Different Column Widths (Template)
Copy link to clipboard
Copied
Hello,
I am trying to setup a template where the first page is in a 2 column format but the columns are a different width (Left -> 18 pica / Right -> 16 Pica).
When I try to do this in Format -> Page Layout -> Column Layout it moves the left margin in instead of changing the left columns width.
Does anyone know how I can achieve the layout I need?
Thank you for your help!
Framemaker 13.0.1
Copy link to clipboard
Copied
In Format > Page Layout > Column Layout, when you specify the number of columns, FrameMaker divides the template frame into equal columns. That can't be changed. To get the look you are after:
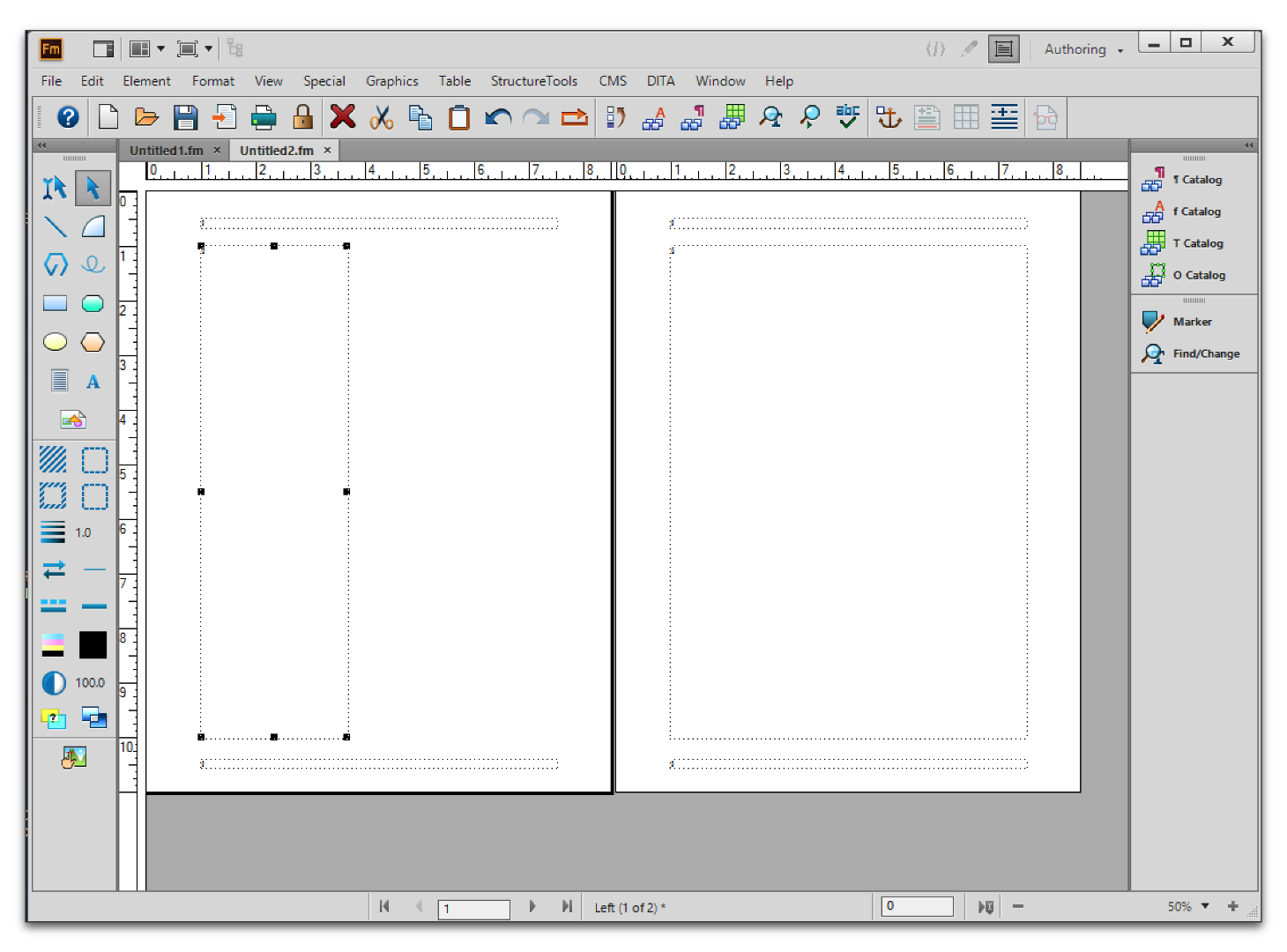
- View > Master pages
- Select the left template frame with the Object Selection tool
- Use Graphics > Object Properties to set the width to 18 pc

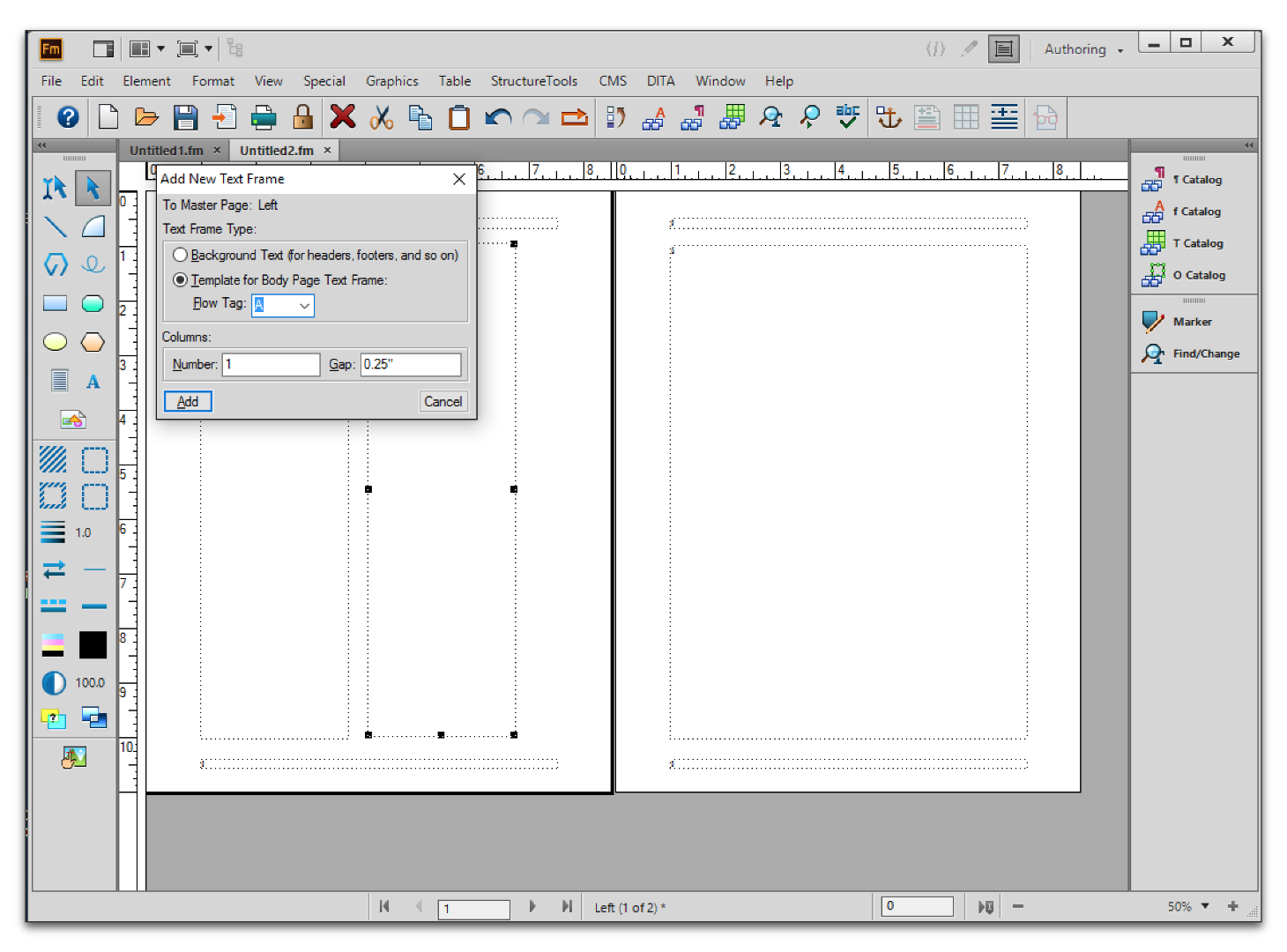
- Alt drag the frame to the right: make sure the template frame is set to Flow A (or your primary flow tag)

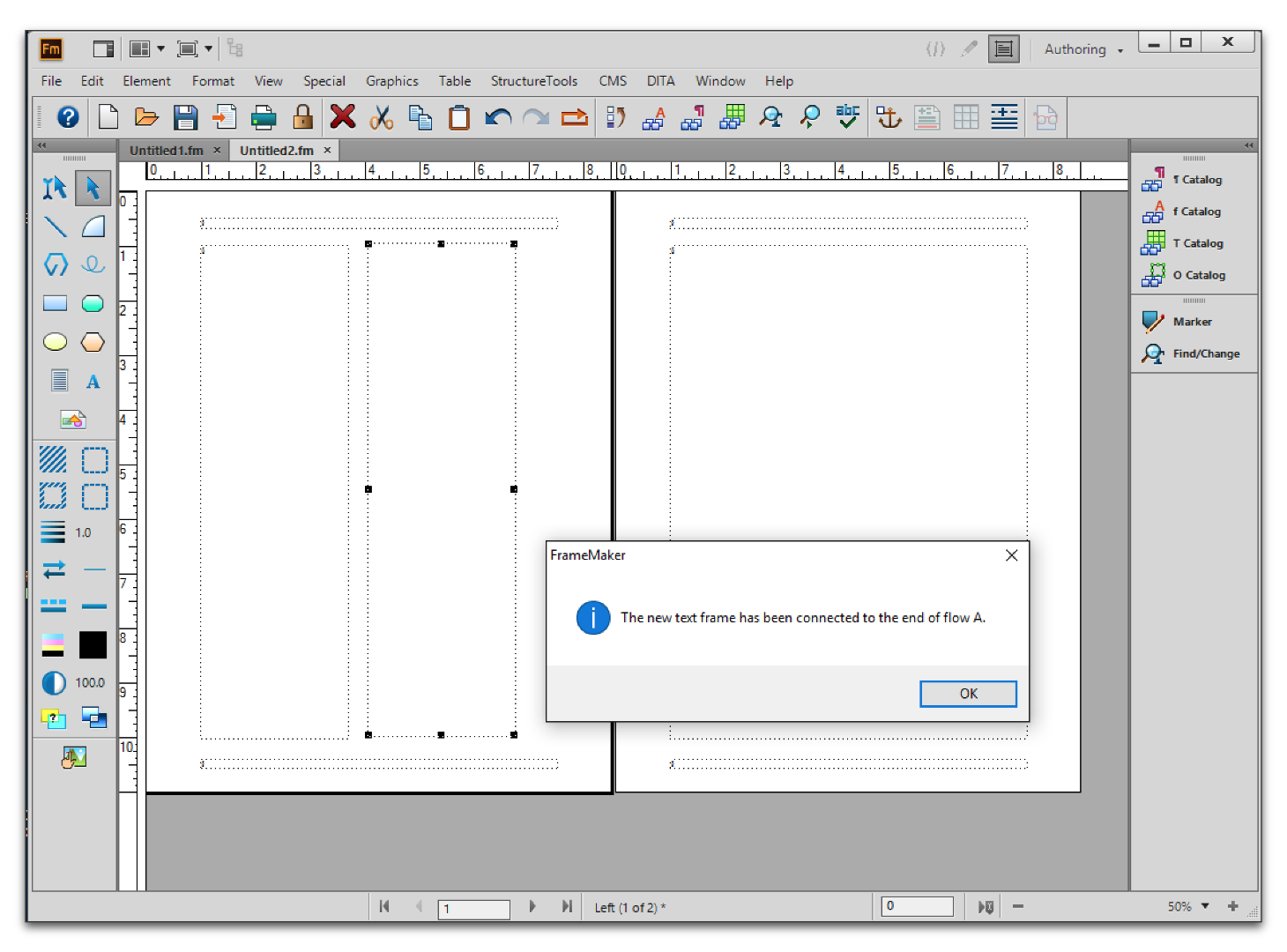
- This message confirms that the duplicate frame is connected to the first one. Click OK.

- Set up the width (16 pc) and position (same top offset) with Graphics > Object Properties.
- Still using the Object Selection tool, select the template frame on the right page and delete it.
- Copy the two frames from the left page, click on the right page and Edit > Paste
- Confirm positions and width with Graphics > Object Properties.
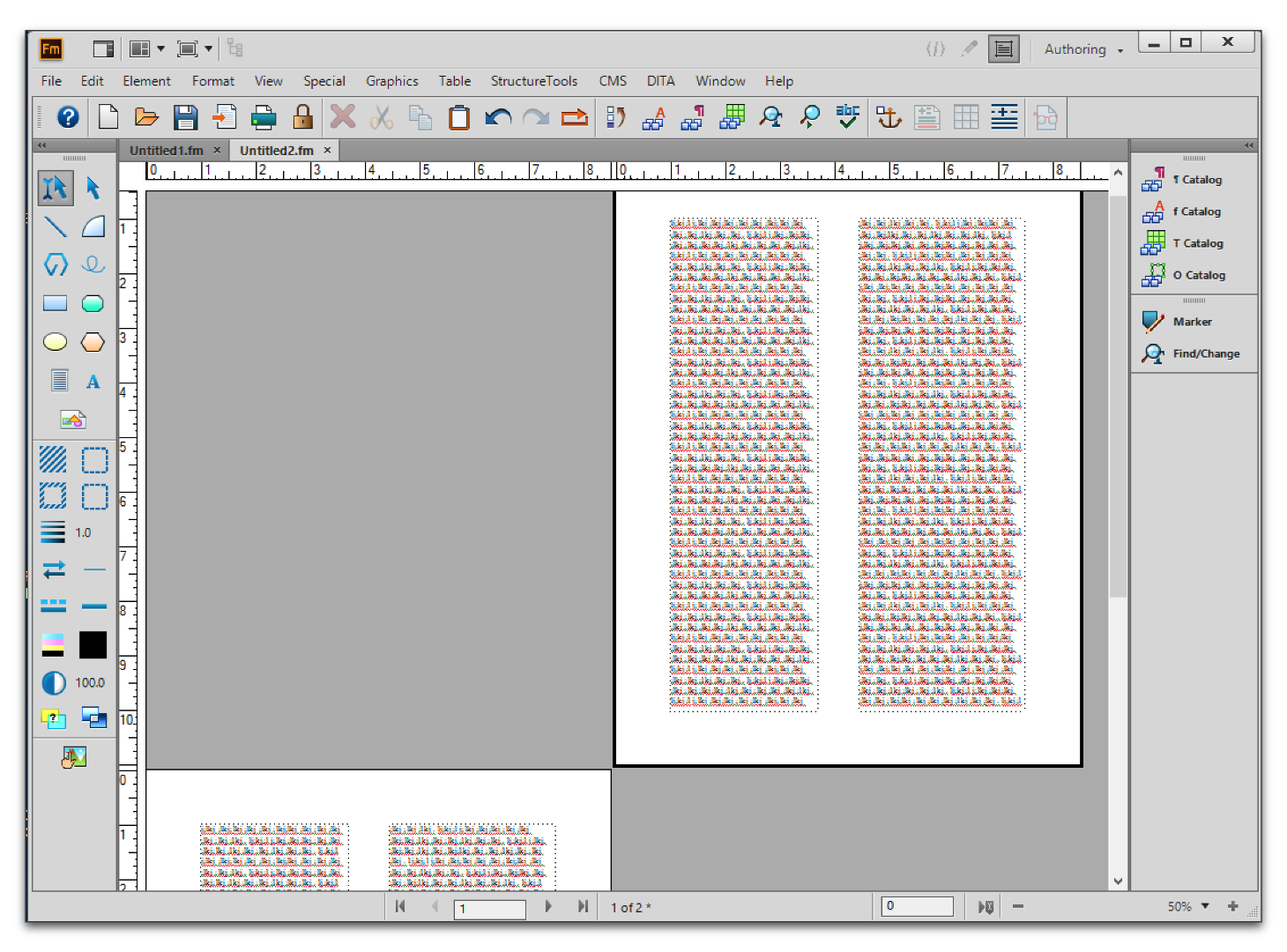
- View > Body Pages and test the flow.

Copy link to clipboard
Copied
10. View > Body Pages and test the flow.
Indeed. Anyone using this work-around needs to realize that you have to start with a single-column layout, and that FM thinks the resulting connected-columns document is still single-column. Paragraph property Across-All-Columns, for example, won't work.
Before using the user-defined layout dodge, make sure that Side Heads won't do the job.
There are other hacks for unbalanced columns, but they are much uglier than Barb's.
Copy link to clipboard
Copied
Thank you for your help with Barb and that worked out perfectly. The only issue I am still having is that when I apply it to a document with a one column format it still keeps the single column frame while layering the new frames on top if them. Is there a way to stop this from happening?
Thank you again for your help with this! ![]()
Copy link to clipboard
Copied
when I apply it to a document with a one column format it still keeps the single column frame while layering the new frames on top if them.
Yes, but first tell me how are you applying it to a document with a 1-col format?
Copy link to clipboard
Copied
File -> Import -> Formats
Copy link to clipboard
Copied
Hmmm. That's not happening to me. What happens when you check Remove Overrides in the Import Formats dialog box?
Copy link to clipboard
Copied
It still gives me the same issue. I forgot to mention that I have to change the Master Page type to the new one after applying the template to the document. Once I do all of this I am also unable to select the text.
Copy link to clipboard
Copied
I have to change the Master Page type to the new one
Still clarifying... do you mean Format > Page Layout > Apply Master pages?
Copy link to clipboard
Copied
Yes that is what I mean. ![]()
Copy link to clipboard
Copied
Ok, so to summarize: you are trying to import the new columns from a template file into an existing document that uses the default L/R master pages, along with one or more custom master pages?
Here's how I would approach this:
- Test File > Import > Formats on a new document (Portrait or Custom). Make sure it's working like it should. Close and don't save the file.
- Once you see that it is working, open the first chapter in the book.
- Save it before you begin (and better yet, save a copy).
- Because you are already having difficulty, I would suggest assigning the default R/L masters to the entire chapter.
- Then import the new master pages and make sure all the body pages are picking up the 2-column format.
- From there, reassign the updated custom master pages.
It's more steps than might be necessary, but you will be able to see where, if anywhere, you are running into trouble.

