Text insets display incorrectly in HTML5
Copy link to clipboard
Copied
FrameMaker 2017 here, on Windows 10.
My entire document displays correctly in Frame, and it displays correctly when saved to PDF format. But a text inset displays incorrectly when I publish to HTML5. I've tracked the culprit down to text and/or graphic objects placed on top of an image inserted by reference.
To duplicate this, follow these steps:
- Place a paragraph or two of text at the top of an empty FM document.
- Insert by reference an image below the text.
- Click Graphics > Tools and use the Draw a Line or Place a Text Frame buttons to place a graphic object on top of the image.
- Save the FM document.
- Insert that FM document as a text inset into a different FM document.
- Publish the parent FM document to HTML5.
When I do this, the image I inserted in step 2 is replaced by an image of the text that was above it. Not only this, but the font size and margins are smaller/narrower in the image. If the image I inserted is taller than the paragraph of text, then the bottom half of the text image will be white space.
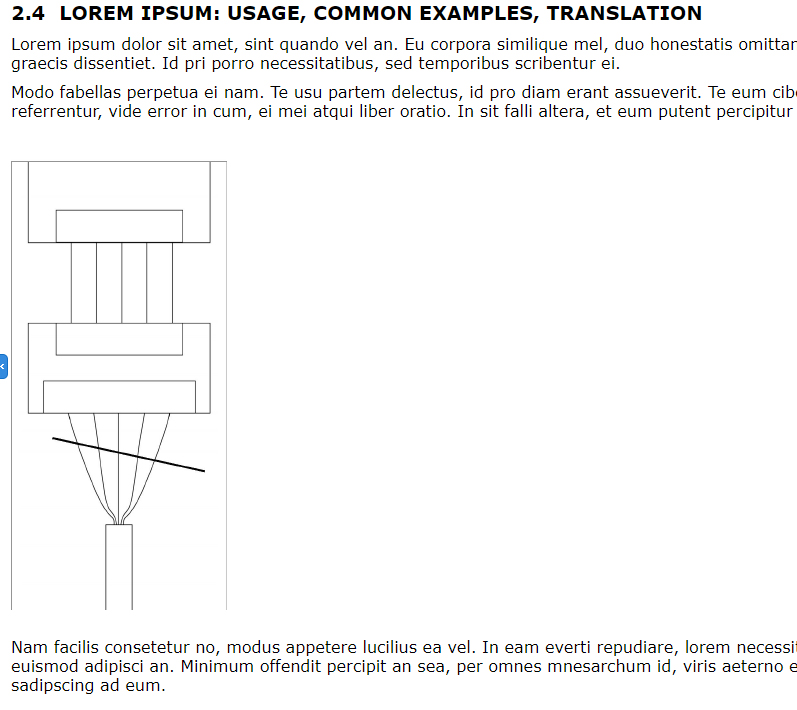
For reference, see these before/after images. In the before image, the thick diagonal line is what I added using Graphics > Tools. The other lines were made in Photoshop. If I delete the line I made using FrameMaker, the text inset displays properly in HTML5 (when published as part of the overall document).
Of course, if I publish only the text inset to HTML5, it displays fine, as you can see.

![]()
![]()
![]()
![]()
![]()
![]()

Copy link to clipboard
Copied
What's being described here is not a Text Inset per se, in Framemaker parlance (that would be text imported by reference from an external file), but simply text overlay on an Anchored Frame graphic.
I'm wondering if the observed behavior is due to the same limitation reported here: HTML5: SVG and FrameMaker labels in the same anchored frame
Copy link to clipboard
Copied
Hi,
I cannot reproduce this issue.
I imported a JPG file by reference into an anchored frame and drew a thick line with the FM graphics tools.
Then I imported this file as text inset into another file.
When I publish the parent file to HTML5, then the text inset part and the graphics is as in FrameMaker. Everything correct.
When I use another format (e.g. SVG or EPS), then everything is correct as well.
Which format do you use?
Best regards
Winfried
Copy link to clipboard
Copied
We use PNG and AI files here, but I had the same result when I used JPG files. Actually, when using JPG files the image didn't even display in the HTML. Just a blank white space where it should have been. I didn't troubleshoot that because this problem is big enough as it is. ![]()
Copy link to clipboard
Copied
Hi Doug,
I tested the files which you had sent me, and on my side everything was fine.
The HTML5 export looked as in the FM file.
However, I had not read your post thoroughly. You have FM 2017, and I have FM 2019.
I assume that the export engine was improved for FM 2019. Therefore this is the reason why the export works for me.
Best regards
Winfried
Copy link to clipboard
Copied
The text overlay and the imported graphic are in one FM document, which is imported by reference into a parent FM document. This is the definition of the text inset functionality, is it not?
Copy link to clipboard
Copied
re: This is the definition of the text inset functionality, is it not?
It is. I missed your step 5.
Copy link to clipboard
Copied
I created FRMAKER-6739 bug for this.
Copy link to clipboard
Copied
It would be interesting to see the HTML for the final output.


