- Home
- Dreamweaver
- Discussions
- Special character must be escaped :<
- Special character must be escaped :<
Copy link to clipboard
Copied
Hello,
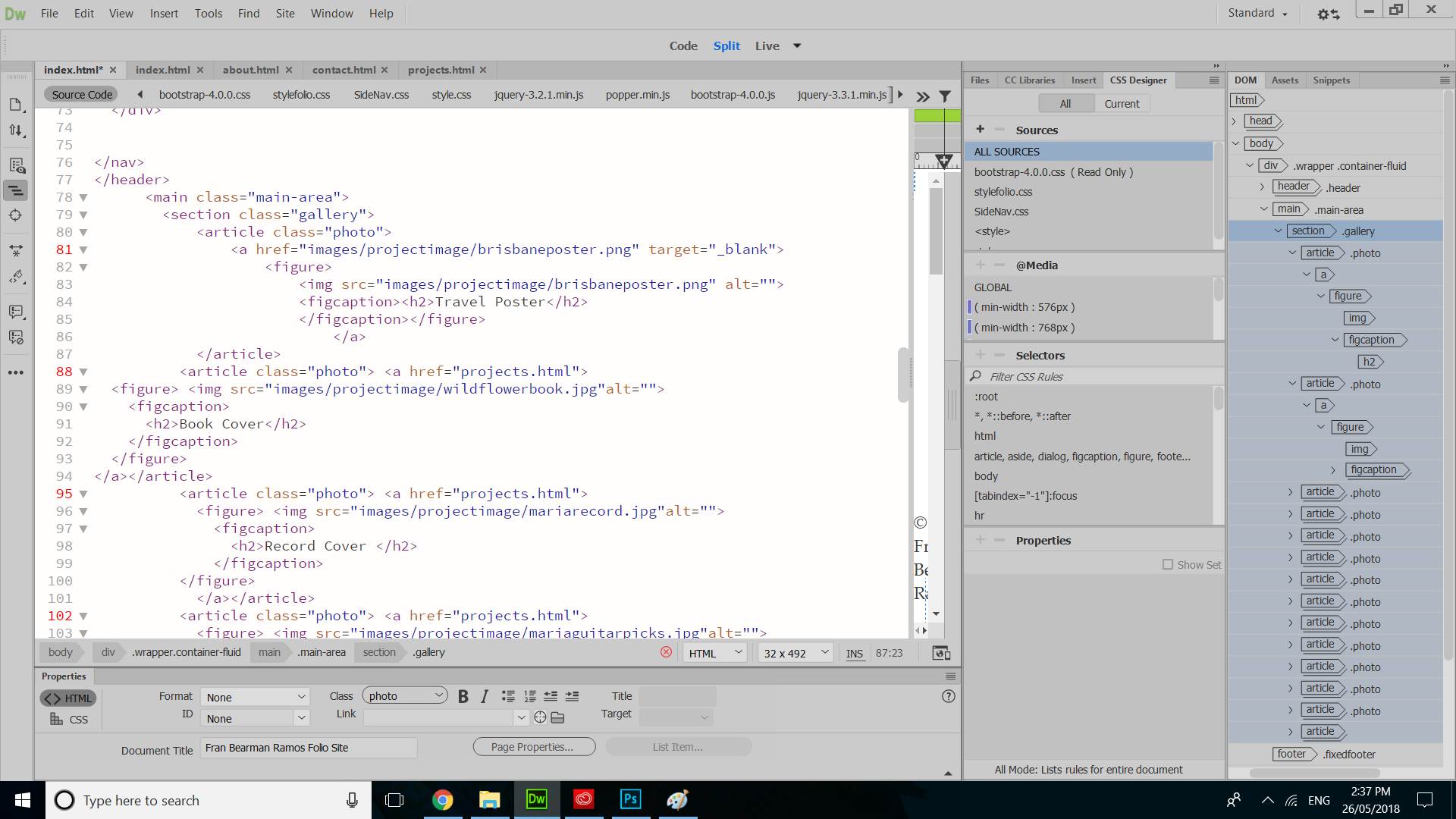
I am getting the special character must be escaped but i can't seem to find the error
Please HELP!

 2 Correct answers
2 Correct answers
I can't see a problem with the code that you have show. Please copy and paste the code of the whole document. That way we can put it in a document of our own to try and replicate the problem.
This part is mangled...
alt=" "=""
...and should be...
alt="your atlernative text here"
...remove the...
=""
.
Copy link to clipboard
Copied
I can't see a problem with the code that you have show. Please copy and paste the code of the whole document. That way we can put it in a document of our own to try and replicate the problem.
Copy link to clipboard
Copied
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Fran Bearman Ramos Folio Home Page</title>
<!-- Bootstrap -->
<link href="css/bootstrap-4.0.0.css" rel="stylesheet">
<link href="css/stylefolio.css" rel="stylesheet" type="text/css">
<link href="css/SideNav.css" rel="stylesheet" type="text/css">
<style type="text/css">
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
color: #333333;
}
a:active {
text-decoration: none;
color: #EDEDED;
}
</style>
<link href="css/style.css" rel="stylesheet" type="text/css">
<style type="text/css">
body,td,th {
font-family: Helvetica, "Segoe UI", Arial, sans-serif;
}
</style>
<script type="text/javascript">
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a)&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a.indexOf("#")!=0){ d.MM_p
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers.document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
</script>
</head>
<body onLoad="MM_preloadImages('images/instagramimg.png','images/inimg.png')">
<div class="wrapper container-fluid">
<header class="header">
<div class="headerdiv">
<h2 class="name">Fran Bearman Ramos</h2>
</div>
<nav class="sidenav">
<ul class="sidenav">
<li><a href="projects.html">Projects</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
<div>
<p><a href="https://www.instagram.com/beardesig_n/?hl=en" target="_blank" onMouseOver="MM_swapImage('instagram','','images/instagramimg.png',1)" onMouseOut="MM_swapImgRestore()"><img src="images/instagram.png" alt="" width="35" height="35" id="instagram"></a></p>
</div>
<div>
<p><a href="https://au.linkedin.com/in/fran-bearman-ramos-2aa26a40" target="_blank" onMouseOver="MM_swapImage('linkedin','','images/inimg.png',1)" onMouseOut="MM_swapImgRestore()"><img src="images/linkedin.png" alt="" width="35" height="35" id="linkedin"></a></p>
</div>
</nav>
</header>
<img src="images/fixedlogo.gif" alt="" width="200" height="200" class="fixedlogo" id="smalllogo"/>
<main class="main-area">
<section class="gallery">
<article class="photo"><a href="projects.html#brisbane"><figure><img src="images/indeximages/Brisbane-mockup.jpg"alt="brisbane poster"><figcaption><h2>Travel Poster</h2><p>Click for more details</p></figcaption></figure></a></article>
<article class="photo"><a href="projects.html#book"><figure><img src="images/indeximages/Wild-Flower-Mockup.jpg"alt=""><figcaption><h2>Book Cover</h2><p>Click for more details</p></figcaption></figure></a></article>
<article class="photo"><a href="projects.html#merchandise1"><figure><img src="images/indeximages/Vinyl-Record-PSD-MockUp.jpg"alt=""><figcaption><h2>Record Cover</h2><p>Click for more details </p></figcaption></figure></a></article>
<article class="photo"><a href="projects.html#merchandise1"><figure><img src="images/indeximages/Maria-Guitar-Picks-2.png"alt=""><figcaption><h2>Merchandise</h2><p>Click for more details</p></figcaption></figure></a></article>
<article class="photo"><a href="projects.html#magspread"><figure><img src="images/indeximages/Phobias-Spread-1.jpg"alt=""><figcaption><h2>Magazine Spread</h2><p>Click for more details</p></figcaption></figure></a></article>
<article class="photo"><a href="projects.html#surfacepattern1"><figure><img src="images/indeximages/PG.png"alt=""><figcaption><h2>Surface Pattern</h2><p>Click for more details</p></figcaption></figure></a></article>
<article class="photo"><a href="projects.html#animals"><figure><img src="images/indeximages/illustrations.png"alt=""><figcaption><h2>Illustration Animals</h2><p>Click for more details </p></figcaption></figure></a></article>
<article class="photo"><a href="projects.html#magcover"><figure><img src="images/indeximages/V-Magazine-front-cover.jpg"alt=""><figcaption><h2>Magazine Cover</h2><p>Click for more details </p></figcaption></figure></a></article>
<article class="photo"><a href="projects.html#webdesign"><figure><img src="images/indeximages/IGnite-Industries.jpg"alt=""><figcaption><h2>Web Design</h2><p>Click for more details</p></figcaption></figure></a></article>
<article class="photo"><a href="projects.html#jellyfish"><figure><img src="images/indeximages/Jellyfishes.jpg"alt=""><figcaption><h2>Illustration Jellyfish</h2><p>Click for more details </p></figcaption></figure></a></article>
<article class="photo"><a href="projects.html#jellyfish"><figure><img src="images/indeximages/swimwear.jpg"alt=""><figcaption><h2>Surface Pattern</h2><p>Click for more details</p></figcaption></figure></a></article>
<article class="photo"><a href="projects.html#futura"><figure><img src="images/indeximages/Futura-poster.jpg"alt=""><figcaption><h2>Type Specimen</h2><p>Click for more details</p></figcaption></figure></a></article>
<article class="photo"><a href="projects.html#foundtype"><figure><img src="images/indeximages/T2-poster-.jpg"alt=""><figcaption><h2>Found Type</h2><p>Click for more details</p></figcaption></figure></a></article>
<article class="photo"><a href="projects.html#rebrand"><figure><img src="images/indeximages/GID-branding.jpg"alt=""><figcaption><h2>Rebranding</h2><p>Click for more details</p></figcaption></figure></a></article>
<article class="photo"><a href="projects.html#spotify"><figure><img src="images/indeximages/spotify.png"alt=""<figcaption><h2>Ad Campaign</h2><p>Click for more details</p></figcaption></figure></a></article>
</section></main>
<footer class="fixedfooter">© Fran Bearman Ramos</footer>
</div>
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/popper.min.js"></script><script src="js/bootstrap-4.0.0.js"></script>
<script src="js/libs/jquery-3.3.1.min.js"></script>
<script src="js/libs/isotope.pkgd.min.js"></script>
<script src="js/isotope.settings.js"></script>
</body>
</html>
Copy link to clipboard
Copied
Copy link to clipboard
Copied
<img src="images/indeximages/T2-poster-.jpg"alt="">
The problem is that there is no space between .jpg" and alt=""
Copy link to clipboard
Copied
You are also missing a closing bracket for your image in this line...
<article class="photo"><a href="projects.html#spotify"><figure><img src="images/indeximages/spotify.png" alt=""<figcaption><h2>Ad Campaign</h2><p>Click for more details</p></figcaption></figure></a></article>
...after the alt attribute...
<article class="photo"><a href="projects.html#spotify"><figure><img src="images/indeximages/spotify.png" alt=""><figcaption><h2>Ad Campaign</h2><p>Click for more details</p></figcaption></figure></a></article>
There is also a <p> tag toward the end of your code written as < p>, that space needs to go as well.
Copy link to clipboard
Copied
Thanks! All sorted!
Copy link to clipboard
Copied
Your problem is probably as a result of the unclosed image tag (see in red below);
<article class="photo"><a href="projects.html#spotify"><figure><img src="images/indeximages/spotify.png" alt="" > <figcaption><h2>Ad Campaign</h2><p>Click for more details</p></figcaption></figure></a></article>
You also have other errors and warnings
Copy link to clipboard
Copied
Slightly weird how DW catches the unclosed image tag yet the w3c validation service, which should catch it, just ignores it............hummmm
Edited
Page was being fixed while posting.....so Wc3 would have caught the misnng >
Copy link to clipboard
Copied
Run code Validation and look at the results panel.

Copy link to clipboard
Copied
Would love to get a second pair of eyes, if possible. Setting up an email newsletter (the images won't appear here, they are in a folder on my desktop) but the rest, if anyone has a chance to take a look, just want to make sure I'm headed in the right direction. I put placeholder lorem ipsum for copy so far. Thanks so much,
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Name of Event</title>
</head>
<body>
<table width="640" border="0" cellspacing="0" cellpadding="0" align="center" valign="top" scope="row">
<tbody>
<tr>
<td width="640" align="center" valign="top" scope="row"><img src="EmailSample3/images/header.png" width="640” height=“198” alt="ASCO" style="display: block;"></td>
</tr>
</tbody>
</table>
<tr>
<table width="640" align="center" valign="top" scope="row">
<tbody>
<tr>
<td align="left" valign="top"><p style="font-family: verdana; font-size: 20pt; font-weight: bold; color: #000000; margin: 10px 0 10 px 0; text-align: left;">Headine Placeholder First Line<br>
Stacked Headline</p></td>
</tr>
<tr>
<td align="left" valign="top"><p style="font-family: verdana; font-size: 11pt; font-weight: normal; color: #000000; margin: 10px 0 10 px 0; text-align: left;">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.<br>
<br>
One more line with the space above it.</p></td>
</tr>
<tr>
<td align="left" valign="top" scope="row"><img src="EmailSample3/images/line.png" width="640” height=“16” alt="ASCO" style="display: block;"></td>
</tr>
<tr>
<td align="left" valign="top" scope="row"><img src="EmailSample3/images/titan_full.png" width="640” height=“61” alt="ASCO" style="display: block;"></td>
</tr>
<tr>
<td align="left" valign="top"><p style="font-family: verdana; font-size: 11pt; font-weight: normal; color: #000000; margin: 10px 0 10 px 0; text-align: left;">TLorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p></td>
</tr>
</body>
</table>
</html>
PAST POST:-----
I am getting special character must be escaped, but am not sure what I am missing ... Thanks for your help!
<td width="639"><img src="https://images.squarespace-cdn.com/content/55cba676e4b0925cd77710d6/1580733158806-EZSHQH01Z2J0UBT5RW..." width="640” height=“257” alt=" "="" style="display: block;"></td>
Copy link to clipboard
Copied
This part is mangled...
alt=" "=""
...and should be...
alt="your atlernative text here"
...remove the...
=""
.
Copy link to clipboard
Copied
Jon! Thank you so much for your help and taking the time to share this, I really appreciate it!
Find more inspiration, events, and resources on the new Adobe Community
Explore Now

