Copy link to clipboard
Copied
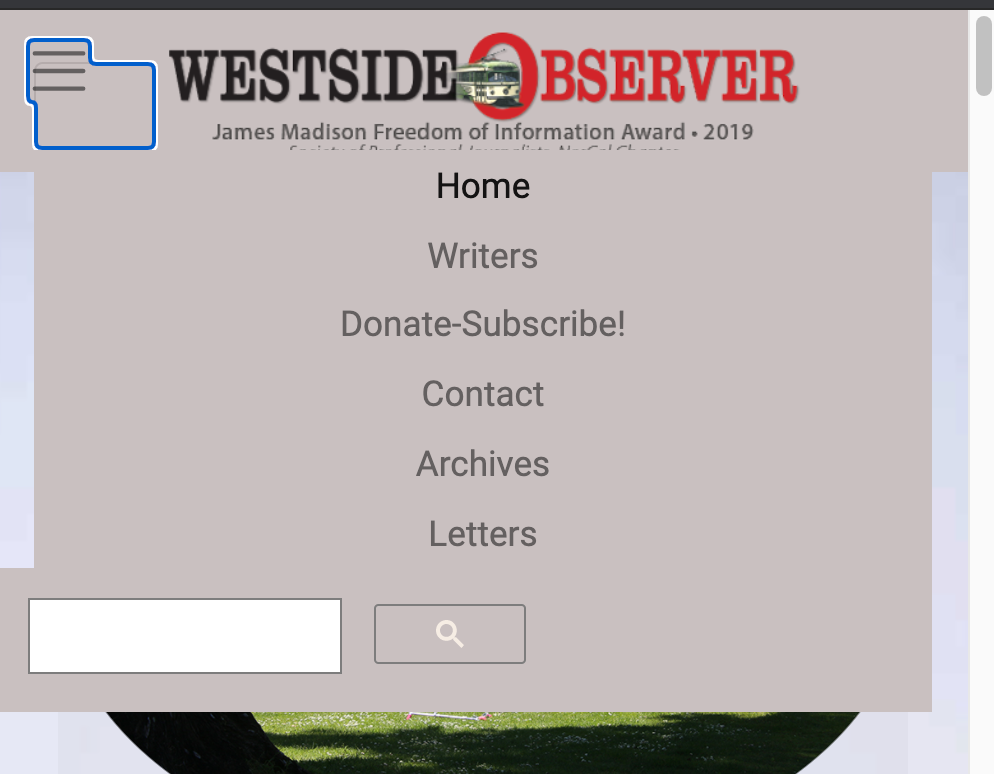
When clicked, the toggle menu does not expand to cover the entire screen. How do I lose the margins or padding on the expanded menu and how to center the search form? Also on Chrome there appears to be a blue outline around the toggle icon.
https://westsideobserver.com/Blank.html
 1 Correct answer
1 Correct answer
The below css will correct the issue if you add it to your westside.css file (but it's a hack of sorts). I would say you have your bootstrap components set up incorrectly.
.navbar {
padding: 0.5rem 0;
}
.navbar-toggler {
margin-left: 30px;
}
#navbarSupportedContent1 {
padding-left: 30px;
}
Copy link to clipboard
Copied
The below css will correct the issue if you add it to your westside.css file (but it's a hack of sorts). I would say you have your bootstrap components set up incorrectly.
.navbar {
padding: 0.5rem 0;
}
.navbar-toggler {
margin-left: 30px;
}
#navbarSupportedContent1 {
padding-left: 30px;
}
Copy link to clipboard
Copied
Thank you - this works for the time being, and I will make the changes you alude to. -d
Copy link to clipboard
Copied
IMO, you should keep navbar a separate element. It shouldn't be nested inside a Jumbotron.
If you're going to make changes to Bootstrap CSS, do it in a separate custom.css file. DO NOT edit Bootstrap CSS directly.
This example works as it should. No extra CSS needed.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Bootstrap 4 Navbar with Brand </title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-secondary">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#mynavbar" aria-controls="mynavbar" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button>
<!--BRAND/LOGO here-->
<a class="navbar-brand" href="#"><img src="https://dummyimage.com/300x65" alt="logo"></a>
<div class="collapse navbar-collapse justify-content-md-center" id="mynavbar">
<ul class="navbar-nav">
<li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Link</a> </li>
<li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="https://example.com" id="mydropdown" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="mydropdown"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <a class="dropdown-item" href="#">Something else here</a> </div>
</li>
<li><!-- Search Box -->
<script async src="https://cse.google.com/cse.js?cx=000675455947975117952:augcuvcfrj1"></script>
<div class="gcse-search" id="searchBox"></div>
</li>
</ul>
</div>
</nav>
<!--Supporting scripts. First jQuery, then popper, then Bootstrap JS-->
<script src="https://code.jquery.com/jquery-3.2.1.min.js" integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</body>
</html>
Copy link to clipboard
Copied
Thanks Nancy, I can see that I need to go back to basics on this.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more