- Home
- Dreamweaver
- Discussions
- Expanded versus unexpanded CSS view?
- Expanded versus unexpanded CSS view?
Expanded versus unexpanded CSS view?
Copy link to clipboard
Copied
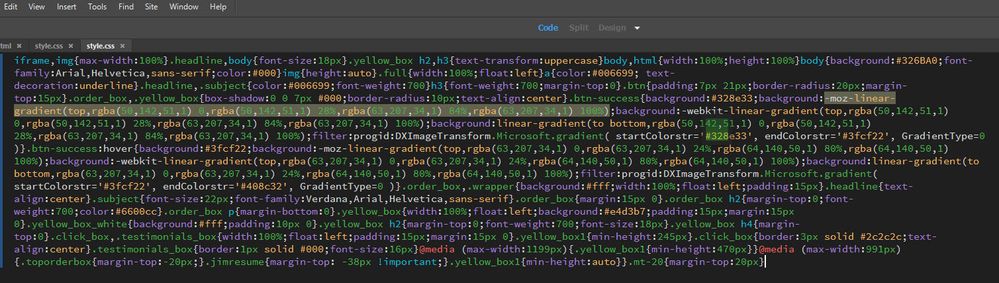
The first screen capture shows my default CSS view in Dreamweaver. It is all compressed together and I cannot work with it.
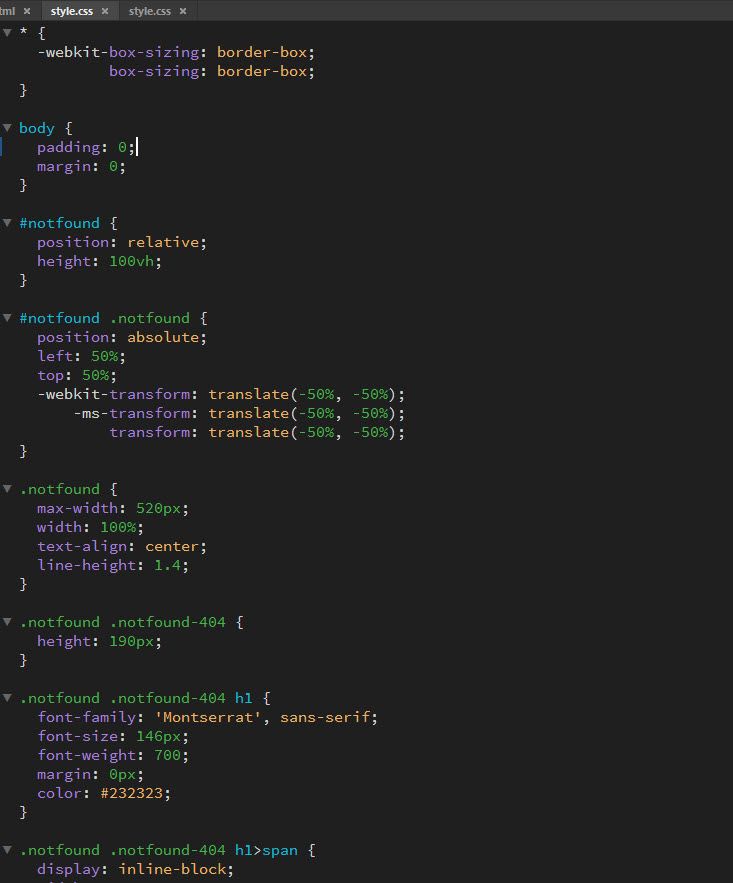
The second view is another CSS file also loaded in Dreamweaver, but it is expanded and I can work with it.
Question do these two CSS files view differently in Dreamweaver?
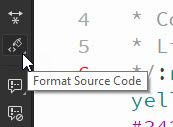
How do I change the first view to expand so I can work with it?
Final question: I need to add shorter additional CSS group shown . . . To the existing primary CSS file (compressed one). Do I just tack it onto the bottom and save the file?
Obvious beginners questions.
Thanks
Copy link to clipboard
Copied
1) Question do these two CSS files view differently in Dreamweaver?
No. The first example seems to show a minified css file. Did you do that or did DW do that? Both minified and un-minified css files will show the components that the css is applied to the same in Dreamweaver/Browser.
You only generally minify your css file when you come to distribute it to your remote host server at the end of your production/build cycle. When working at production/build level you would want to work on the un-minified version.
2) How do I change the first view to expand so I can work with it?
I have no idea IF Dreamweaver has the ability to un-minify a minified css file BUT there are online solutions which can do it:
3) I need to add shorter additional CSS group shown
You can just add the un-minified css to the end of the minified css but generally you'd want to do one or the other, not mix and match.
By the way minifying is a bit pointless in my opinion unless you are a terrible web-developer who uses huge bloated frameworks and plugins. Learn to develop without using a lot of bloated dependancies and you'll never need to minify anything.
Copy link to clipboard
Copied
How do I change the first view to expand so I can work with it?
Copy link to clipboard
Copied
Go to bed, it must be like 2am over there. You definitely need your beauty sleep.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now