Copy link to clipboard
Copied
Hi!
I have a problem which looks like this:

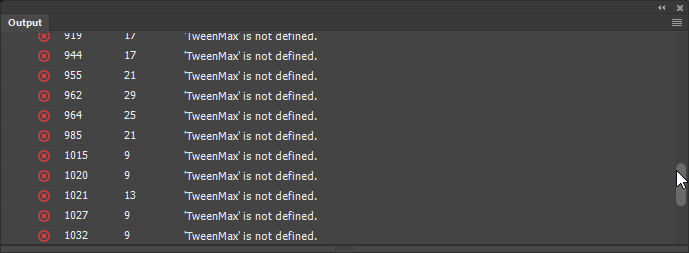
50+ errors found in JavaScript.
But these are actually not errors, because I'm defining the TweenMax class in the other .js file before loading the current script.
The question #1 is: how to get Dreamweaver know that I'm actually defining the variable?
If it is not possible, then question #2: how to exlude, set to ignore or hide these specific errors from the panel?
I'm using Dreamweaver v18.0
Thanks in advance!
 1 Correct answer
1 Correct answer
I've posted a FR long time ago proposing that DW should adopt the same Site > Site options > Conseil de code specifique au site used for PHP, but including Javascript
have you try to set undef to false in the js lint options (preferences > linting > JS)
Copy link to clipboard
Copied
I've posted a FR long time ago proposing that DW should adopt the same Site > Site options > Conseil de code specifique au site used for PHP, but including Javascript
have you try to set undef to false in the js lint options (preferences > linting > JS)
Copy link to clipboard
Copied
I've just tried it. The errors disappeared. But this is not quite a solution. Because, as I underdtstood, now DW will ignore all the 'not defined' errors. And this is not right — sometimes I need to know that something is not defined. I want Dreamweaver to understand that the value of a specific variable is not a mistake.
Copy link to clipboard
Copied
I completly agree, lint should as eslint understand the statement
/* global var_foo */
Copy link to clipboard
Copied
Is it a solution? Sorry, I'm not familiar with Lint.
I've noticed something you mentioned, but what should I do with it?

Copy link to clipboard
Copied
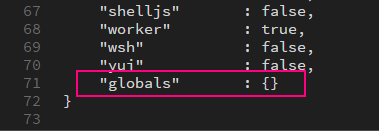
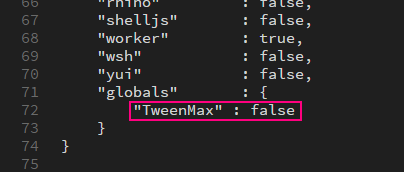
I guess I've found a right direction, but this doesn't work for me:

Copy link to clipboard
Copied
Ignore or disable code Linting on JS documents. Use your browser instead.
Copy link to clipboard
Copied
For me, having this kind of side notes in DW is very useful.

I want to continue watching them. So this is not a solution. The question was specifically about DreamWeaver, but not just about any workaround.
Copy link to clipboard
Copied
In file "JS.jshintrc.htm" add
"predef": ["TweenMax"]
