
Copy link to clipboard
Copied
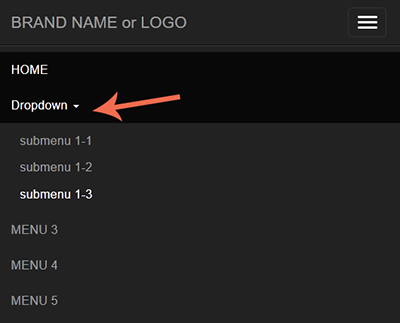
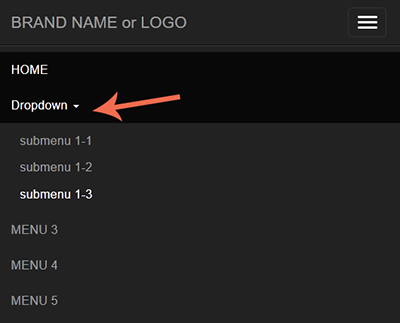
In mobile view when the toggle is pressed the navigation appears but is hard to see. I want to add a permanent background that appears which will highlight the dropdown menu. Right now the background shows only when hovering.
 1 Correct answer
1 Correct answer
Are you using a navbar-default (light background) or navbar-inverse (dark background)? See screenshot of inverse.

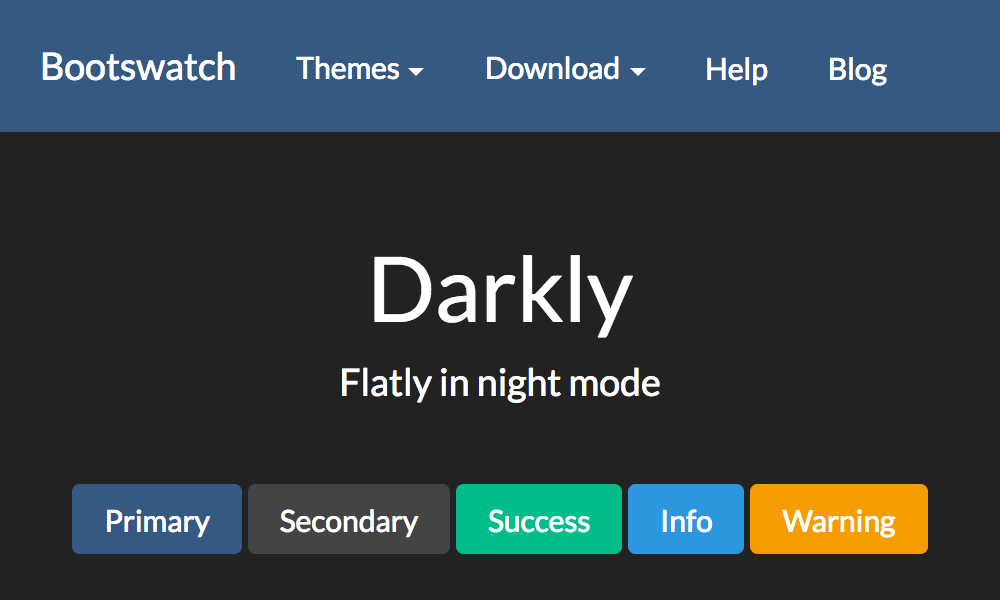
Alternatively, have you tried any of the Bootswatch Themes? It's a quick & painless way to change up your Bootstrap color palette.
Simply replace your Bootstrap CSS with any of the Bootswatch themes hosted on Max CDN. The code below is for the Darkly Theme.
<link href="https://maxcdn.bootstrapcdn.com/bootswatch/3.3.7/darkly/bootstrap.min.css" rel="stylesheet" integrity="sha384-S7Y
...Copy link to clipboard
Copied
Are you using a navbar-default (light background) or navbar-inverse (dark background)? See screenshot of inverse.

Alternatively, have you tried any of the Bootswatch Themes? It's a quick & painless way to change up your Bootstrap color palette.
Simply replace your Bootstrap CSS with any of the Bootswatch themes hosted on Max CDN. The code below is for the Darkly Theme.
<link href="https://maxcdn.bootstrapcdn.com/bootswatch/3.3.7/darkly/bootstrap.min.css" rel="stylesheet" integrity="sha384-S7YMK1xjUjSpEnF4P8hPUcgjXYLZKK3fQW1j5ObLSl787II9p8RO9XUGehRmKsxd" crossorigin="anonymous">

Nancy

Copy link to clipboard
Copied
Hello Nancy, I am using the navbar default. Thank you for suggesting Bootswatch themes, I will look into them.
