- Home
- FrameMaker
- Discussions
- Generating GUI text strings with Framemaker?
- Generating GUI text strings with Framemaker?
Generating GUI text strings with Framemaker?
Copy link to clipboard
Copied
I want to generate GUI text strings for a software application with Framemaker:
- Button names
- Tool Tips
- Error Message Explanations etc.
These GUI text strings need to be exported from Framemaker to XML and imported to the software.
Is there a proven workflow for this with Framemaker? Can I also import XML to Framemaker, if the software department has generated new GUI elements?
Regards, Rainer
Copy link to clipboard
Copied
Rainer,
It is straightforward to round-trip content between FrameMaker structured documents and XML. That content can certainly be the type of material you describe. And it would be possible for editing to be done both by FrameMaker users, perhaps technical writers, in the FrameMaker version of the material or by other users, such as software developers, in the view.
The amount of effort in setting up the FrameMaker environment depends heavily on the details. For example, do the technical writers working on the documentation for this project already use FrameMaker? Would you want to extract the GUI strings from the documentation? Automatically insert them into the documentation from XML files also used in the software? Do you want to annotate or document the GUI strings in the FrameMaker view but exclude such documentation from the XML files?
--Lynne
It would also be possible to embed the GUI text strings in a FrameMaker document that
Copy link to clipboard
Copied
With support for DITA, I tend to say Adobe FrameMaker comes with everything you need out-of-the-box.
In a basic form, you could just create a DITA Topic like the following example, and give it to your developpers. They can parse this xml and pull out the strings they need. They can use simple xpath expressions like //uicontrol[@id="file"] to pull the string they need.
And you can use it as a repository to reference the UI strings in the documentation (based on their IDs). You can also use this file to send it through a translation process (all CAT tools support DITA these days), or convert it to XLIFF with FrameMaker to have everything under your own control.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE topic PUBLIC "-//OASIS//DTD DITA Topic//EN" "topic.dtd">
<topic id="fmp-10-ui-strings" product="FMP-10" platform="windows" xml:lang="de-DE">
<title>UI Strings für FMP-10</title>
<body>
<section id="main-menu">
<uicontrol id="ok" translate="no">OK</uicontrol>
<uicontrol id="cancel"><shortcut>A</shortcut>bbrechen</uicontrol>
<menucascade id="file-menu" xml:lang="de-DE">
<uicontrol id="file">Datei</uicontrol>
<uicontrol id="file-open">Öffnen …</uicontrol>
<uicontrol id="file-save">Speichern …</uicontrol>
<uicontrol id="file-save-as">Speichern unter …</uicontrol>
</menucascade>
<wintitle>Messergebnisse</wintitle>
</section>
<section product="FMP-10" platform="windows" id="dialog-measurement-results">
<title>Messergebnisse</title>
<wintitle>Messergebnisse</wintitle>
<uicontrol id="string1" status="new">Wählen Sie hier Messserie:</uicontrol>
<uicontrol id="string2" status="changed">Messserie {n}:</uicontrol>
</section>
</body>
</topic>
As you can see, DITA comes with elements like menucascade, wintitle, and uicontrol to mark up your content. You can introduce others if needed through specialization.
You could also make it a little more convenient to work with for the tech writers by putting it in a table and offer additional columns, e.g., for internal comments. Like this:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE topic PUBLIC "-//OASIS//DTD DITA Topic//EN" "topic.dtd" [
]>
<topic id="fmp-10-ui-strings" platform="windows" product="FMP-10" xml:lang="de-DE">
<title>UI Strings für FMP-10</title>
<body>
<section id="main-menu">
<table frame="all" colsep="1" rowsep="1">
<tgroup cols="2" colsep="1" rowsep="1" outputclass="adobetcs">
<colspec colnum="1" colname="1" colwidth="50*"/>
<colspec colnum="2" colname="2" colwidth="50*"/>
<thead>
<row rowsep="1">
<entry colname="1">UI String</entry>
<entry colname="2">Internal Comment</entry>
</row>
</thead>
<tbody>
<row rowsep="1">
<entry colname="1">
<uicontrol id="file">Datei</uicontrol>
</entry>
<entry colname="2">Hauptmenü Name</entry>
</row>
<row rowsep="1">
<entry colname="1">
<uicontrol id="file-open">Öffnen …</uicontrol>
</entry>
<entry colname="2">Öffnet den Dialog zur Dateiauswahl</entry>
</row>
<row rowsep="1">
<entry colname="1">
<uicontrol id="file-save">Speichern …</uicontrol>
</entry>
<entry colname="2">Speichert die Datei einfach nur</entry>
</row>
<row rowsep="0">
<entry colname="1">
<uicontrol id="file-save-as">Speichern unter …</uicontrol>
</entry>
<entry colname="2">Öffent den Dialog zum Speichern der Datei</entry>
</row>
</tbody>
</tgroup>
</table>
</section>
</body>
</topic>
(See attachment "UI-Example-Table.xml")
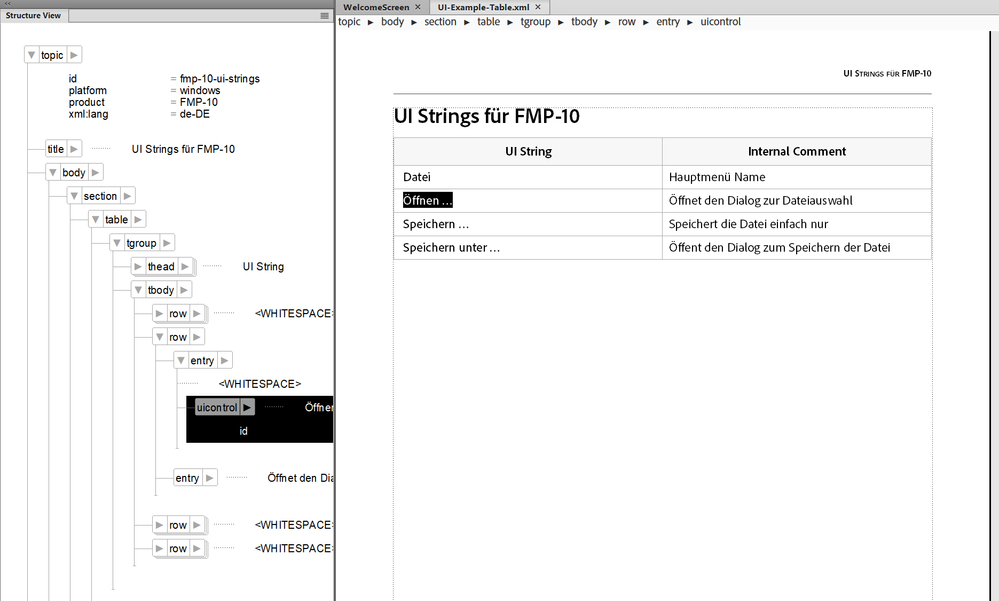
In Adobe FrameMaker it looks like this for the author:
Cheers,
Stefan
Copy link to clipboard
Copied
We are still looking for a solution how to exchange the UI elements with the software development department using DITA Framemaker. The software dev department has made a suggestion that uses the full power of XML:
<entry id="Id123">
<text>Meas. Applications</text>
<tooltip>none</tooltip>
</entry>Can we use such a XML structure together with DITA?
With DITA specialization?
We want to cover two features with this XML structure:
- Bidirectional data exchange with the software dev team
- Reuse the defined <text> elements in the topics via conref (or other method?)
Thanks and Regards,
Rainer
Copy link to clipboard
Copied
For some customers we realized this exchange without DITA, but with pure XML and a script.
I know that's not an answer to your question.
That's why I'm not going to elaborate on it here.
But you can contact me offlist (PM).
Copy link to clipboard
Copied
I would have to see your exact requirments, but the bidrectional exchange could be done with XSLT on import/export to FrameMaker. FrameMaker has Saxon's XSLT processor built in. If you can provide before/after samples offlist, we can meet and discuss what is possible. Thanks. rick at frameexpert dot com
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more