How to edit logo shape while generating Responsive HTML5 output from Framemaker 2017? By default it's round shape but my logo doesn't fit into that.
Copy link to clipboard
Copied
I tried editing the index.html file after the output generated. But I don't see any option there. If there is some Javascript file, please let me know how can I edit them.
If it's possible within FM 2017, that would be well and good.@@

Copy link to clipboard
Copied
This thread may give you some ideas - Robohelp 2015: How to amend the logo size in the responsive HMTL5 output
The Publishing engine under the FM hood is RH.
Copy link to clipboard
Copied
Thank you so much. It worked for me to resize the logo.
Copy link to clipboard
Copied
Can you share the steps you took to adjust it? There's not much info in the FM forums about HTML5 manipulation (yet).
Copy link to clipboard
Copied
Steps to resize the logo:
- Once you generated HTML output, go to the output folder location
Responsive HTML5\template\Charcoal_GreyResponsive_HTML5
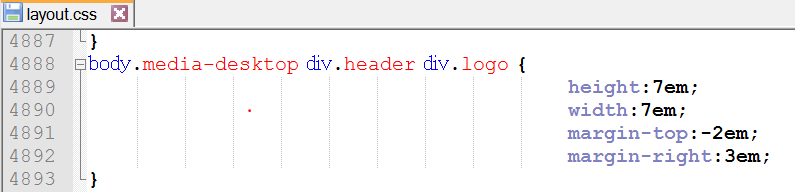
(Choose the template folder according to your output. I did on charcoal gray template) - Edit layout.css in any HTML editor (notepad++).

- Edit following tags.
body.media-desktop div.header div.logo
body.media-landscape div.header div.logo
body.media-mobile div.header div.logo
Note: Make sure to resize only the width. If you resize height, you have to resize header element too for proper alignment. If someone is not familiar with CSS, please stick to only width resize.
This has to be done each time you generate HTML through frame maker.
Copy link to clipboard
Copied
Excellent - that might give someone a lead on where to go to try monkeying with the source files so that they didn't have to edit the post-published files.
