- Home
- FrameMaker
- Discussions
- How are levels determined in HTML5 outputs?
- How are levels determined in HTML5 outputs?
How are levels determined in HTML5 outputs?
Copy link to clipboard
Copied
Hi Everyone,
Query from a relative newbie to HTML5 using FM2020. Apologies if this topic has been discussed before.
I am working on an FM book where the both the front cover and the rear cover are at the top level. The cover pages are needed as the book also outputs to PDF, which is free of any error.
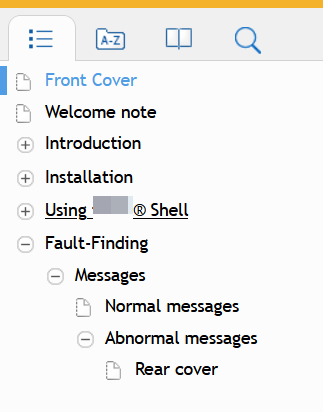
This is the screenshot of the FM book, showing that the front cover and rear cover are at the same level.

However, after generating the HTML5 output, the TOC shows front cover at top level but the rear cover way down the hierarchy.

I know that the names of the FM files and the HTML5 output pages are different. [Newbie's explanation] this is because the output pages use the first (or most significant) paragraph style that is encounters in the page.
To rule out any error, I have made a copy of the front cover, renamed it as rear cover and inserted both at the top level in the book. So while identical files are used for front and rear covers, the error of different hierarchy remains.
Can you share any insights as to why the rear cover has a lower hierarchy in the HTML5 output?
Thanks in advance for your help,
Regards
Apurva
Copy link to clipboard
Copied
Problem solved! Here is the solution, hope this would help another HTML5 newbie with a similar issue.
Problem
- In the FM book, the hierarchy for front and rear cover files are identical, at the top level.
- However, in the HTML5 output, the front cover is at the top level while the rear cover is much lower in hierarchy, hidden inside other folders.
- During trial, I copied the front cover and renamed it as the rear cover, hence they are the same document. However, the mismatch of HTML5 levels for front and rear cover continues.
Reasons for mismatch of HTML5 TOC levels
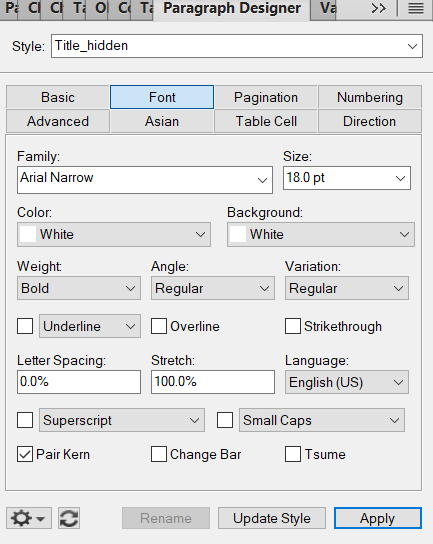
Note: In my book, the names of FM files for front and back covers are ‘Front_cover_HTML.fm’ and ‘Rear_cover_HTML.fm.’ However, these files appear in the HTML5 TOC as ‘Front cover’ and ‘Rear cover.’ This is because the front and rear cover files contain the text ‘Front cover’ and ‘Rear cover’ that has a ‘Title_hidden’ paragraph style (white text on white page).

- The front cover was the 1st file in the book, hence was at the top of the TOC hierarchy. This is why that name appears at the highest level.
- The rear cover’s title paragraph style was at a lower hierarchy as compared to the Heading 1 or Title paragraph style of the Fault-finding.fm file.
Learning that led to the solution
- The font size, font weight or first indent hierarchy determines the hierarchy of HTML5 TOC. (reference: https://community.adobe.com/t5/framemaker-discussions/missing-toc-nesting-in-html5-publish-output/m-...).
- The name displayed in the HTML5 TOC is the first paragraph style in the page.
- The indent in the TOC determines the nesting inside the HTML5 TOC.
Solution
- Move the ‘Front cover’ and ‘Rear cover’ text in ‘Title_hidden’ paragraph style as the first entry on the front and rear cover FM files. This pushes the page to the top of the hierarchy in the HTML5 TOC.
Copy link to clipboard
Copied
I would have just conditionalized them both to be Print only & skipped having them in the HTML5 output altogether. But YMMV ;>)
Copy link to clipboard
Copied
Hi Jeff,
This was my first attempt at publishing in HMTL5, so was baffled at the unexpected nesting of the rear cover. Now that I have more insight and confidence about the process, I will certainly work on your suggestion.
Thanks and regards,
Apurva
Copy link to clipboard
Copied
It's just that carrying over a printed book mentality to web pages really doesn't translate - you're either introducing more clicks for the user to get to where they need to go or placing them on a dead-end page with no path to the content.
