- Startseite
- Dreamweaver
- Diskussionen
- Where to change inside cell background color?
- Where to change inside cell background color?
Link in Zwischenablage kopieren
Kopiert
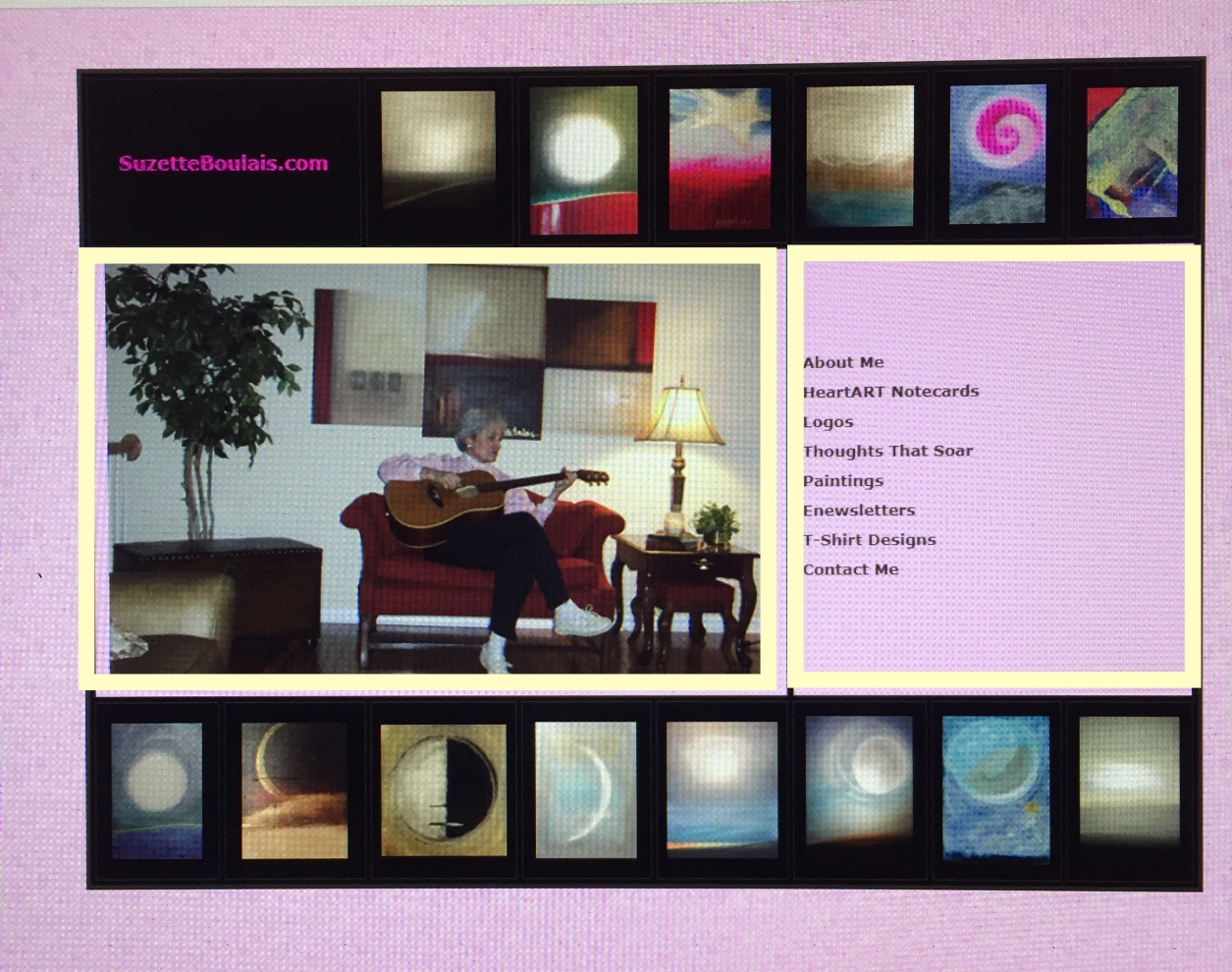
I'm working on adding new, textured, background colors to my site. On my home page at Suzette Boulais: Home Page, I can't find where the original web designer added the color to these two solid colored cells that I'm trying to change to a textured color. Every time I try to click on the cells to change the background color, it changes the entire background of the entire page.
Thanks for any thoughts you might have about how to add a new textured color using CSS to these two cells I'm showing outlined in yellow (as working in HTML somehow escapes me).

 1 richtige Antwort
1 richtige Antwort
Open your site in Chrome or Firefox
Right click the colored background
Choose Inspect Element
You will see what css and html attributes affect your elements there.
It appears to be set within html bgcolor attributes of your <td> tags...
<td colspan="2" bgcolor="#070C0F"><div align="center" class="style16"> SuzetteBoulais.com </div></td>
Link in Zwischenablage kopieren
Kopiert
Open your site in Chrome or Firefox
Right click the colored background
Choose Inspect Element
You will see what css and html attributes affect your elements there.
It appears to be set within html bgcolor attributes of your <td> tags...
<td colspan="2" bgcolor="#070C0F"><div align="center" class="style16"> SuzetteBoulais.com </div></td>
Link in Zwischenablage kopieren
Kopiert
Thank you, Jon. I'll see if and how I can change the backgrounds here. I am very appreciative of all the help I'm getting here on this forum from all of you.
Weitere Inspirationen, Events und Ressourcen finden Sie in der neuen Adobe Community
Jetzt ansehen