py-4 bg-dark text-white-50">
© 2019 Your Website all rights reserved.
</footer>
</div>
</div>
<!--JQuery first, then popper then Bootstrap JS-->
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/bootstrap-4.3.1.js"></sc ript>
</body>
</html
Copy link to clipboard
Copied
Hi Nacy,
The code is fine as it is, the issue is I need to hide the bottom scroll bar somehow, but not sure how to do this in the css??
As I said before it only shows like this on a PC computer as it shows as a block instead of fading over it
Thanks
Tim
------
<!doctype html>
<html lang="zxx">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Untitled Document</title>
<style>
#parent{
width: 100%;
height: 100%;
overflow: hidden;
}
#child{
width: 100%;
height: 100%;
overflow-y: scroll;
padding-right: 17px; /* Increase/decrease this value for cross-browser compatibility */
box-sizing: content-box; /* So the width will be 100% + 17px */
}
/*! CSS Used from: http://www.tcdesignstamford.co.uk/tim/css/general.css */
*{margin:0;padding:0;}
li{font-size:20px;}
.font{font-family:'Fira Sans', sans-serif;}
.red-panel{background-color:#FE0001;}
.dark-grey-panel{background-color:#37494B;}
a{color:#FFFFFF;text-decoration:none;}
.scrollable-nav-container{margin:0 auto;background-color:#f2f2f2;display:flex;align-items:center;max-width:1200px;overflow-x :scroll;}
.scrollable-nav-inner{
overflow: hidden;
flex: 1;
margin-left: auto;
margin-right: auto;
text-align : center;
padding-bottom: 0px;
}
.scrollable-nav ul{
margin: 0;
padding: 0;
white-space: nowrap;
overflow-x: scroll;
text-align: center;
}
.scrollable-nav li{display:inline-block;list-style:none;margin:0;}
.fa-angle-left,.fa-angle-right{font-size:30px!important;padding:5px 10px;height:5px;margin-top:-106px;vertical-align:-4px;}
.main-nav-container-general{
background-color: #2499FB;
margin-top: -91px;
margin-left: auto;
mar gin-right:auto;
padding-bottom: 0px;
height: 44px;
}
.scrollable-nav ul li a{display:block;text-decoration:none;color:#fff;padding:10px 15px;margin-left:-3px;}
.nav-bar-font-size2{
color: #000000;
margin-top: -1px;
margin-bottom: -31px;
height: 44px;
}
a{text-decoration:none;}
.scrollable-nav-container{margin:0 auto;background-color:#f2f2f2;display:flex;align-items:center;max-width:1200px;overflow-x :scroll;}
.scrollable-nav-inner{overflow:hidden;flex:1;}
.scrollable-nav ul{margin:0;padding:0;white-space:nowrap;overflow-x:scroll;}
.test {
height: 60px;
}
.scrollable-nav li{display:inline-block;list-style:none;margin:0;}
.scrollable-nav ul li a{display:block;text-decoration:none;color:#fff;padding:10px 15px;}
.fa-angle-left,.fa-angle-right{font-size:30px!important;padding:5px 10px;height:5px;margin-top:-106px;vertical-align:-4px;}
@media (max-width:410px){
.main-nav-container-general{margin-bottom:83px;}
}
/*! CSS Used from: https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css */
.fa{display:inline-block;font:normal normal normal 14px/1 FontAwesome;font-size:inherit;text-rendering:auto;-webkit-font-smoothing:antialiased;-moz -osx-font-smoothing:grayscale;}
.fa-angle-left:before{content:"\f104";}
.fa-angle-right:before{content:"\f105";}
/*! CSS Used fontfaces */
</style>
</head>
<!--Nav Bar Start-->
<div class="main-nav-container-general font nav-bar-font-size2">
<nav class="scrollable-nav">
<a id="search-target"></a>
<ul class="test">
<li><a href="" class="fa fa-angle-left"></a></li>
<li class="active-top-menu"><a HREF="javascript:javascript:history.go(-1)" class="dark-grey-panel">Back</a></li>
<li><a href="" class="red-panel">TYF</a></li>
<li><a href="" class="email-link">Email</a></li>
<li><a href="" class="fb-link">Facebook</a></li>
<li><a href="" class="tw-link">Twitter</a></li>
<li><a href="" class="wa-link">Whatsapp</a></li>
<li><a href="" class="mes-link">Messenger</a></li>
<li><a href="" class="fa fa-angle-right"></a></li>
</ul>
</nav>
</div>
<!--Nav Bar End-->
<!--Script starts-->
<script src="js/popper.min.js"></script>
<script src="js/bootstrap-4.3.1.js"></script>
<script>
<!-- scroll menu bar script -->
$(document).ready(function() {
$(".scrollable-nav").draggable({
axis: 'x'
});
});
<!-- end menu scroll top bar script -->
</script>
<!-- carousel script end -->
</html>
Copy link to clipboard
Copied
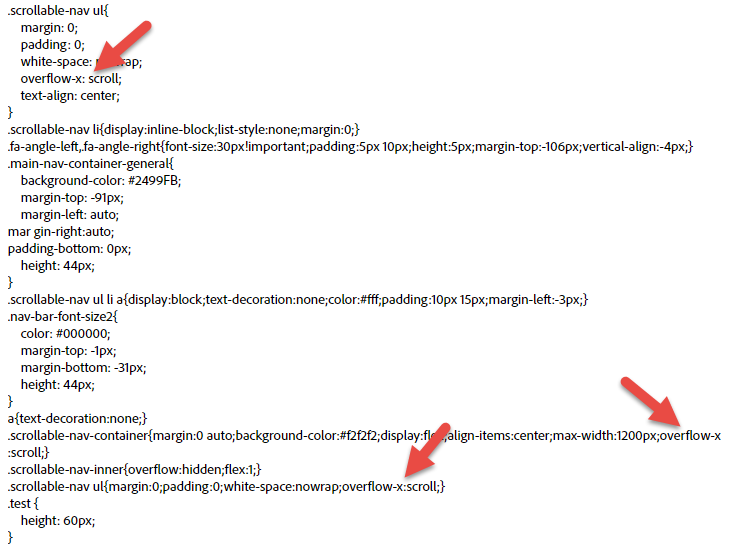
Remove
overflow-x:scroll;

Find more inspiration, events, and resources on the new Adobe Community
Explore Now
