- Home
- FrameMaker
- Discussions
- FrameMaker: Listed Numbers Serif Font, Text is San...
- FrameMaker: Listed Numbers Serif Font, Text is San...
Copy link to clipboard
Copied
Does anyone know why, after HTML5 output, my listed numbers are serif but all my text is sans serif? Thanks.
 1 Correct answer
1 Correct answer
The reason your numbers are in Sans Serif is because the default CSS doesn't specify a base font.
(Yes, it would be nice if Adobe fixed this. I've requested this previously at adobe.com/go/wish, and you should do the same)
You can add either a body or html entry that specifies the font you want to use in your base css to remedy this.
More complete instructions on this are in the Manage CSS section in my post at
https://techcommtools.com/formatting-branding-html5-content-framemaker-2015/
-Matt
Copy link to clipboard
Copied
Probably because your CSS is either telling it to look that way (or it's NOT telling it to look as a sans-serif & the default is serif).
Copy link to clipboard
Copied
Thanks. My CSS is telling it to be sans-serif, though. This is what's there:
p.FM_bulleted_numbers {
color:#000000;
font-family:"Neue Helvetica W02" ,"Helvetica Neue" ,Helvetica,Arial,sans-serif;
}
p.FM_bulleted_numbers 2 {
color:#000000;
font-family:"Neue Helvetica W02" ,"Helvetica Neue" ,Helvetica,Arial,sans-serif;
Copy link to clipboard
Copied
Are there other CSS files present in your output? Maybe they are being referenced in addition to yours? I'd check the HTML source to see what's being used. There used to be a bug in the RoboHelp engine (starting around RH11) that drives the FM HTML generation and gave each page 2 CSS file references - and whatever was the last one mentioned set the rule for how it appeared.
Copy link to clipboard
Copied
I'm not sure how to check if there are other CSS files being referenced. The output preview shows my numbers (and numbers 2)output preview to be sans-serif, but they remain serif in the actual output.

Copy link to clipboard
Copied
Find a page with the numbered list misbehaving - use your browser's "view source" or "developer tools" to have a look at the code at the point where it's wrong - scan the html for the page to see references to the CSS file(s) in use - usually they are at the top of the page.
Copy link to clipboard
Copied
Thanks for your help. I see the body font-family is crossed out for some reason. Could this be what's causing the issue? Everything else is behaving the way I want it too, though, the only serif problem is with the numbers.

Copy link to clipboard
Copied
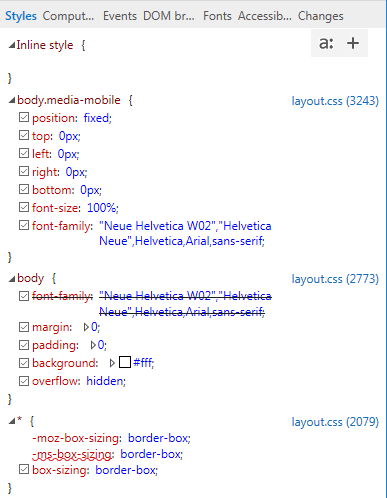
When I select the specific element I get:

Copy link to clipboard
Copied
Looks like you have several CSS files working in there - layout.css, styles.css, and add-voice.css
Copy link to clipboard
Copied
I believe my .book file references a single .css override file (and then it creates a .css file for each of the .fm files in the book (in this case add-voices.css)), but they do all reference the same override .css file (as I am only outputting at the .book level). I'm not sure where layout.css or styles.css are coming from.
Copy link to clipboard
Copied
I realized when I "inspect element" and go to highlight the specific element in question (the number) with my cursor, I can only click on the sentence following the number in order to produce the custom code strings in the .css file. When I hover over or click on the number itself, I only get margin information, which makes me think maybe its not referencing the custom code string for the numbers but only the text following it? This is what I see if I click on a number:

Copy link to clipboard
Copied
Why don't you fire it up in Notepad and have a look at how & what's being referenced on those lines that are messing up?
Copy link to clipboard
Copied
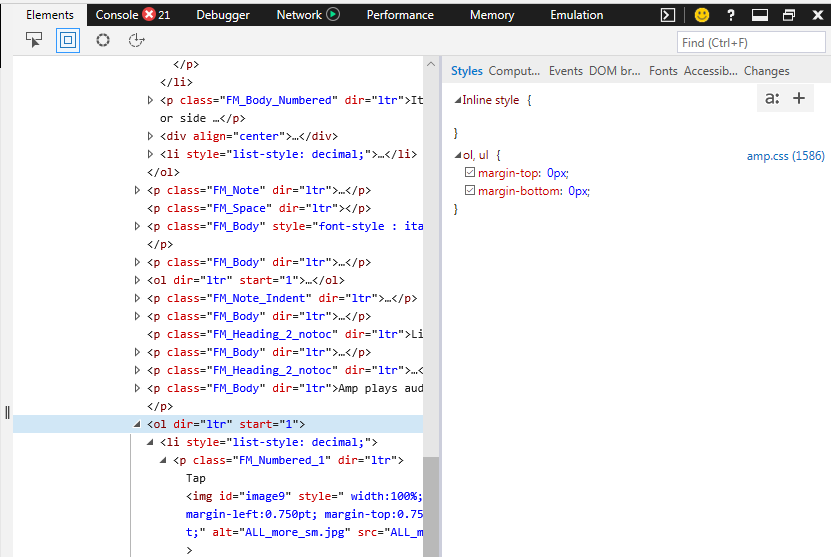
Okay I did. This is how it looks:
<li style="list-style: decimal;">
<p dir="ltr" class="FM_Numbered_2">Tap <span class="FM_Strong">Advanced Audio</span> > <span class="FM_Strong">Stereo/Mono</span>, then choose an option.</p>
</li>
If I'm reading this correctly, it's telling "Tap […]" to be FM_Numbered_2, but not the actual number that comes before it (1.). I guess my question is: how do I either a. attribute a style to the number as well, or b. get the style directly before or after to include the number as well?
Copy link to clipboard
Copied
That's probably it - I'm not too familiar with that font - does it work for "web-safe" fonts?
Copy link to clipboard
Copied
Can you say which version of FrameMaker you are using?
Copy link to clipboard
Copied
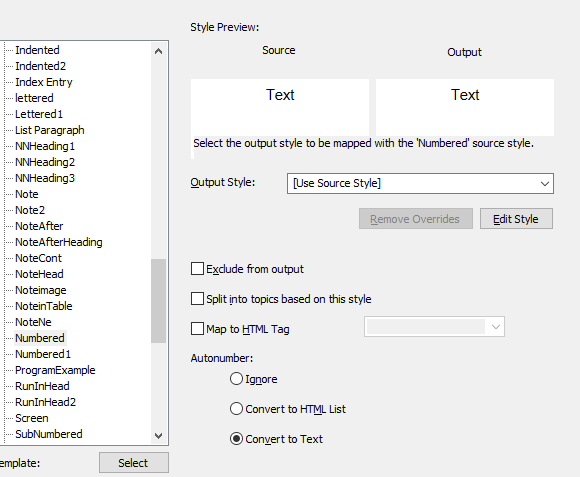
I think that the answer is
Change the setting for auto-number to convert to text, as shown below.

If this does not work then, iscrepancies in the HTML 5 file always tell me that the FrameMaker source is not really set up correctly.
I suggest going back to the Frame file and verifying that this style is set up correctly there.
Sometimes something looks OK in Frame, but is not really set up correctly.
Copy link to clipboard
Copied
IIRC, if you change to "Convert to Text" then your style sheet doesn't apply because the resulting HTML doesn't think it's a list.
Copy link to clipboard
Copied
Well it work correctly for all my help files. So maybe for simple files this is OK?
I am working from FrameMaker directly to the HTML 5 help, using the Frame settings pages without editing the Style sheets. Without any additional changes or editing to the file once i am done. So I do not need to add more items to the list in the html, just use whatever was in the FrameMaker file.
Copy link to clipboard
Copied
But if your Marketing people suddenly decide to adopt a completely new font or styling of your help, you can just edit the CSS to be used instead of having to go back & completely overhaul your FM content (only speaking from experience there, lol)
Copy link to clipboard
Copied
Careful when using the Convert to Text option. Your font will be fixed, but your hanging indents will no longer work.
-Matt
FrameMaker Course Creator, Author, Trainer, Consultant
Copy link to clipboard
Copied
Hi
So what you are saying is that with numbering in html export.
If I try to use the settings dialog box only, without editing the CSS, or using a CSS.
either we get the wrong font for the numbers and it looks bad
or the hanging indents do not appear correctly.
Copy link to clipboard
Copied
No, that's not what I'm saying, because it's (effectively) impossible to avoid using a CSS, and using the settings in the Publish pod modifies the CSS.
I'm saying I don't use the Convert to Text option for autonumbers because it removes my hanging indent. That makes my output less controllable, and adds a good deal of inline formatting to the HTML.
When I want to control the font used in my project, I modify the CSS. Usually I do this with the mapping within FrameMaker, and when I want to do things that the UI doesn't let me do, I edit the CSS manually.
FrameMaker Course Creator, Author, Trainer, Consultant
Copy link to clipboard
Copied
Also, somewhat off topic but since we're already there, about hanging indents in HTML5:
How do I adjust my hanging indents after bullets if the text creates a new line (for HTML5 output)? I'd prefer there not to be any. There are no hanging indents in my FM file but after outputting to HTML5:

Copy link to clipboard
Copied
You want "power" to line up under "Protect" right? IIRC, that's all controlled by the CSS.
Copy link to clipboard
Copied
Thanks, that's what I figured. Wasn't sure if anyone knew of an exact line of code for that sort of thing. I'm a tech writer but not a coder myself.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
