 Adobe Community
Adobe Community
- Home
- FrameMaker
- Discussions
- How to get the property values of an object?
- How to get the property values of an object?
Copy link to clipboard
Copied
Dear all,
Inspecting a graphic object - e.g. a TextLine - I want to list the property values. It's easy to get a list of all the property names. The following
#target framemaker
main ();
function main () {
var j, oDoc = app.ActiveDoc, oObject, oProp;
oObject = oDoc.FirstSelectedGraphicInDoc;
for (oProp in oObject) {
$.writeln(oProp);
}
}
lists them all. But I want to get the values of these properties, for example BasePointX = 12345678;
How can I do this without writing tons of lines like
$.writeln ("BasePointX = " + oObject.BasePointX);
In many cases objects are still UFOs for me...
The reason for my qustion is this:
A TextLine can have the property
oTextLine.TextLineType = Constants.FV_TEXTLINE_CENTER;
But this changes the BasePointX - although the UI Object Properties dialogue does not reflect the real values!
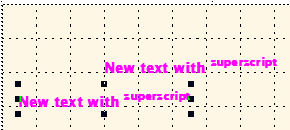
In the following picture for both TextLines Left = 3.0cm is reported. The second line was created with the above mentioned TextLineType.
I do not find out, how to center a TextLine within a given min/max location.

 1 Correct answer
1 Correct answer
Hi Klaus, I think you just need the square bracket notation, which allows you to use a variable for a property name. For example, try this line as a substitute:
| $.writeln(oProp + " = " + oObject[oProp]); |
Hope that helps.
Russ
Copy link to clipboard
Copied
Hi Klaus, I think you just need the square bracket notation, which allows you to use a variable for a property name. For example, try this line as a substitute:
| $.writeln(oProp + " = " + oObject[oProp]); |
Hope that helps.
Russ
Copy link to clipboard
Copied
Thanks Russ, this worked fine!
Copy link to clipboard
Copied
Javscript stores object properties as an array with name indexing. This is also the reason why misspelling a property when setting it does not lead to an error: the new name is simply added to the array of properties. Together with the implicit typing and autmatic conversion in cases where this works (integer to string, for instance), this is the cause of most errors in Javascript. But the feature can also be use to your advantage. I am using it to create localisable strings in all my code: