Unusable images in HTML5
Copy link to clipboard
Copied
Hello community,
i have a problem with FM 2017.
I want to export a FrameMaker document to HTML5. I am using images in anchored frames with annotations and symbols, like arrows. Both, the image and the annotations, are in an anchored frame.
The HTML5 export downscales all my images with annotations and arrows, so they are not usable anymore. They are so pixilated, you can´t identify anything.
When i am removing the annotations etc. the images look nice.
Is there anyone who can help me?
Thank you!
Copy link to clipboard
Copied
If the Anchored frame includes one image only the conversion process is different compared to the situation that the frame contains more than one object. With one image object only, the converter does not change the absolute number of pixels of the graphic and the white space as borders to the Anchored frame is not included as part of the picture.
If the Anchored frame includes more than one image object there must be a process to combine all the content of the Anchored frame and to create an new image out of the whole area of the Anchored frame - that is somethin like a screenshot. So the real number of pixels of the imported graphic gets lost.
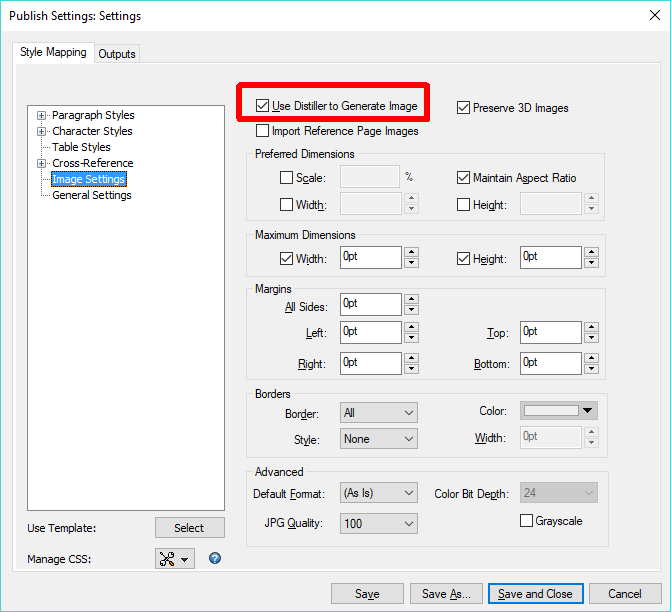
Have chosen "Use Distiller to generate Image"?
 "
"
Without this option you get a simple 96 dpi (I think) Screenshot of the whole content of the Anchored frame. But also with Distiller there might happen a pixel reduction of the imported image. I think this depends on the scaling value of the imported picture. Low values i.e. < 30% indicate high dpi values or the picture. The higher the dpi value the lower the picture quality after conversion. I think the Distiller job option which cannot be changed includes something like "downsampling for pictures above xxx dpi..."