- Home
- Exchange
- Discussions
- Re: Questions about csInterface.hostEnvironment.ap...
- Re: Questions about csInterface.hostEnvironment.ap...
Copy link to clipboard
Copied
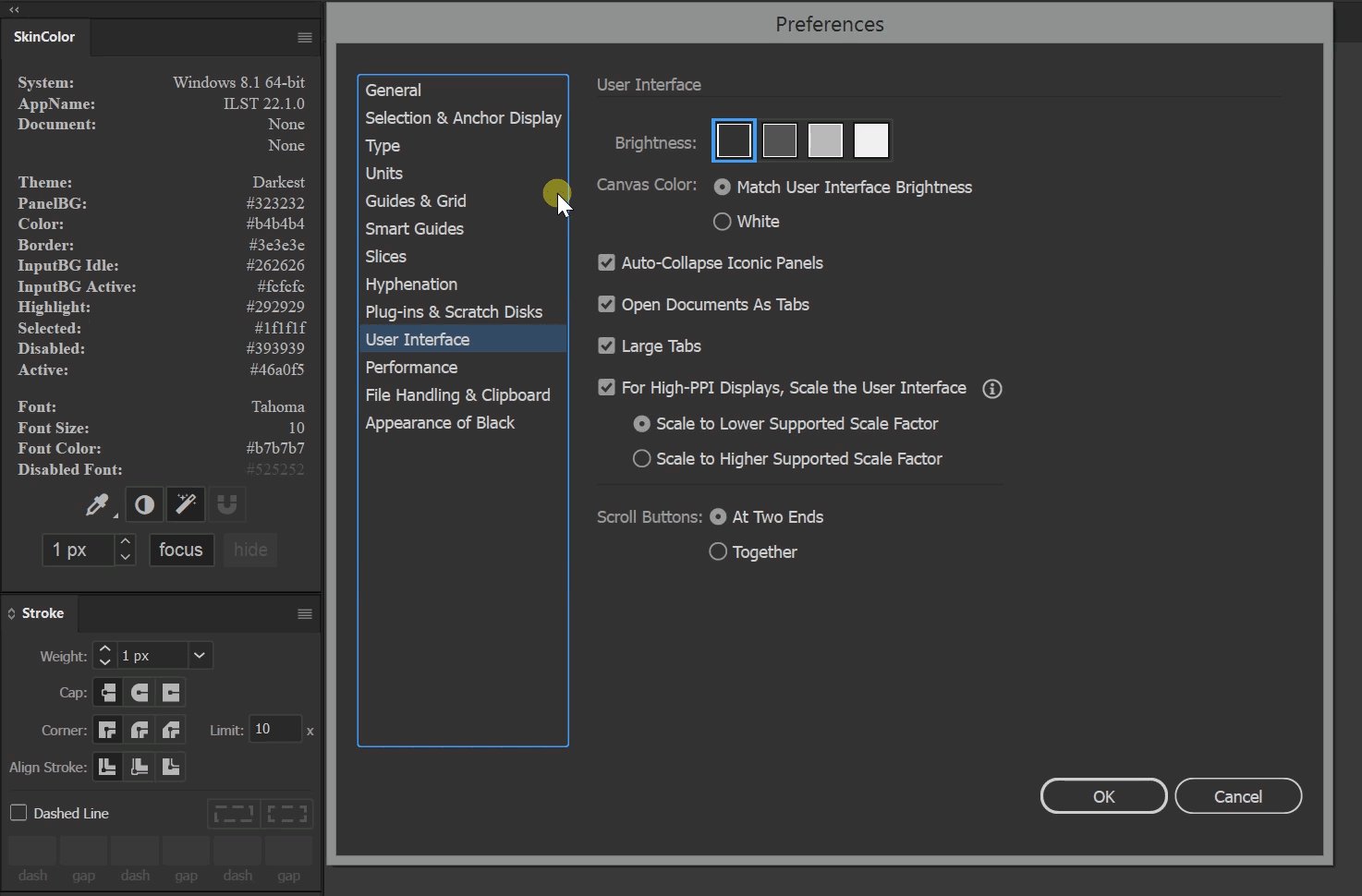
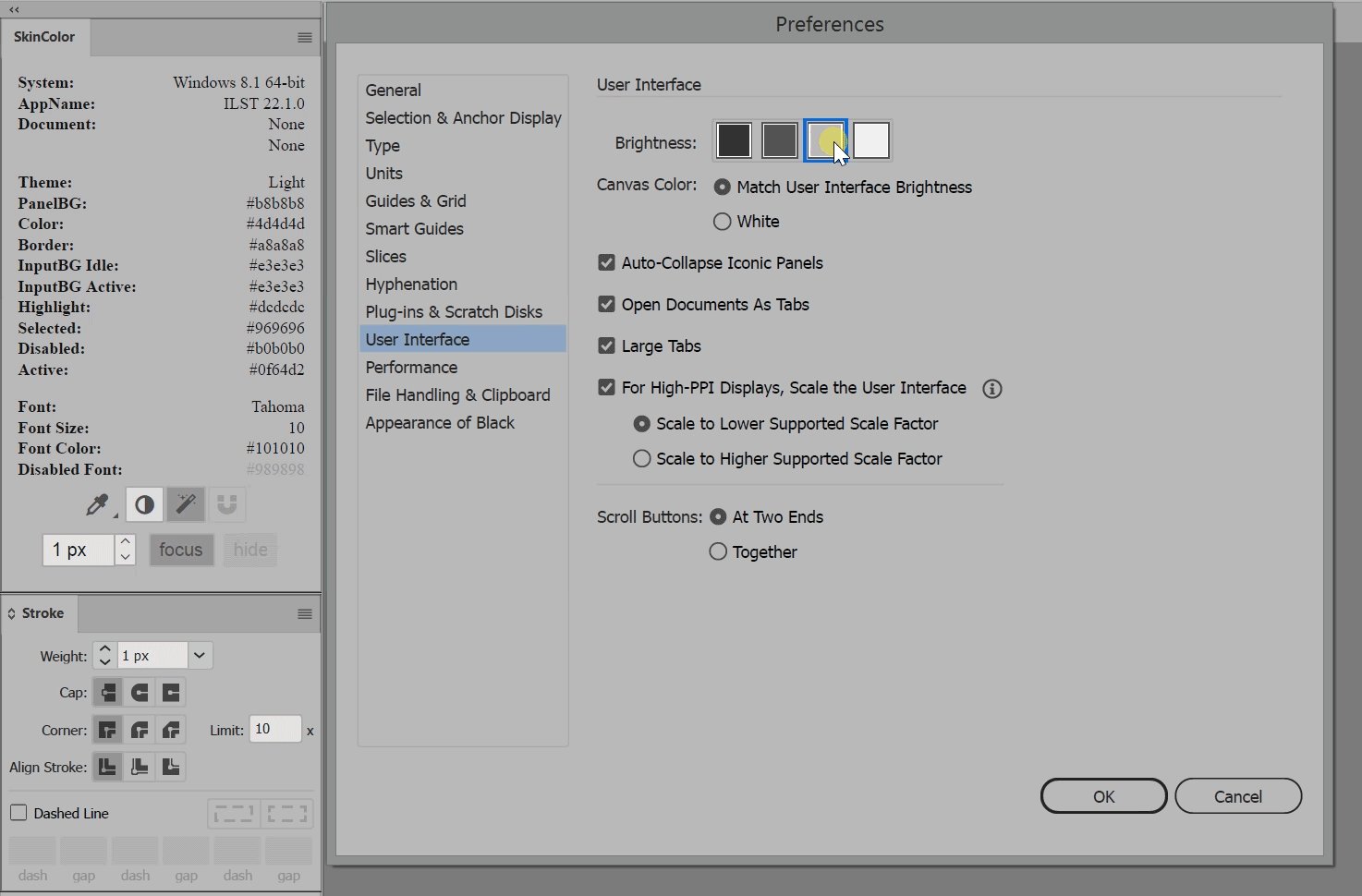
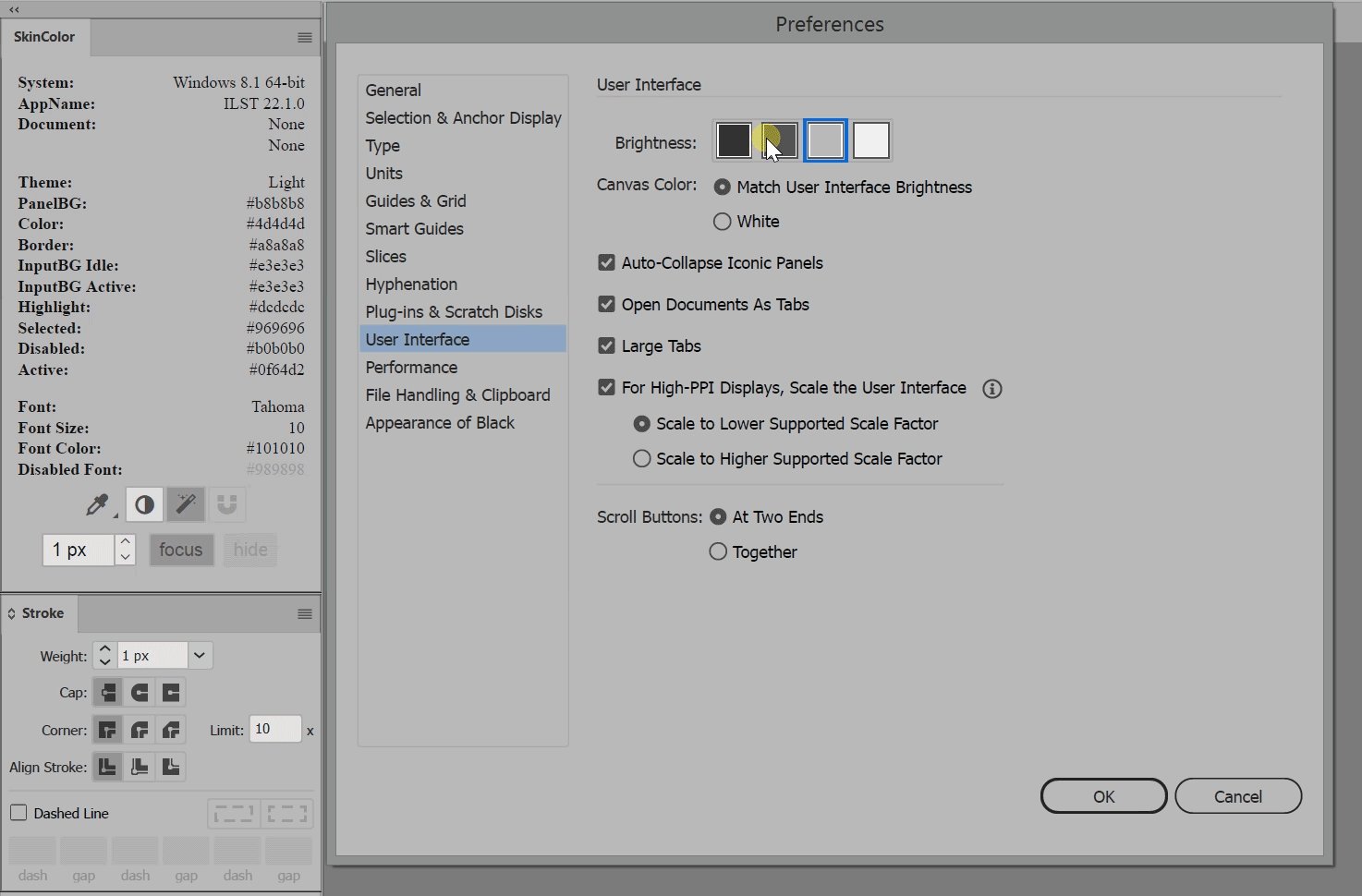
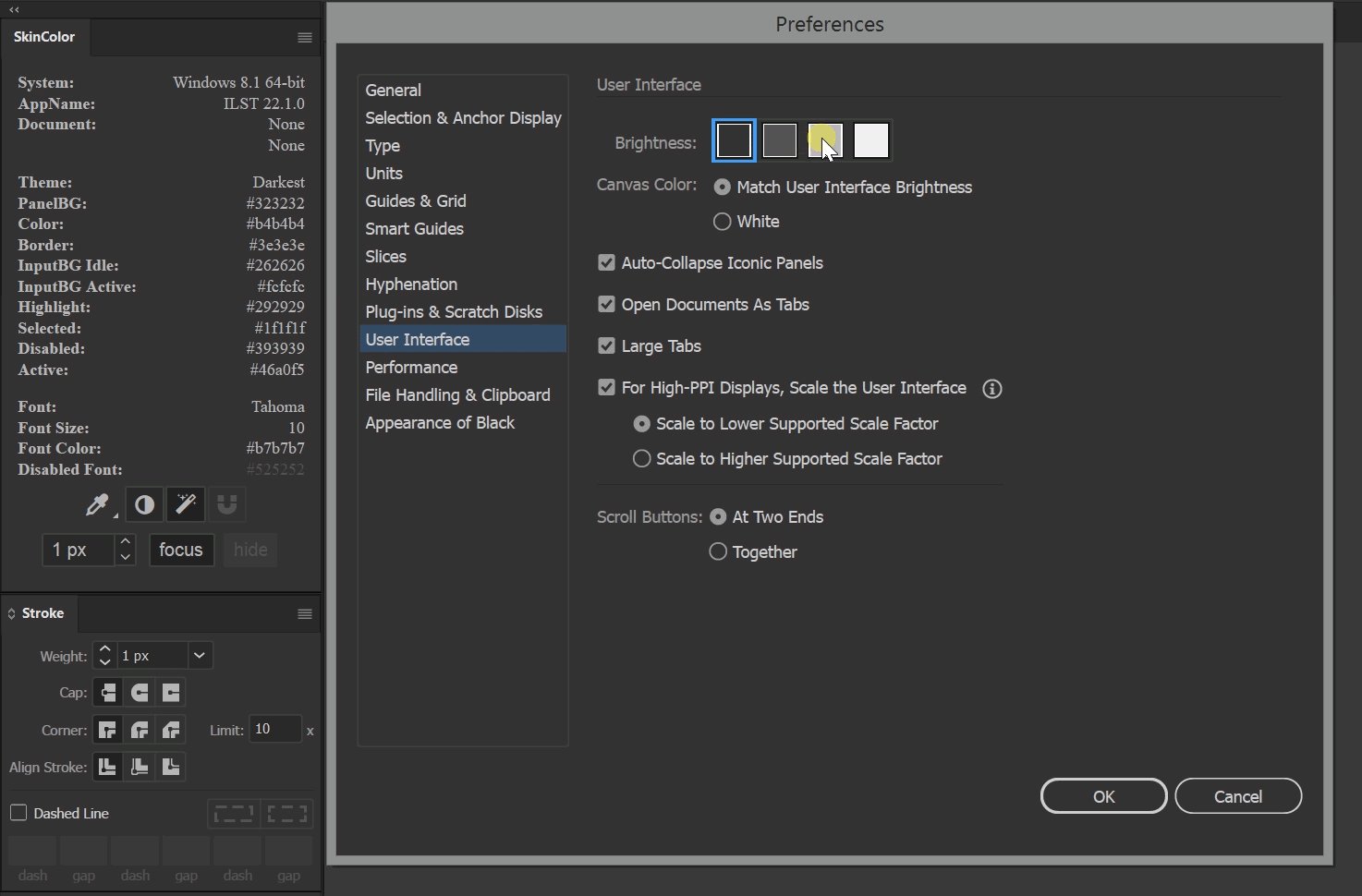
Hey guys, I thought it was strange that appSkinInfo doesn't include very much so I've started my own version for Illustrator, After Effects and Photoshop:

It works decently well at the moment though one or two colors are slightly off (like Highlight on the Light theme). In theory this should prevent any miscolored panel elements, backgrounds or text and would auto-update for recoloring, adding basic eventListeners and logging all UI data into a global object for storage, but I'm a bit confused as to where some of the information is coming from or what it's referring to. From the CSInterface file:
/**
* @class AppSkinInfo
* Stores window-skin properties, such as color and font. All color parameter values are \c #UIColor objects except that systemHighlightColor is \c #RGBColor object.
*
* @param baseFontFamily The base font family of the application.
* @param baseFontSize The base font size of the application.
* @param appBarBackgroundColor The application bar background color.
* @param panelBackgroundColor The background color of the extension panel.
* @param appBarBackgroundColorSRGB The application bar background color, as sRGB.
* @param panelBackgroundColorSRGB The background color of the extension panel, as sRGB.
* @param systemHighlightColor The highlight color of the extension panel, if provided by the host application. Otherwise, the operating-system highlight color.
*
* @return AppSkinInfo object.
*/
This seemed pretty self-explanatory until I began expanding it to include every conceivable UI color and seeing the elements change in real time and all the values of the text in the panel updated. Illustrator and Photoshop both report Tahoma as their Base Font Family and both report 10px Font Size, but that's not correct because Illustrator looks like it has a higher DPI (or Photoshop a lower one) and this same panel in Photoshop has text that looks as much as 1.5 times as big as it should be (despite both having the same 10px font size). After Effects says the base font is Adobe Clean -- where are these Base Fonts coming from and what are they referring to? The font's inside the app are clearly san-serif (UI, input text, menus, everything that I see) and very clearly not a serif like Tahoma. So where does it get Tahoma from, and what is the actual font that Illustrator or other apps use for their UI?
What is appBarBackgroundColor? The description makes it sound like it would be the header of panels in After Effects or the darker, top section of a window, yet in all apps I've tested it returns the same color as the panelBackground. Also, systemHighlightColor always gives me the OS highlight and never a host app color so I had to make them myself. Essentially, I found the only useful properties of AppSkinInfo were baseFontSize and panelBackgroundColor, and that all the others either seem incorrect or produce results that clearly don't match the UI. Am I wrong here?
Your post moved from Illustrator Scripting to Extensions / Add-ons Development by Moderator.
 1 Correct answer
1 Correct answer
Hi,
You can reference below.
CEP_Extension_Samples/themeSynchronizer.js at master · ten-A/CEP_Extension_Samples · GitHub
Copy link to clipboard
Copied
Hi,
You can reference below.
CEP_Extension_Samples/themeSynchronizer.js at master · ten-A/CEP_Extension_Samples · GitHub
Copy link to clipboard
Copied
Thanks! This is very helpful, much cleaner and simpler than the one I was doing. I think your method may as well replace .appSkinInfo since it looks like both of us in practice only use the panel background color though.
Do you know anything about the native app font-family or app highlight color? If not how to retrieve it programmatically, what the app actually uses as the font and what the .appSkinInfo font-family is referring to?
Copy link to clipboard
Copied
I have no idea about that.
There seems no way to get UI info programmaticall, I often get it from screen shot.(^-^;
Find more inspiration, events, and resources on the new Adobe Community
Explore Now