- Home
- Dreamweaver
- Discussions
- Should I create the entire Web page with animation...
- Should I create the entire Web page with animation...
Copy link to clipboard
Copied
I've created a small animation that I moved into Dreamweaver (for a class project), but when I start moving elements in Dreamweaver, the file is deleted. As part of the project, I need to add a Photoshop file (which is easy) and a simple form (which I believe can be created in both Animate or Dreamweaver). Dreamweaver seems to keep everything Flush-left, which leaves no room for the form. Wouldn't it be easier to create the entire page in Animate and move it over?
 1 Correct answer
1 Correct answer
Do not use Animate CC to create web pages. That's not it's purpose.
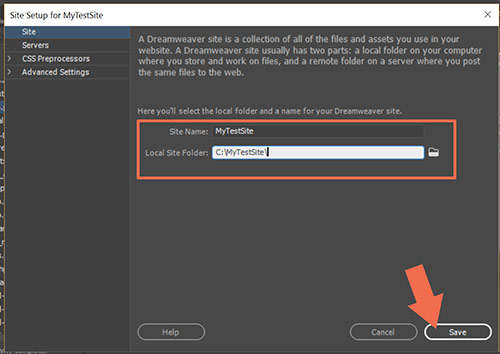
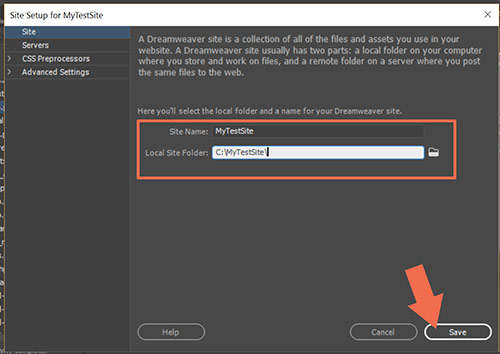
First define a site folder in DW for your project files. Go to Site > New Site. Example, C:\MyTestSite.

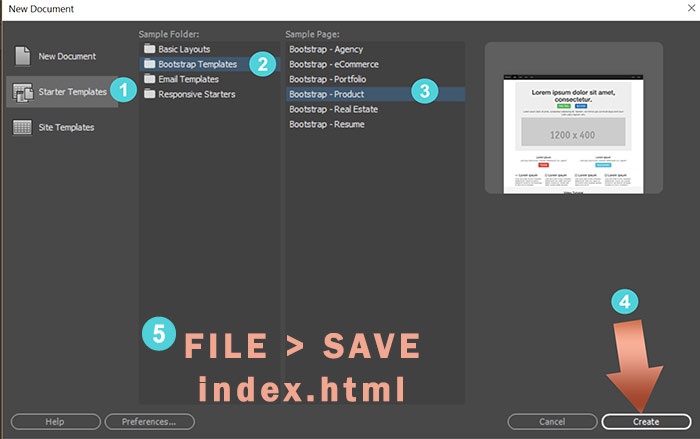
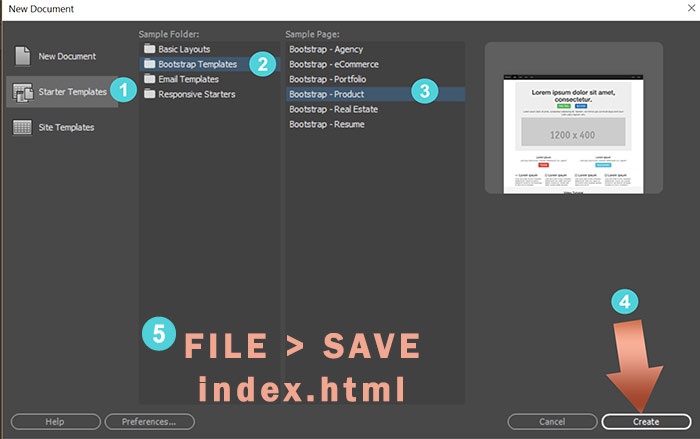
Next, you must build a structure for your project. I would suggest using one of the DW Starter Layouts. You probably want a 2 or 3 column responsive layout. Go to File > New... see screenshots.

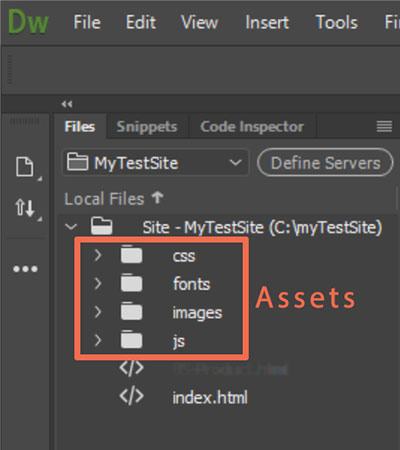
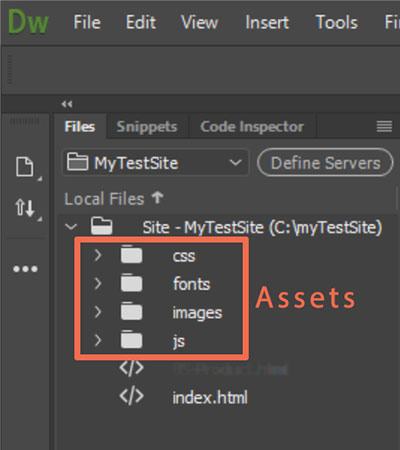
After saving your index page, DW will create assets in your local site folder.

Use CSS styles and HTML structure to create space fo
...Copy link to clipboard
Copied
When i first read your question my first thought was that it was a 'joke' post.
My reason for thinking that is because it shows a complete misunderstanding of how both, Dw and Animate work.
Animate creates html5 canvas elements in which the animation is placed. Dw is a web page authoring tool, which requires a good understanding of html, css and javascript to use correctly, plus one could create html5 canvas animations with Dw alone if one knows what they are doing.
Before proceeding further i would recommend learning how one creates a web page -
Copy link to clipboard
Copied
I completly agree with you... the announcement that animate produces HTML5 is in my opinion a total misuse of meaning. it's impressive the number of people who strongly claim that Animate produces good and valid HTML5, just because it is said in the song.
and confusion is total because, by the past, Animate (Edge) was well based on a tagged HTML, unlike Animate (Flash) which encapsulates the entire content in a black box, and worth that is not responsive at all...
should we write a paper about it ? don't you think ?
Copy link to clipboard
Copied
Hi Birnou,
You are correct in pointing out the difference between Edge Animate and CC Animate, though I am not in agreement with anyone using either of the programs except for very complexed animations. My objections are mainly due to the size of the files produced by both programs.
I am always uncertain about writting anything that I cannot demonstrate the 'how to' in Dw, without having to say 'go to program xyz' and do 'abc' then re-open in Dw.
Copy link to clipboard
Copied
pziecina wrote
I am not in agreement with anyone using either of the programs except for very complexed animations. My objections are mainly due to the size of the files produced by both programs.
I am in an unfortunate situation where the content is heavily dictated, hence the exceptionally long development time - this site should have been finished months ago.
On of the stipulations is that I incorporate animate files produced by the graphics department. To my great surprise, the total size for both animations - 'Meet BunchOKids' and 'BunchOKids Christmas Adventure' - is less than 500KB.
Note: I am ashamed of the lack of progress, please do not tell the world
Copy link to clipboard
Copied
BenPleysier wrote
Note: I am ashamed of the lack of progress, please do not tell the world
I promise not to, ![]()
The 2 animations do illustrate why i think Dw or even Animate should support css animations, (an animation creation tool) as the 'meet the kids' animation could be done with less than 1kb of css, and the lower animation with a combination of css and javascript (using the css animations api) of about the same.
Of course i am not counting the image file size in those calculations, and i do realise that those alone can add significantly to the overall total file size.
I am also not criticising anyone for not wishing to use css animations at the moment, as without some form of 'tool' to help, creating css animations, (and using the associated api) makes using css grid layouts a beginner coding project.
Copy link to clipboard
Copied
BenPleysier wrote
I am in an unfortunate situation where the content is heavily dictated, hence the exceptionally long development time - this site should have been finished months ago...
Looks really good so far!!
Copy link to clipboard
Copied
Do not use Animate CC to create web pages. That's not it's purpose.
First define a site folder in DW for your project files. Go to Site > New Site. Example, C:\MyTestSite.

Next, you must build a structure for your project. I would suggest using one of the DW Starter Layouts. You probably want a 2 or 3 column responsive layout. Go to File > New... see screenshots.

After saving your index page, DW will create assets in your local site folder.

Use CSS styles and HTML structure to create space for your other elements such optimized images from Photoshop, animations exported from Animate CC and your HTML5 form.
Post back if you have questions.
Copy link to clipboard
Copied
Thanks, but I figured it out myself.
Copy link to clipboard
Copied
Thanks, but I was able to figure it iut myself
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
