Copy link to clipboard
Copied
Hello,
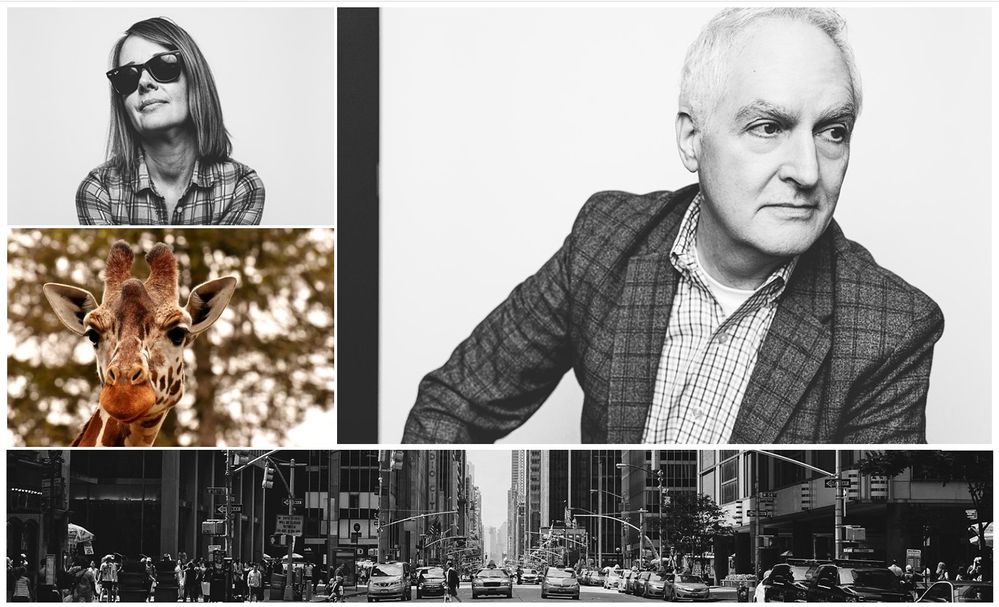
I've been working on an image grid and scratched my first attempt and now am attempting to use flexbox. So far so good but I need to add an image full width across the bottom in a row. Since each column has a set width how would I do this correctly? Below is my code and attached is a mock up of what I need it to do.
Also how the heck can I get more padding between the images? I've tried everything.
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="UTF-8">
<style>
.header {
text-align: center;
}
.gallery-image {
display: flex;
flex-wrap: wrap;
}
.gallery-image .column {
flex: 25%;
max-width: 33%;
padding: 0 2px;
transition: max-width .5s ease;
}
.gallery-image .column img {
width: 100%;
}
@media (max-width: 800px) {
.column {
flex: 100% !important;
max-width: 100% !important;
}
}
.gallery-image .column2 {
flex: 25%;
max-width: 66%;
padding: 0 2px;
transition: max-width .5s ease;
}
.gallery-image .column2 img {
width: 100%;
}
@media (max-width: 800px) {
.column2 {
flex: 100% !important;
max-width: 100% !important;
}
}</style>
</head>
<body>
<!-- partial:index.partial.html -->
<div class="gallery-image">
<!-- Column 1 -->
<div class="column">
<img src="https://campaigns.premierinc.com/images/content/mandy.jpg" alt="">
<img src="https://cdn.pixabay.com/photo/2018/04/23/14/23/giraffe-3344366__340.jpg" alt="">
</div>
<!-- Column 2 -->
<div class="column2">
<img src="https://campaigns.premierinc.com/images/content/ron.jpg" alt="">
</div>
</div>
<!-- partial -->
</body>
</html>
 1 Correct answer
1 Correct answer
Or if you want the cleaner/less css Grid version:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Grid Layout</title>
<style>
.gallery-image {
display: grid;
grid-template-columns: 33% 1fr;
grid-gap: 20px;
grid-template-areas:
'mandy ron'
'giraffe ron'
'city city';
width: 80%;
margin: 30px auto;
height: 100vh;
}
@media screen and (max-width: 768px) {
.gallery-image {
grid-template-columns: 1fr;
grid-template-areas:
'mandy'
'giraffe'
'ron'
'city';
}
}
.gallery-image img {Copy link to clipboard
Copied
Should really be using css grid (as was discusssed yesterday). Below is the Flexbox example:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flex Layout</title>
<style>
.gallery-image {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
width: 80%;
margin: 0 auto;
}
@media screen and (max-width: 768px) {
.gallery-image {
width: 90%;
}
}
.column-1 {
width: 33%;
}
@media screen and (max-width: 768px) {
.column-1 {
width: 100%;
}
}
.column-1 img:last-child {
margin-top: 20px;
}
.column-2 {
width: 65%;
background-image: url('https://campaigns.premierinc.com/images/content/ron.jpg');
background-position: center center;
background-size: cover;
}
@media screen and (max-width: 768px) {
.column-2 {
width: 100%;
height: 40vh;
margin-top: 20px;
}
}
.gallery-image img {
width: 100%;
display: block;
}
.gallery-footer {
width: 100%;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="gallery-image">
<div class="column-1">
<img src="https://campaigns.premierinc.com/images/content/mandy.jpg" alt="">
<img src="https://cdn.pixabay.com/photo/2018/04/23/14/23/giraffe-3344366__340.jpg" alt="">
</div>
<div class="column-2"></div>
<footer class="gallery-footer">
<img src="https://campaigns.premierinc.com/images/content/city.jpg" alt="">
</footer>
</div>
</body>
</html>
Copy link to clipboard
Copied
Or if you want the image gallery grid to consume the height of the screen, a slightly different approach :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flex Layout</title>
<style>
.gallery-image {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
width: 80%;
margin: 30px auto;
height: 100vh;
}
@media screen and (max-width: 768px) {
.gallery-image {
width: 90%;
}
}
.column-1 {
width: 33%;
}
@media screen and (max-width: 768px) {
.column-1 {
width: 100%;
}
}
.column-1 img {
height: 48%;
object-fit: cover;
}
.column-1 img:last-child {
margin-top: 20px;
}
.column-2 {
width: 65%;
}
.column-2 img {
height: 100%;
object-fit: cover;
}
@media screen and (max-width: 768px) {
.column-2 {
width: 100%;
height: 40vh;
margin-top: 20px;
}
}
.gallery-image img {
width: 100%;
display: block;
}
.gallery-footer {
width: 100%;
margin-top: 20px;
}
.gallery-footer img {
height: 100%;
object-fit: cover;
}
</style>
</head>
<body>
<div class="gallery-image">
<div class="column-1">
<img src="https://campaigns.premierinc.com/images/content/mandy.jpg" alt="">
<img src="https://cdn.pixabay.com/photo/2018/04/23/14/23/giraffe-3344366__340.jpg" alt="">
</div>
<div class="column-2">
<img src="https://campaigns.premierinc.com/images/content/ron.jpg" alt="">
</div>
<footer class="gallery-footer">
<img src="https://campaigns.premierinc.com/images/content/city.jpg" alt="">
</footer>
</div>
</body>
</html>
Copy link to clipboard
Copied
Or if you want the cleaner/less css Grid version:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Grid Layout</title>
<style>
.gallery-image {
display: grid;
grid-template-columns: 33% 1fr;
grid-gap: 20px;
grid-template-areas:
'mandy ron'
'giraffe ron'
'city city';
width: 80%;
margin: 30px auto;
height: 100vh;
}
@media screen and (max-width: 768px) {
.gallery-image {
grid-template-columns: 1fr;
grid-template-areas:
'mandy'
'giraffe'
'ron'
'city';
}
}
.gallery-image img {
height: 100%;
width: 100%;
object-fit: cover;
}
.mandy {
grid-area: mandy;
}
.giraffe {
grid-area: giraffe;
}
.ron {
grid-area: ron;
}
.city {
grid-area: city;
}
</style>
</head>
<body>
<div class="gallery-image">
<div class="mandy">
<img src="https://campaigns.premierinc.com/images/content/mandy.jpg" alt="">
</div>
<div class="giraffe">
<img src="https://cdn.pixabay.com/photo/2018/04/23/14/23/giraffe-3344366__340.jpg" alt="">
</div>
<div class="ron">
<img src="https://campaigns.premierinc.com/images/content/ron.jpg" alt="">
</div>
<footer class="city">
<img src="https://campaigns.premierinc.com/images/content/city.jpg" alt="">
</footer>
</div>
</body>
</html>
Copy link to clipboard
Copied
Very nice! Love it. Thank you sir! A LOT cleaner and works like a charm.