- Home
- Dreamweaver
- Discussions
- Re: Simulate a Frame build site in HTML5
- Re: Simulate a Frame build site in HTML5
Simulate a Frame build site in HTML5
Copy link to clipboard
Copied
How is the best way to simulate a frame-build site in HTML5 so the functionality be the same and work both descktop and mobile. Here are my index.htm look like.
Menu and Sidebar is easy to do, but then I click on a Topic in Sidebar menu will shall it open in Main "frame" and that the contens change in the main "frame" the you clink next Topic in the sidebar or a Link in the main page. Like I do now with help of frame's.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html lang="en">
<head><title>Site index</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
<meta name="publisher" content="xxxxxxxxxxxxxxxxxxxx">
<meta name="generator" content="Adobe CC DW 2021 ">
<meta name="description" content="xxxxxxxxxxxxxxxxxxxxx">
<link rel="SHORTCUT ICON" href="favicon.ico">
</head>
<!-- frames -->
<frameset rows="148,*" cols="*" frameborder="yes">
<frameset rows="*" cols="220,680,*" frameborder="no">
<frame src="frame/frame_log.htm" name="log" frameborder="no" scrolling="no" noresize marginwidth="0" marginheight="0" title="log">
<frame src="frame/frame_top.htm" name="top" frameborder="no" scrolling="no" noresize marginwidth="0" marginheight="0" title="top">
<frame src="frame/tom.htm" name="tom" frameborder="no" scrolling="no" noresize id="tom" title="tom">
</frameset>
<frameset rows="*" cols="220,680,*" frameborder="no">
<frameset rows="250,80" frameborder="no">
<frame src="frame/frame_menu.htm" name="menu" frameborder="no" scrolling="auto" noresize marginwidth="0" marginheight="0" id="meny" title="menu" >
<frame src="frame/frame_count.htm" name="count" frameborder="no" scrolling="no" title="count">
</frameset>
<frame src="html/new.htm" name="text" frame scrolling="auto" marginwidth="10" marginheight="10" title="updates">
<frame src="frame/tom.htm" name="tom2" frame scrolling="auto" noresize marginwidth="5" id="tom2" title="tom2">
</frameset>
</frameset>
<noframes>
<body>
<a href="frame/frame_meny.htm">meny</a>
</body>
</noframes>
</html>
Here is how the page look like now, http://now.katoliknu.se
Copy link to clipboard
Copied
Using Bootstrap 5.3 makes this an easy task as can be seen in this video
Copy link to clipboard
Copied
In it's very simplest of forms you can use the 'fetch' api to load the page content into a <div> container.
Create the pages you wish to 'load' into the <div> container. i.e. about.html, contact.html. Make sure these pages only include the necessary html required. You dont want the doctype, meta information etc as these already exist in the page where the html content will be 'loaded'
In the page where you want the content to be loaded add an onclick function to each of your navigation links - include the page name you want to 'load' between the () brackets:
<a href="#" onclick=fetchPage('about.html')>About</a>
<a href="#" onclick=fetchPage('contact.html')>Contact</a>
Add a <div> to the page with the class of 'pageContent' where you would like the content to appear:
<div class='pageContent'></div>
Add the below script to your page, at the end, directly before the closing </html> tag:
<script>
async function fetchPage(page) {
let response = await fetch(page);
document.querySelector('.pageContent').innerHTML = await response.text();
}
</script>
As I said this is basic content 'loading' - it will not change the page title, keywords etc - the meta information. You can't supply a link and have it go directly to that particular page, the link will always go to the default page initially. There are more complex ways to overcome these issues if it is of importance by building a single page application (SPA) which is beyond the scope of this forum.
Copy link to clipboard
Copied
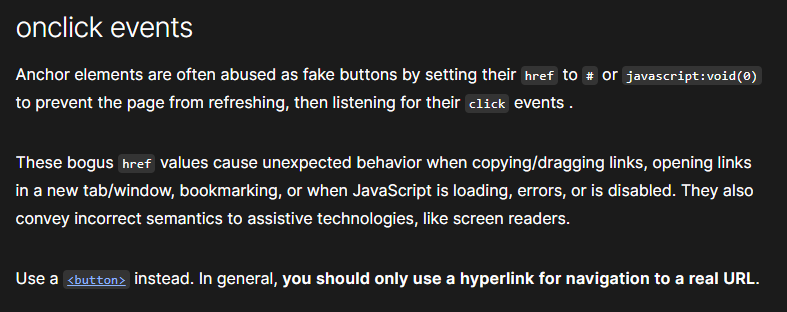
To add to @osgood_'s reply, you need to cater for users with assistive technologies, as well as search enigine bots.
The 'href' attribute specifies the URL that the link should navigate. If the 'href' attribute value is set to '#' the link does not have a specific destination. To overcome this, it is better to code the links as follows:
<a href="about.html" onclick="return fetchPage('about.html')">About</a>In this version, the 'href' points directly to the 'about.html' page. The 'onlick' function will execute first, and if it returns 'true', the browser will follow the link to the specified page.
For more, see https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a which says
Copy link to clipboard
Copied
You would not really want a search engine to find a partial page that is 'loaded' as its meaningless, its only likely to contain limited information, probaby not enough to be that useful to the user?
I think in this case, as they aren't real links then buttons styled to look like a link, as the information suggests, would be a better solution.
Copy link to clipboard
Copied
You are right, once again. Why would you have Google follow the links within your site? Or why would you want a user with assistive technology be able to navigate the site? As in:
Senseless!
Copy link to clipboard
Copied
Personally l would create individual pages rather than loading a partial page as creating individual pages with real links would potentially give you more Google exposure or create a proper SPA experience.
Loading partial pages l personally think are only a good solution IF the information being loaded is relevant to the particular page its being loaded into and not a stand alone individual pages.
Copy link to clipboard
Copied
I have found that SPA is ideal for pages that require a lot of user interactions like an Admin section where the likes of products etc need to be maintained.
SPA for public facing pages face SEO problems.
For more, see: https://developer.mozilla.org/en-US/docs/Glossary/SPA
Personally, I would follow the steps shown in my video; the best of all worlds.
Copy link to clipboard
Copied
SPA for public facing pages face SEO problems
By @BenPleysier
They no longer seem to be quite as popular as they once were touted to be.
Copy link to clipboard
Copied
Nobody uses Frames anymore. They are deprecated and fail miserably on mobile & tablet devices.
Instead, use Server-Side Includes (SSIs ) for sitewide navigation that appears on all pages. See below for more details.
https://alt-web.blogspot.com/2015/07/server-side-includes-with-php.html
Hope that helps. Post back if you have more questions.
Copy link to clipboard
Copied
Instead, use Server-Side Includes (SSIs ) for sitewide navigation that appears on all pages.
By @Nancy OShea
That's not what the OP asked about. They are trying to recreate the functionality of a frameset only using more modern workflows. I'm not sure where SSI or Ben's off canvas navigation fit in. The only way l know is to either load the content or create a single page application, both of which have their own associated issues. I guess you could use SSI for loading the content based on some parameters passed in a navigation onclick event as an alternative to using the fetch api but it will result in a page refresh which is what the OP is presumably trying to avoid.
Copy link to clipboard
Copied
I'm not sure where SSI or Ben's off canvas navigation fit in.
By @osgood_
I guess that a bit of handholding never hurt anyone. So here goes.
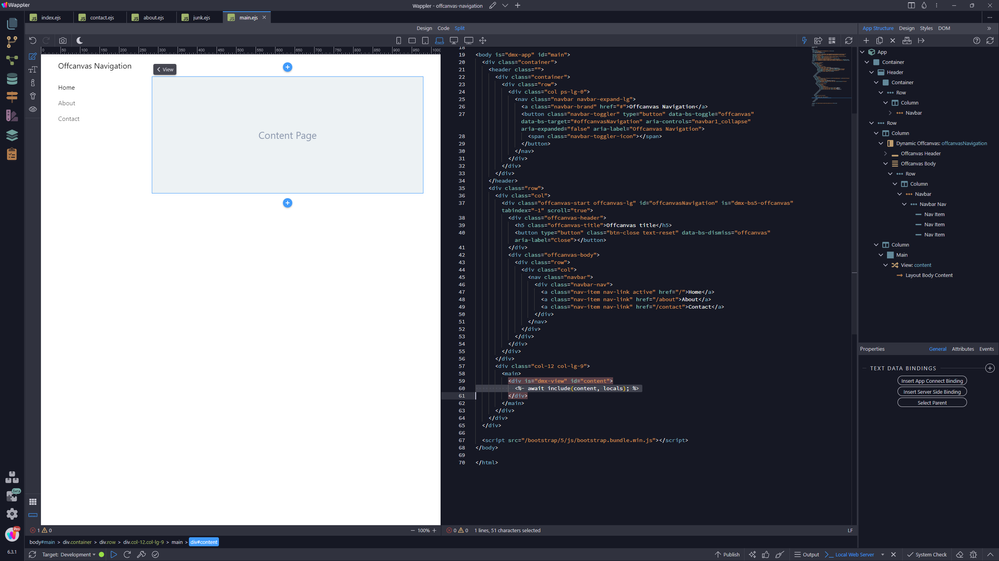
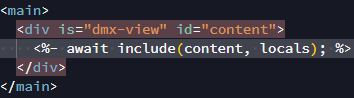
This is the layout page that has a section that imports the content from the content pages. The layout page does not get refreshed, the content is dynamic. No this is not a SPA. It does make use of SSI using NodeJS/Express (JavaScript)
This is as close as you can get to imitating the frameset, using modern methods.
The only way l know is to either load the content or create a single page application
By @osgood_
Time to catch up!
Copy link to clipboard
Copied
Thanks for all suggestion I will look into all and see what will fits my need, or use PHP and do it, even it was a long time ago I used it, but ther I know it works and I can add all my content in a database.
Copy link to clipboard
Copied
I'm not sure where SSI or Ben's off canvas navigation fit in.
By @osgood_
I guess that a bit of handholding never hurt anyone. So here goes.
This is the layout page that has a section that imports the content from the content pages. The layout page does not get refreshed, the content is dynamic. No this is not a SPA. It does make use of SSI using NodeJS/Express (JavaScript)
This is as close as you can get to imitating the frameset, using modern methods.
The only way l know is to either load the content or create a single page application
By @osgood_
Time to catch up!
By @BenPleysier
To me that is a 'single page application' - more or less what you can do in React or Vue using the router library. You call it SSI, I don't, although coming from a Wappler background might be confusing the issue for you as that bit of software is somewhat prone to its own interpretation of just about everything. It's NOT going to help the OP is it as it is obviously using some Wappler based workflows - so stop continually posting niche solutions which have no relevance to what the OP can achieve using software outside that particular program.
Or at least post a working code sample here so everyone can evaluate it and use it, are you actually allowed to do that since the components/scripts used are not open source? It's like the best kept secret no one uses...........hmmmm.......go figure.
Copy link to clipboard
Copied
So, you do not call this a server side include (SSI)?
Duh, perhaps I have been kidding myself for a quarter of a century. Thank you for putting me straight.
Copy link to clipboard
Copied
What l need to evaluate the whole process is access to the complete code, not just bits of it. That l guess is not possible because of licensing issues when posting non open source solutions, which really makes the whole thing irrelevant and pointless in determining if the solution is any good or not. I need to go through a deeper dive to come to my own conclusions. It's like showing us a picture of a cake you're eating and informing us it tastes great, in your opinion.
If this thing is so great then get it out there because to me it looks like it could be struggling to maintain a user base due to poor documentation, thats not me saying that, it's those who are using it.......well yeah l can understand why as l said the best kept secret no one is using because they don't know how and are giving up.........hummmm
Your posting is not realistic for the majority, l would go so far to say all, in this forum to deploy or test.
Copy link to clipboard
Copied
What l need to evaluate the whole process is access to the complete code, not just bits of it. That l guess is not possible because of licensing issues when posting non open source solutions, which really makes the whole thing irrelevant and pointless in determining if the solution is any good or not.
By @osgood_
If my video does not show you the code step by step, then please excuse my negligence in not providing assistive technology.
You could entertain yourself with a 14 day free version. This should give you plenty of time to follow my 7 minute long video. You will then discover that there are no licensing issues, a fact that I have told you umpteen times and you still keep ruminating your own ill-advised view.
Better still, follow along using Dreamweaver and version 5.3 of Bootstrap. The visible code can be used; the SSI may need to be adjusted to suit the server model. I haved used NodeJS
I need to go through a deeper dive to come to my own conclusions. It's like showing us a picture of a cake you're eating and informing us it tastes great, in your opinion.
By @osgood_
Please do not drown when you are doing your deep diving. Either way, I could not care two hoots about your conclusion, it is going to be rubbish as usual.
If this thing is so great then get it out there because to me it looks like it could be struggling to maintain a user base due to poor documentation, thats not me saying that, it's those who are using it.......well yeah l can understand why as l said the best kept secret no one is using because they don't know how and are giving up.........hummmm
By @osgood_
Interestingly, you still keep up with our community (the one that you claim, removes posts that are critical of the product) to be able to incorrectly cite the problems with documentation. Did you notice that most of these problems are posted by ex-Bubblers. You will see no complaints from ex-Dreamweavers, we are used to a perceived 'lack of documentation'.
Disclaimer:
Neither Wapppler or I, reinvented the wheel. Whole coding examples are available on the Bootstrap site so that you can use any tool to your liking. Please remember that I used NodeJS for my example.
Copy link to clipboard
Copied
If my video does not show you the code step by step, then please excuse my negligence in not providing assistive technology.
By @BenPleysier
Does your code use specific non-open-source workflows or not? I assume it does or there would not be 'dmx-view' include in it, I think I saw. Therefore I do not have access to the Wappler specific script/s so its not only useless to me but pretty much everyone else for quick evaluation/testing purposes as the code is not available to use as its a video (I would have to type all the code out just to decide if its any use or not) nor is the script/s available that are needed, absolutely pointless! Maybe consider git-hubbing it and providing a link, you have an account......oh no you cant as its not open source!
You could entertain yourself with a 14 day free version. This should give you plenty of time to follow my 7 minute long video. You will then discover that there are no licensing issues, a fact that I have told you umpteen times and you still keep ruminating your own ill-advised view.
Better still, follow along using Dreamweaver and version 5.3 of Bootstrap. The visible code can be used; the SSI may need to be adjusted to suit the server model. I haved used NodeJS
By @BenPleysier
Right and when you post another video in 15 days time and I want to evaluate I assume the people at Wappler will extend the trial. Please let them know - I'm sure they will be thrilled to know its me you're giving away an extended trial to......as if, come on be sensible please, it just doesnt work does it.
If there are no licencing issues then why arent you free to post the complete code here or on your github page or is this solution so chaotic that its unlikely that anyone here is ever going to use it. I mean come on who in this forum is going to be using node js and ejs?
I for one can't remember too many posts, if any, enquiring about that workflow.
Please do not drown when you are doing your deep diving. Either way, I could not care two hoots about your conclusion, it is going to be rubbish as usual.
By @BenPleysier
Blinkered view. Not much of a surprise to me.
Interestingly, you still keep up with our community (the one that you claim, removes posts that are critical of the product) to be able to incorrectly cite the problems with documentation. Did you notice that most of these problems are posted by ex-Bubblers. You will see no complaints from ex-Dreamweavers, we are used to a perceived 'lack of documentation'.
By @BenPleysier
Actually quite a few of those that have been using the application since day 1 arent happy with the documentation, not just those who have recently discovered it. Some people if they have come from a well documented application might well expect more, or is that a crime to do so?
Copy link to clipboard
Copied
I am sorry, I am originally from the Netherlands, but, unlike the boy and the dike, my finger is not big enough to stop this garbage from seeping through the firewall.
Unlike you, I have shown plenty of projects with the so-called 'proprietory scripts', that you falsely keep on harping about. If you are a proficient coder, you will be able to unlock every feature that we gratefully use in our projects.
That is all I am going to say to you on this subject.
Copy link to clipboard
Copied
I am sorry, I am originally from the Netherlands, but, unlike the boy and the dike, my finger is not big enough to stop this garbage from seeping through the firewall.
Unlike you, I have shown plenty of projects with the so-called 'proprietory scripts', that you falsely keep on harping about. If you are a proficient coder, you will be able to unlock every feature that we gratefully use in our projects.
That is all I am going to say to you on this subject.
By @BenPleysier
The only dubious responses l see are coming from yourself, more so recently..........maybe as a result of age. I apologise for having to say this because its uncomfortable for me to do so but I cant think of many professions in which an 80+ year old would still be employed and taken seriously. I mean lm beginning to doubt myself at 65. Again lm sorry l have to bring age into it but it becomes relevant when you keep on denying factual evidence and sensible reasoning.
Again l don't see what is false about mentioning niche propriety scripts which are unavailable to the majority. Think about it carefully, not even an experienced coder is likely to be able to quickly understand niche workflows, it takes time to begin to understand the "unconventional'. I understand from reading posts in the Wappler forum that the team has been reduced from 5 to 3 again. l wonder why. Maybe the recent recruits, if they were sourced from a conventional coding background could not adapt to a "foreign" workflow.quick enough to contribute positively. I don't know of course but it seems strange to downsize rather than expand, there may be other genuine reasons which have since been addressed in further posts for their departure, which l have subsequently missed. It's going to obviously be problematical for anyone regardless of experience to join and hit the ground running when parachuted into unfamiliar territory. Wappler needs years of experience to fully understand its capabilities, you most likely knew more than they did, given you were an early adopter. Yet you say any conventional coder could understand it without hesitation, which l obviously disagree with.
I'll still look forward to your responses in future posts of course, you are entitled to your opinions regardless of whether l think they hold any water or not.
Oh and l"m very much looking forward to my extended trial of Wappler........lol
.
Copy link to clipboard
Copied
That's not what the OP asked about.
By @osgood_
==========
Inexperienced site owners often don't know what questions to ask. If they did, they never would have used FRAMES.
I can think of only one reason for embracing a FRAMED website and that's for consistency. The idea of having the same sitewide navigation, header & footer surrounded by unique content seemed like a good idea at the time. But as we learned later, it came at considerable penalty to site owners & visitors alike.
Fast forward to 2024, Server-side Includes achieve roughly the same advantages without the penalties of FRAMES.
I think it's a good option, whether or not the OP asked for it.
Copy link to clipboard
Copied
Inexperienced site owners often don't know what questions to ask. If they did, they never would have used FRAMES.
By @Nancy OShea
Well it's pretty clear to me what they were asking, regardless of experience or no experience. They certainly were not asking how they could have the same navigation on each page, without having to code it each time.
I can think of only one reason for embracing a FRAMED website and that's for consistency. The idea of having the same sitewide navigation, header & footer surrounded by unique content seemed like a good idea at the time. But as we learned later, it came at considerable penalty to site owners & visitors alike.
Fast forward to 2024, Server-side Includes achieve roughly the same advantages without the penalties of FRAMES.
I think it's a good option, whether or not the OP asked for it.
By @Nancy OShea
Well another good reason (for some) is to negate a page refresh each time a link is clicked although these days given the speed of the internet in most 'civil' areas I personally don't find it a deal breaker and to be honest it's a lot more stable and simpler than any of these newer techniques that are being used by GEN Z only to find somewhere down the line they don't work quite as well as expected and end up having to use a framework ontop of a framework ontop of a framework, thats if one has been invented yet to solve the potential issues. In my view you can't beat tried and tested - stick with the multiple page applications and you can't go far wrong. Less headaches = less frameworks, in my opinion.
Plus theres a lot more to this than meets the eye, it's not just about including the content by way of an include file or any other means, there are other issues to consider, which may or may not be a deal breaker.
Any way the OP says they may consider using php to solve the issue, well I hope they are going to use ajax to soften the page transitions, given they were asking about framesets......hummmmm