Copy link to clipboard
Copied
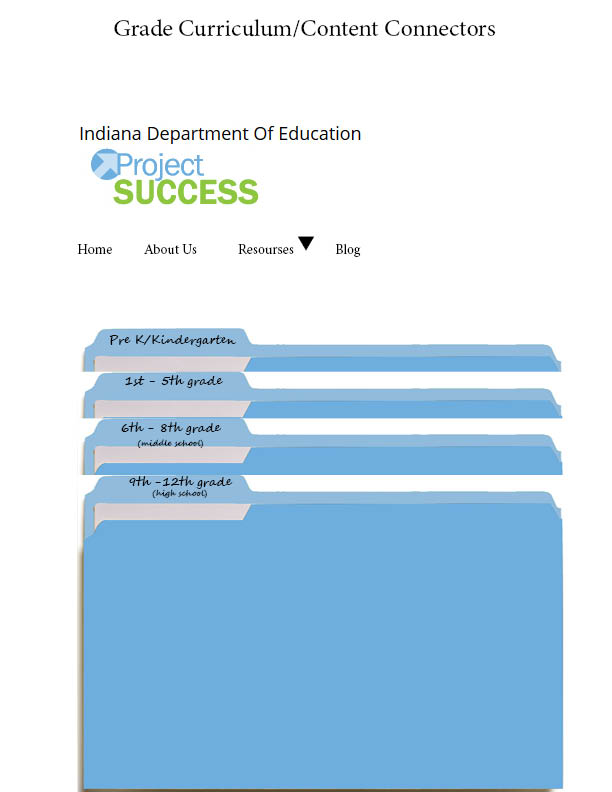
Hi, this is an a design for a webpage. Would it be possible for an user to click on a folder and have I open up using CSS or javascript
 '
'
 1 Correct answer
1 Correct answer
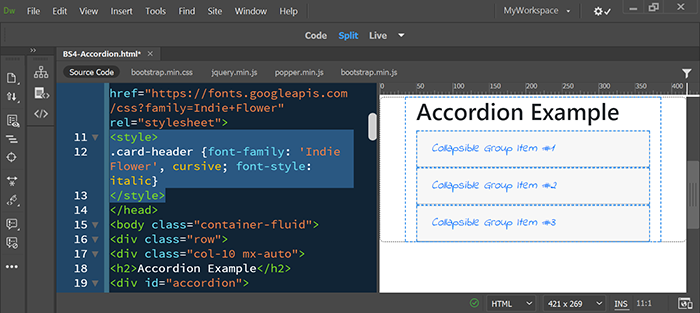
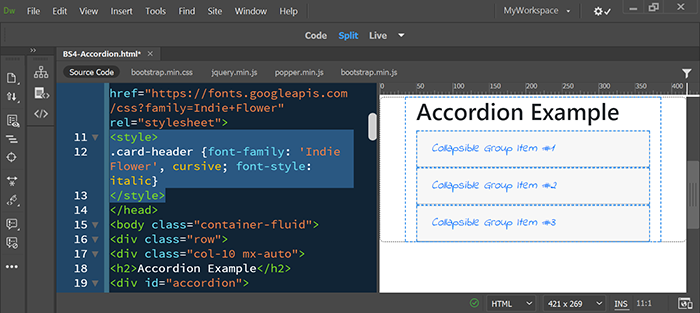
Below is an Accordion Panel in DW made with Bootstrap's responsive framework.

<!doctype html>
<html lang="en">
<head>
<title>Bootstrap 4.1.3</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--Bootstrap minified CSS-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<!--Google Web Font-->
<link href="https://fonts.googleapis.com/css?family=Indie+Flower" rel="stylesheet">
...Copy link to clipboard
Copied
Yes.
It is nothing more than a variation on an accordion system, for which there are multiples of examples, some just require html and css, others require the addition of javascript.
If you do a search for accordion menus, (or variation) then you will be offered multiple choices. If you do the same search specifying css only at the beginning, multiple examples will be shown, complete with the code required.
Copy link to clipboard
Copied
I would use real text links instead of images though. Real text is more web friendly because it can be re-scaled, indexed and translated whereas images cannot.
Google and Adobe have handwriting style web fonts you can use in your projects.
https://freebies.fluxes.com/blog/best-free-handwriting-fonts-from-google-fonts/
Explore Typekit webfonts | Adobe Fonts
Copy link to clipboard
Copied
Below is an Accordion Panel in DW made with Bootstrap's responsive framework.

<!doctype html>
<html lang="en">
<head>
<title>Bootstrap 4.1.3</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--Bootstrap minified CSS-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css">
<!--Google Web Font-->
<link href="https://fonts.googleapis.com/css?family=Indie+Flower" rel="stylesheet">
<style>
.card-header {font-family: 'Indie Flower', cursive; font-style: italic}
</style>
</head>
<body class="container-fluid">
<div class="row">
<div class="col-10 mx-auto">
<h2>Accordion Example</h2>
<div id="accordion">
<div class="card">
<div class="card-header"> <a class="card-link" data-toggle="collapse" href="#collapseOne"> Collapsible Group Item #1 </a> </div>
<div id="collapseOne" class="collapse hide" data-parent="#accordion">
<div class="card-body"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div>
</div>
</div>
<div class="card">
<div class="card-header"> <a class="collapsed card-link" data-toggle="collapse" href="#collapseTwo"> Collapsible Group Item #2 </a> </div>
<div id="collapseTwo" class="collapse" data-parent="#accordion">
<div class="card-body"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div>
</div>
</div>
<div class="card">
<div class="card-header"> <a class="collapsed card-link" data-toggle="collapse" href="#collapseThree"> Collapsible Group Item #3 </a> </div>
<div id="collapseThree" class="collapse" data-parent="#accordion">
<div class="card-body"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
</body>
</html>
Copy link to clipboard
Copied
Thank you for all the help! I really do appreciate it!
Copy link to clipboard
Copied
Just wondering if the help was sufficient to mark this question as correctly answered.
Copy link to clipboard
Copied
yes

