Copy link to clipboard
Copied
Hi all, I am struggling to find a style in bootstrap css so I can override it. Could somebody please let me know what I need to look for, pleasse?
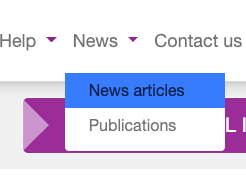
It's in the navbar where it has sub or child dropdown nav items, and it's when you click on the child item to move to another page it's background changes colour, on click but not released the click. Basically, it has a blue background which doesn't go with the rest of the site's colour scheme, and it's annoying me:
Thanks in advance.
 1 Correct answer
1 Correct answer
It is the css selector below.
.dropdown-item.active, .dropdown-item:active {
color: #fff;
text-decoration: none;
background-color: #007bff;
}
Change the background color:
.dropdown-item.active, .dropdown-item:active {
background-color: tomato;
}
Drop the css selector above into your OWN css stylesheet and link it AFTER the link to the default Bootstrap css file - change the background-color to the color you require.
I'm not sure why the browser inspector shows the class as being duplicated:
.dropdown-
...Copy link to clipboard
Copied
It is the css selector below.
.dropdown-item.active, .dropdown-item:active {
color: #fff;
text-decoration: none;
background-color: #007bff;
}
Change the background color:
.dropdown-item.active, .dropdown-item:active {
background-color: tomato;
}
Drop the css selector above into your OWN css stylesheet and link it AFTER the link to the default Bootstrap css file - change the background-color to the color you require.
I'm not sure why the browser inspector shows the class as being duplicated:
.dropdown-item.active, .dropdown-item:active
You could just use:
.dropdown-item:active {
}
Copy link to clipboard
Copied
Thank you very much! I was looking at the :focus rather than :active.
I always thought :active referred to the page you're on... I've learnt something new today
Copy link to clipboard
Copied
"I'm not sure why the browser inspector shows the class as being duplicated"
Not duplicated. Dot = class. Colon = pseudo-class. Bootstrap uses both.
.active, :active
Copy link to clipboard
Copied
My eyes missed that........only use whats specifically needed would be my advice but thats lost on anyone using Bootstrap of course.