- Home
- Dreamweaver
- Discussions
- Re: simple padding problem - can't solve :-(
- Re: simple padding problem - can't solve :-(
Copy link to clipboard
Copied
This is very simple SORRY but for some reason I keep getting this wrong.
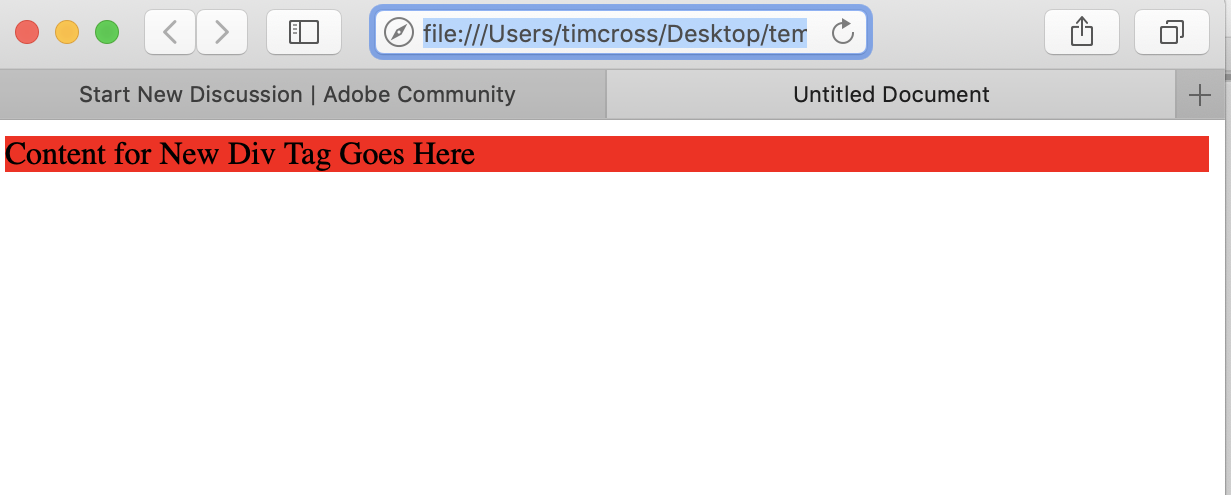
I have created a div with a red background and I want to get rid of the margin on the left and right ie the padding.
In dreamweaver I set it to 0 padding but this does not work
not sure what I am doing wrong?
Many thanks

---------
----------
<!doctype html>
<html>
<style>
.header {
margin: 0;
padding: 0;
background-color: #FF0004;
}
@media (max-width:768px) and (min-width:401px){
}
@media (max-width:400px){
}
</style>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<link href="css/header-general.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="header">Content for New Div Tag Goes Here</div>
</body>
</html>
---------
---------
 1 Correct answer
1 Correct answer
https://forums.adobe.com/people/tim+cross wrote
This is very simple SORRY but for some reason I keep getting this wrong.
I have created a div with a red background and I want to get rid of the margin on the left and right ie the padding.
It's the body tag that has a default margin that isn't allowing your div to go 100% left to right, without a small space either side.
Clear the body tags default margin:
body {
margin: 0;
}
or you can do as Ben suggests and clear the margin/padding on all elements.
Copy link to clipboard
Copied
That is because most elements have a margin and or padding as default.
The best way is to remove the padding and margins from all elements suing the wildcard as in
* {
margin: 0;
padding: 0;
}
Copy link to clipboard
Copied
https://forums.adobe.com/people/tim+cross wrote
This is very simple SORRY but for some reason I keep getting this wrong.
I have created a div with a red background and I want to get rid of the margin on the left and right ie the padding.
It's the body tag that has a default margin that isn't allowing your div to go 100% left to right, without a small space either side.
Clear the body tags default margin:
body {
margin: 0;
}
or you can do as Ben suggests and clear the margin/padding on all elements.
Copy link to clipboard
Copied
Thank You everyone that solves the issue. I understand now 🙂
Copy link to clipboard
Copied
Just to be clear, there is no default margin or padding assigned to a DIV.
Copy link to clipboard
Copied
To add to what has already been said, here is a list of browser default values CSS Default Browser Values for HTML Elements. It surprises me that all browsers seem to have the same default values, it hasn't always been that way.
I find that it is a good practice to use a "CSS reset" stylesheet to override browser defaults with your own "base" styles. There are lots of CSS reset examples on the web, for example the HTML5 Doctor's one or Eric Meyer's one. While your question is only about margins and padding, resetting other styles prevents many headaches in the long run.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more