 Adobe Community
Adobe Community
- Home
- Dreamweaver
- Discussions
- ¿Registro no funciona en el Preview?
- ¿Registro no funciona en el Preview?
Copy link to clipboard
Copied
Hola! Soy nueva en el foro. Disculpen si pongo demasiada información o muy poca, sigo integrándome.
He hecho un modelo en Dreamweaver de Registro, no tengo mi web subida a ningún servidor oficial. Está conectada con Wamp.
Cuando pruebo el ''Real-time Preview'' en cualquier navegador, me saltan mensajes de error al intentar registrarme o iniciar sesión.
A lo mejor mi pregunta es estúpida porque soy muy nueva ![]()
Esta es la plantilla que usé para el sistema de registro, solo cambié el diseño:
| <!DOCTYPE html> | |
| <html > | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>Responsive Login/Signup Modal Window</title> | |
| <script src="https://s.codepen.io/assets/libs/modernizr.js" type="text/javascript"></script> | |
| <link href='https://fonts.googleapis.com/css?family=PT+Sans:400,700' rel='stylesheet' type='text/css'> | |
| <link rel="stylesheet" href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/148866/reset.css"> | |
| <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css"> | |
| <link rel="stylesheet" href="css/style.css"> | |
| </head> | |
| <body> | |
| <body> | |
| <header role="banner"> | |
| <div id="cd-logo"><a href="#0"><img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/148866/cd-logo_1.svg" alt="Logo"></a></div> | |
| <nav class="main-nav"> | |
| <ul> | |
| <!-- inser more links here --> | |
| <li><a class="cd-signin" href="#0">Sign in</a></li> | |
| <li><a class="cd-signup" href="#0">Sign up</a></li> | |
| </ul> | |
| </nav> | |
| </header> | |
| <div class="cd-user-modal"> <!-- this is the entire modal form, including the background --> | |
| <div class="cd-user-modal-container"> <!-- this is the container wrapper --> | |
| <ul class="cd-switcher"> | |
| <li><a href="#0">Sign in</a></li> | |
| <li><a href="#0">New account</a></li> | |
| </ul> | |
| <div id="cd-login"> <!-- log in form --> | |
| <form class="cd-form"> | |
| <p class="fieldset"> | |
| <label class="image-replace cd-email" for="signin-email">E-mail</label> | |
| <input class="full-width has-padding has-border" id="signin-email" type="email" placeholder="E-mail"> | |
| <span class="cd-error-message">Error message here!</span> | |
| </p> | |
| <p class="fieldset"> | |
| <label class="image-replace cd-password" for="signin-password">Password</label> | |
| <input class="full-width has-padding has-border" id="signin-password" type="text" placeholder="Password"> | |
| <a href="#0" class="hide-password">Hide</a> | |
| <span class="cd-error-message">Error message here!</span> | |
| </p> | |
| <p class="fieldset"> | |
| <input type="checkbox" id="remember-me" checked> | |
| <label for="remember-me">Remember me</label> | |
| </p> | |
| <p class="fieldset"> | |
| <input class="full-width" type="submit" value="Login"> | |
| </p> | |
| </form> | |
| <p class="cd-form-bottom-message"><a href="#0">Forgot your password?</a></p> | |
| <!-- <a href="#0" class="cd-close-form">Close</a> --> | |
| </div> <!-- cd-login --> | |
| <div id="cd-signup"> <!-- sign up form --> | |
| <form class="cd-form"> | |
| <p class="fieldset"> | |
| <label class="image-replace cd-username" for="signup-username">Username</label> | |
| <input class="full-width has-padding has-border" id="signup-username" type="text" placeholder="Username"> | |
| <span class="cd-error-message">Error message here!</span> | |
| </p> | |
| <p class="fieldset"> | |
| <label class="image-replace cd-email" for="signup-email">E-mail</label> | |
| <input class="full-width has-padding has-border" id="signup-email" type="email" placeholder="E-mail"> | |
| <span class="cd-error-message">Error message here!</span> | |
| </p> | |
| <p class="fieldset"> | |
| <label class="image-replace cd-password" for="signup-password">Password</label> | |
| <input class="full-width has-padding has-border" id="signup-password" type="text" placeholder="Password"> | |
| <a href="#0" class="hide-password">Hide</a> | |
| <span class="cd-error-message">Error message here!</span> | |
| </p> | |
| <p class="fieldset"> | |
| <input type="checkbox" id="accept-terms"> | |
| <label for="accept-terms">I agree to the <a href="#0">Terms</a></label> | |
| </p> | |
| <p class="fieldset"> | |
| <input class="full-width has-padding" type="submit" value="Create account"> | |
| </p> | |
| </form> | |
| <!-- <a href="#0" class="cd-close-form">Close</a> --> | |
| </div> <!-- cd-signup --> | |
| <div id="cd-reset-password"> <!-- reset password form --> | |
| <p class="cd-form-message">Lost your password? Please enter your email address. You will receive a link to create a new password.</p> | |
| <form class="cd-form"> | |
| <p class="fieldset"> | |
| <label class="image-replace cd-email" for="reset-email">E-mail</label> | |
| <input class="full-width has-padding has-border" id="reset-email" type="email" placeholder="E-mail"> | |
| <span class="cd-error-message">Error message here!</span> | |
| </p> | |
| <p class="fieldset"> | |
| <input class="full-width has-padding" type="submit" value="Reset password"> | |
| </p> | |
| </form> | |
| <p class="cd-form-bottom-message"><a href="#0">Back to log-in</a></p> | |
| </div> <!-- cd-reset-password --> | |
| <a href="#0" class="cd-close-form">Close</a> | |
| </div> <!-- cd-user-modal-container --> | |
| </div> <!-- cd-user-modal --> | |
| </body> | |
| <script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> | |
| <script src="js/index.js"></script> | |
| </body> | |
| </html> |
 1 Correct answer
1 Correct answer
kjho93408076 wrote
the page still doesn't let me register ....
I just want to make sure that the page can register users
That would be a coding problem, not a preview problem.
Can you post the code from your problem page?
Nancy
Copy link to clipboard
Copied
Hola and welcome to the forums!
Your question is not stupid. It's a very good one.
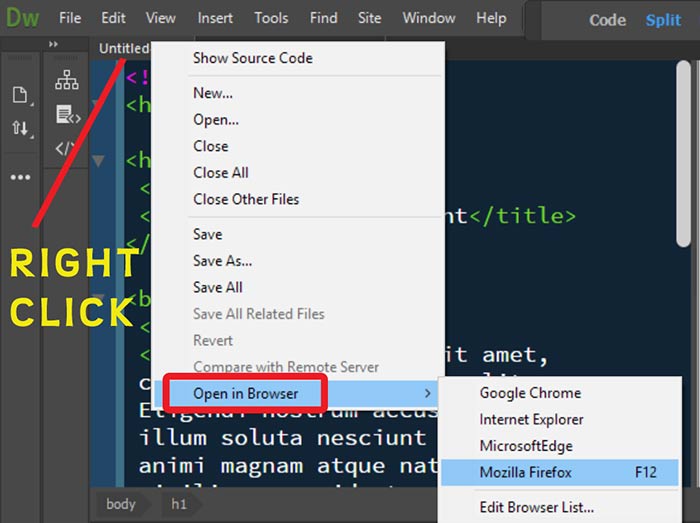
If you have a local testing server (WAMP), you don't need Real-Time Preview. I think you will have fewer problems if you use right-click on an open tab or file in your Files Panel. Select Open in Browser. See screenshots. Do not use F12.

Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Hi and thanks for the help and all the good words ![]()
Actually I tried that, but the page still doesn't let me register ....
I just want to make sure that the page can register users
Thanks again!
Copy link to clipboard
Copied
I think it would help if you provided an URL to your site (if you have one), or if you could insert screenshots explaining the nature of your problem.
Copy link to clipboard
Copied
kjho93408076 wrote
the page still doesn't let me register ....
I just want to make sure that the page can register users
That would be a coding problem, not a preview problem.
Can you post the code from your problem page?
Nancy
Alt-Web Design & Publishing ~ Web : Print : Graphics : Media
Copy link to clipboard
Copied
Hello, yes, it was a code problem. I didn't connect my page to mySql. Sorry for the disturbing and thanks! Though, now opening with the browser, it looks much better and it's simple for me. Thanks!

