- Home
- Dreamweaver
- Discussions
- Total Beginner. Need help with replacing header fo...
- Total Beginner. Need help with replacing header fo...
Total Beginner. Need help with replacing header for my ebay product template.
Copy link to clipboard
Copied
I need help with adobe dreamweaver. I have an ebay template and I just want to replace the header. I can't seem to replace it, only add it on top or below the old one.
I attached a screenshot. How can I replace the blue and red double line banner with the tester banner? I still want the tabs to appear on the tester banner.
Would appreciate any kind of help.
Copy link to clipboard
Copied
Hi @American5C0B,
Where did you get the eBay template? Did you read the accompanying documentation or "read me" file for instructions on how to use it? If no instructions came with it, ask whoever you obtained it from how to change the banner image.
My guess without looking at the source code is that you must replace your current banner image with one that's remotely hosted on your web server.
EXAMPLE:
<img src="https://dummyimage.com/890x100" alt="XYZ Banner">
I also suggest you look at design & listing tools specifically aimed at eBay sellers like these:
- https://www.dewiso.com/
- https://eselt.de/en
- https://www.webretailer.com/b/ebay-turbo-lister-replacements-alternatives/
Hope that helps.
Copy link to clipboard
Copied
Thanks for the reply. About replacing my current banner image with one that's remotely hosted on my web server, how do I do that? Is is a matter of deleting the old one and uploading the new one? Not that simple, right? Please tell me how.
Copy link to clipboard
Copied
Ask your web hosting provider for instructions on how to connect to your server.
Use Dreamweaver or a dedicated FTP client like FREE FileZilla to manage files on your server.
In DW, go to Site > Manage Sites > and enter or browse to your local site folder's location on your primary hard drive. For example, C:\MyTestSite\
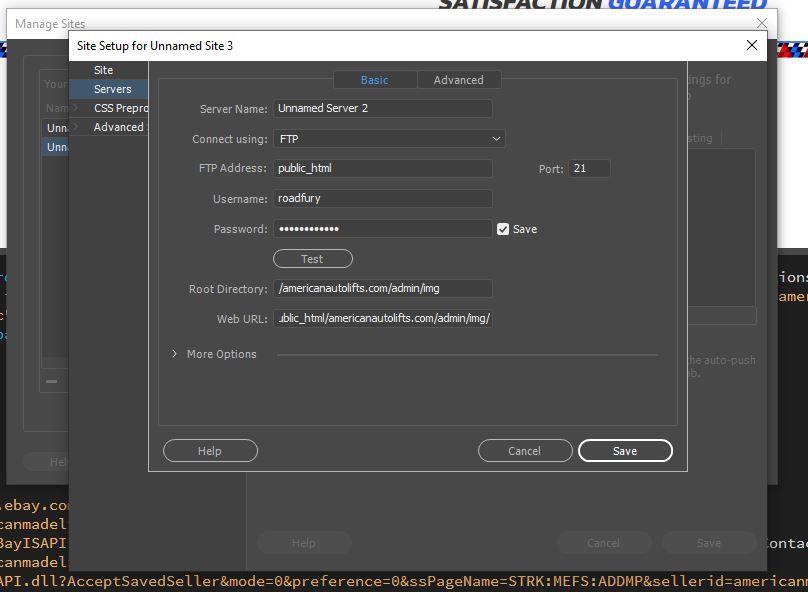
Click on Servers tab and enter the server log-in credentials that your web host gave you. See screenshot.
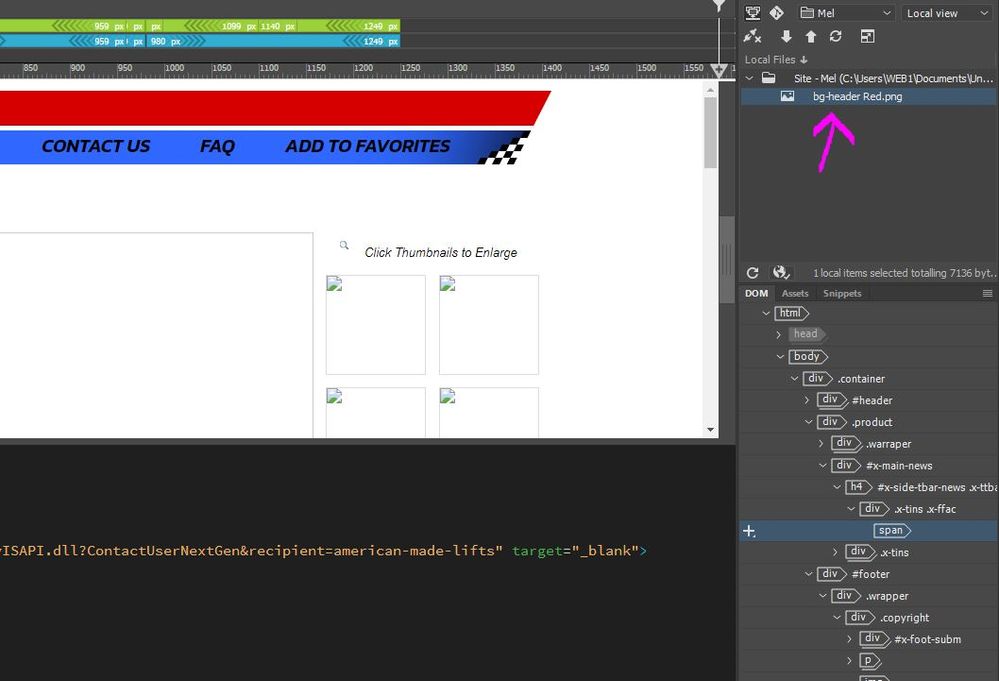
Hit the TEST button to confirm it works. From your Files Panel (F8). Select the image you want to upload to your server and hit the UP arrow.
Copy link to clipboard
Copied
Ignore my last post, I was able to connect to the server. So what is the next step? The new image for the banner is now in the local files. What do I do to replace the old one with the new one?
Copy link to clipboard
Copied
I logging in and all but am getting this error:
Is the root directory I inputted okay?
Copy link to clipboard
Copied
Based on your screenshot, nothing is correct.
Who is your web hosting provider?
Did you contact your host to get the proper server log-in details?
Copy link to clipboard
Copied
I was able to log in now. You can ignore that part. Now, how do I replace the current banner I have (That double stream red and blue) to the one I am pointing to with a pink arrow?
Copy link to clipboard
Copied
Open your code and change the img src from old image to the new image on the server.
Save changes (Ctrl + S) and upload file to server to test.
Copy link to clipboard
Copied
If I may ask, can you show me how to do that?
Copy link to clipboard
Copied
I can't be more specific without seeing your code.
Please upload your Template and supporting files to your remote server.
Post the URL here so we can see it.
Copy link to clipboard
Copied
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=1">
<link type="text/css" href="https://americanautolifts.com/images/product.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<!-- header-->
<div id="header">
<div class="warraper">
<div class="header-center">
<div class="wrapper">
<div class="logo">
<a href="https://stores.ebay.com/americanmadelifts" title="RichSamaan" target="_blank">
<img src="https://americanautolifts.com/images/img/logo.png" alt="RichSamaan" title="RichSamaan" />
</a>
</div>
<div id="social">
<ul class="address">
<li><a class="active" href="https://stores.ebay.com/americanmadelifts" target="_blank"><span>Home</span></a></li>
<li><a href="https://stores.ebay.com/americanmadelifts/About-Us" target="_blank"><span>About Us</span></a></li>
<li><a href="https://contact.ebay.com/ws/eBayISAPI.dll?ContactUserNextGen&recipient=american-made-lifts" target="_blank"><span>Contact Us</span></a></li>
<li><a href="https://stores.ebay.com/americanmadelifts/Faq" target="_blank"><span>Faq</span></a></li>
<li><a href="https://my.ebay.com/ws/eBayISAPI.dll?AcceptSavedSeller&mode=0&preference=0&ssPageName=STRK:MEFS:ADDM..." target="_blank"><span>Add to favorites</span></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- /header-->
<!-- product content-->
<div class="product">
<div class="warraper">
<input type="checkbox" name="tabs" id="leftmenu">
<div id="menu"><label for="leftmenu">Menu</label></div>
<div id="LeftPanel">
<div class="lcat">
<div id="LeftPanel1">
<h2>Store <span>Categories</span></h2>
<ul class="lev1">
<li><a class="cat" href="https://stores.ebay.com/americanmadelifts_W0QQ_fsubZ58497294013">Chevrolet</a></li>
<li><a class="cat" href="https://stores.ebay.com/americanmadelifts_W0QQ_fsubZ58497295013">Dodge</a></li>
<li><a class="cat" href="https://stores.ebay.com/americanmadelifts_W0QQ_fsubZ58497296013">Ford</a></li>
<li><a class="cat" href="https://stores.ebay.com/americanmadelifts_W0QQ_fsubZ58497297013">Nissan</a></li>
<li><a class="cat" href="https://stores.ebay.com/americanmadelifts_W0QQ_fsubZ58497298013">Toyota</a></li>
<li><a class="cat" href="https://stores.ebay.com/americanmadelifts_W0QQ_fsubZ58497299013">GMC</a></li>
<li><a class="cat" href="https://stores.ebay.com/americanmadelifts_W0QQ_fsubZ58497300013">Jeep </a></li>
<li><a class="cat" href="https://stores.ebay.com/americanmadelifts_W0QQ_fsubZ1">Other</a></li>
</ul>
</div>
</div>
</div>
<div id="CentralArea" class="zin-central">
<div class="top-product">
<div class="top">
<h1 class="tittle">{{ data.title }}</h1>
<!-- IMAGE GALLERY GOES HERE -->
<div class="product-image-box">
<input type="radio" checked="" name="gal" id="gal1">
<input type="radio" name="gal" id="gal2">
<input type="radio" name="gal" id="gal3">
<input type="radio" name="gal" id="gal4">
<input type="radio" name="gal" id="gal5">
<input type="radio" name="gal" id="gal6">
<!-- IMG 01 --><div id="content1" class="product-image-container"><img src="{{ sd_securemedia(data.media1) }}"></div>
<!-- IMG 02 --><div id="content2" class="product-image-container"><img src="{{ sd_securemedia(data.media2) }}"></div>
<!-- IMG 03 --><div id="content3" class="product-image-container"><img src="{{ sd_securemedia(data.media3) }}"></div>
<!-- IMG 04 --><div id="content4" class="product-image-container"><img src="{{ sd_securemedia(data.media4) }}"></div>
<!-- IMG 05 --><div id="content5" class="product-image-container"><img src="{{ sd_securemedia(data.media5) }}"></div>
<!-- IMG 06 --><div id="content6" class="product-image-container"><img src="{{ sd_securemedia(data.media6) }}"></div>
<div class="product-more-views">
<p class="loop"><i class="icon_loop"></i> Click Thumbnails to Enlarge</p>
<ul>
<!-- IMG 01 --><li class="x-hide{{ sd_securemedia(data.media1) }}"><label for="gal1" id="lg1"><img src="{{ sd_securemedia(data.media1) }}"></label></li>
<!-- IMG 02 --><li class="x-hide{{ sd_securemedia(data.media2) }}"><label for="gal2" id="lg2"><img src="{{ sd_securemedia(data.media2) }}"></label></li>
<!-- IMG 03 --><li class="x-hide{{ sd_securemedia(data.media3) }}"><label for="gal3" id="lg3"><img src="{{ sd_securemedia(data.media3) }}"></label></li>
<!-- IMG 04 --><li class="x-hide{{ sd_securemedia(data.media4) }}"><label for="gal4" id="lg4"><img src="{{ sd_securemedia(data.media4) }}"></label></li>
<!-- IMG 05 --><li class="x-hide{{ sd_securemedia(data.media5) }}"><label for="gal5" id="lg5"><img src="{{ sd_securemedia(data.media5) }}"></label></li>
<!-- IMG 06 --><li class="x-hide{{ sd_securemedia(data.media6) }}"><label for="gal6" id="lg6"><img src="{{ sd_securemedia(data.media6) }}"></label></li>
</ul>
</div>
</div>
</div>
</div>
<div class="discription">
<div class="titel2"><span>Product <i>Description</i></span></div>
<div class="section1">
<!-- TERMS 1 TEXT GOES HERE --><p>{{ data.shortdescription }}</p><p>{{ data.longdescription }}</p>
<ul>
{% if data.bulletpoint1 %}<li class="x-hide{{ data.bulletpoint1 }}">{{ data.bulletpoint1 }}</li>{% endif %}
{% if data.bulletpoint2 %}<li class="x-hide{{ data.bulletpoint2 }}">{{ data.bulletpoint2 }}</li>{% endif %}
{% if data.bulletpoint3 %}<li class="x-hide{{ data.bulletpoint3 }}">{{ data.bulletpoint3 }}</li>{% endif %}
{% if data.bulletpoint4 %}<li class="x-hide{{ data.bulletpoint4 }}">{{ data.bulletpoint4 }}</li>{% endif %}
{% if data.bulletpoint5 %}<li class="x-hide{{ data.bulletpoint5 }}">{{ data.bulletpoint5 }}</li>{% endif %}
</ul>
</div>
</div>
<div class="discription">
<div class="tab">
<input id="tab1" name="tabs" type="radio" checked="checked">
<input id="tab2" name="tabs" type="radio">
<input id="tab3" name="tabs" type="radio">
<input id="tab4" name="tabs" type="radio">
<input id="tab11" name="tabs" type="checkbox">
<input id="tab12" name="tabs" type="checkbox">
<input id="tab13" name="tabs" type="checkbox">
<input id="tab14" name="tabs" type="checkbox">
<ul class="tab-titel">
<li><label for="tab1" id="lt1">Payment Terms</label></li>
<li><label for="tab2" id="lt2">Shipping Terms</label></li>
<li><label for="tab3" id="lt3">Returns Terms</label></li>
<li><label for="tab4" id="lt4">Customer service</label></li>
</ul>
<div class="hi-mob">
<label for="tab11" id="lt11">Payment Terms</label>
</div>
<div id="content1" class="section">
<p>American Automotive accepts all forms of payment through PayPal.</p>
</div>
<div class="hi-mob">
<label for="tab12" id="lt12">Shipping Terms</label>
</div>
<div id="content2" class="section">
<p>All orders are shipped via USPS priority</p>
</div>
<div class="hi-mob">
<label for="tab13" id="lt13">Returns Terms</label>
</div>
<div id="content3" class="section">
<p>American Automotive accepts returns for up to 30-days for uninstalled products from the date of purchase. Please email American Automotive first for an RMA number. Scratched or damaged products are not eligible for a return. No return will be accepted after 30-days. Customers are responsible for shipping charges related to returning product to American Automotive. These fees are not applicable if a customer receives a wrong product. </p>
<p>American Automotive Re-Stocking Fee Policy on Returns Please note that a 15% re-stocking fee will be applied to ALL returns within 30-days of purchase. American Automotive does not charge a restocking fee is when a mistake is made on a listed product or a wrong product is shipped. Customers must email with picture of product before receiving full refund. </p>
</div>
<div class="hi-mob">
<label for="tab14" id="lt14">Customer service</label>
</div>
<div id="content4" class="section">
<p>please use the internal eBay messaging . <a href="https://contact.ebay.com/ws/eBayISAPI.dll?ContactUserNextGen&recipient=american-made-lifts" target="_blank"><span>Click Here</span></a></p>
</div>
</div>
</div>
</div>
</div>
<div id="x-main-news">
<h4 id="x-side-tbar-news" class="x-ttba x-fftb x-brdt x-bktt"><div class="x-tins x-ffac">Store <span>Newsletter</span></div></h4>
<div class="x-tins">
<p>Add <strong>American Automotive</strong> to your Favorites and receive exclusive emails about new items and special promotions!</p>
<a class="x-brdb x-crns x-ffac x-ffbn" target="_blank" href="https://my.ebay.com/ws/eBayISAPI.dll?AcceptSavedSeller&sellerid=american-made-lifts&ssPageName=STRK:..." id="x-side-news-bttn" title="Sign Up">SIGN UP</a>
<div class="titre-bas">Satisfaction <span>Guaranteed</span></div>
</div>
</div>
</div>
<!-- footer-->
<div id="footer">
<div class="wrapper">
<div class="copyright">
<div id="x-foot-subm">
<a class="active" href="https://stores.ebay.com/americanmadelifts" target="_blank"><span>Home</span></a>
<a href="https://stores.ebay.com/americanmadelifts/About-Us" target="_blank"><span>About Us</span></a>
<a href="https://contact.ebay.com/ws/eBayISAPI.dll?ContactUserNextGen&recipient=american-made-lifts" target="_blank"><span>Contact Us</span></a>
<a href="https://stores.ebay.com/americanmadelifts/Faq" target="_blank"><span>Faq</span></a>
<a href="https://my.ebay.com/ws/eBayISAPI.dll?AcceptSavedSeller&mode=0&preference=0&ssPageName=STRK:MEFS:ADDM..." target="_blank"><span>Add to favorites</span></a>
</div>
<p> ©Copyright 2017 <a href="https://stores.ebay.com/americanmadelifts" target="_blank"> American Automotive</a> All Rights Reserved.</p>
<img src="https://americanautolifts.com/images/img/cards.png" alt="Paypal">
<p><a href="https://www.ocdesignsonline.com/" target="_blank" title="eBay Store Design, eBay Templates">eBay Store Design</a> by OCDesignsOnline</p>
</div>
</div>
<!-- /footer-->
</div>
</div>
</html>
Copy link to clipboard
Copied
Replace this code with your version
<div class="header-center">
<div class="wrapper">
<div class="logo">
<a href="https://stores.ebay.com/americanmadelifts" title="RichSamaan" target="_blank">
<img src="https://americanautolifts.com/images/img/logo.png" alt="RichSamaan" title="RichSamaan" />
</a>
</div>
<div id="social">
<ul class="address">
<li><a class="active" href="https://stores.ebay.com/americanmadelifts" target="_blank"><span>Home</span></a></li>
<li><a href="https://stores.ebay.com/americanmadelifts/About-Us" target="_blank"><span>About Us</span></a></li>
<li><a href="https://contact.ebay.com/ws/eBayISAPI.dll?ContactUserNextGen&recipient=american-made-lifts" target="_blank"><span>Contact Us</span></a></li>
<li><a href="https://stores.ebay.com/americanmadelifts/Faq" target="_blank"><span>Faq</span></a></li>
<li><a href="https://my.ebay.com/ws/eBayISAPI.dll?AcceptSavedSeller&mode=0&preference=0&ssPageName=STRK:MEFS:ADDM..." target="_blank"><span>Add to favorites</span></a></li>
</ul>
</div>
</div>
</div>
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Access to unchange template here: file:///C:/Users/WEB1/Documents/HTML/ocdesign-template-Meli.html
Copy link to clipboard
Copied
It's impossible to perform forensics without seeing the online page.
This is NOT a question about using Dreamweaver. It's a question about a specific eBay Template. As I said at the beginning, contact whoever created this eBay Template and ask them how to what you want to do. Or hire an eBay Template expert to design you a custom template you can use.