Copy link to clipboard
Copied
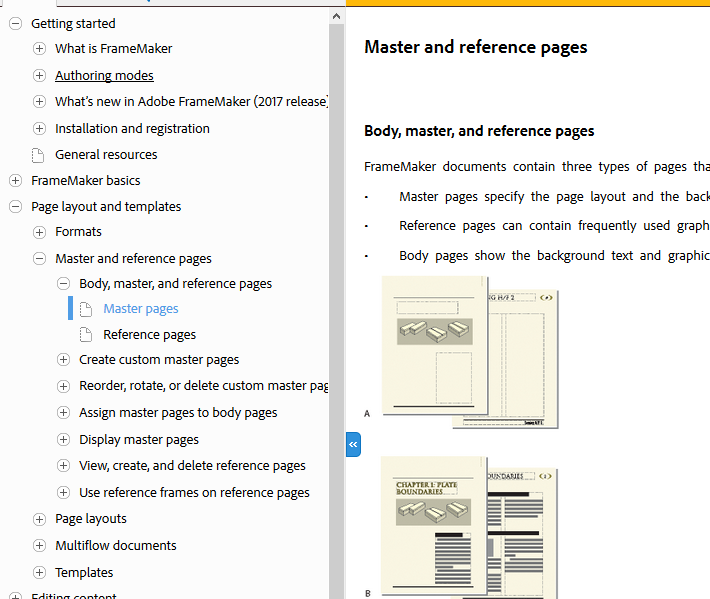
What does FrameMaker use to create this table of contents for the responsive html5 output?

 1 Correct answer
1 Correct answer
The table of contents is produced in this example from the title elements of the DITA Source content (topics in a ditamap).
For unstructured FrameMaker files, the TOC is produced from the Book's TOC. The logic is explained in help topic "Format TOC for publish".
Copy link to clipboard
Copied
I believe the structure comes from your book's TOC - or are you asking if the FM help is authored & published in FM?
Copy link to clipboard
Copied
I am asking what FrameMaker uses to create the table of contents in its responsive HTML5 output.
Copy link to clipboard
Copied
It uses the book_nameTOC.fm file that you create.
Copy link to clipboard
Copied
Your specific example looks like Fm's internal help system, which I do not believe is published via FrameMaker.
-Matt
FrameMaker Course Creator, Author, Trainer, Consultant
Copy link to clipboard
Copied
What you see in the screenshot is FrameMaker's Responsive HTML5 online help. It is produced with Adobe FrameMaker 2017 from the DITA Source.
Copy link to clipboard
Copied
The table of contents is produced in this example from the title elements of the DITA Source content (topics in a ditamap).
For unstructured FrameMaker files, the TOC is produced from the Book's TOC. The logic is explained in help topic "Format TOC for publish".
Copy link to clipboard
Copied
Thank you
Copy link to clipboard
Copied
Necro-ing this post to thank you. This. Was. Driving. Me. Crazy. I would never have guessed that font size/weight would have been the reason my heading levels in the nav panel were stacked wrong.



