Adobe Illustrator how do I make font fill "color" be inverse of what is beneath it
Copy link to clipboard
Copied
relative novice at Adobe Illustrator
I have as a background a photo (jpg placed onto the artboard) and I want to place some text above that which is filled with the inverse/negative of the background it is over.
I have investigated how to do this as much as I can but am getting nowhere.
I'd appreciate any pointers thank you
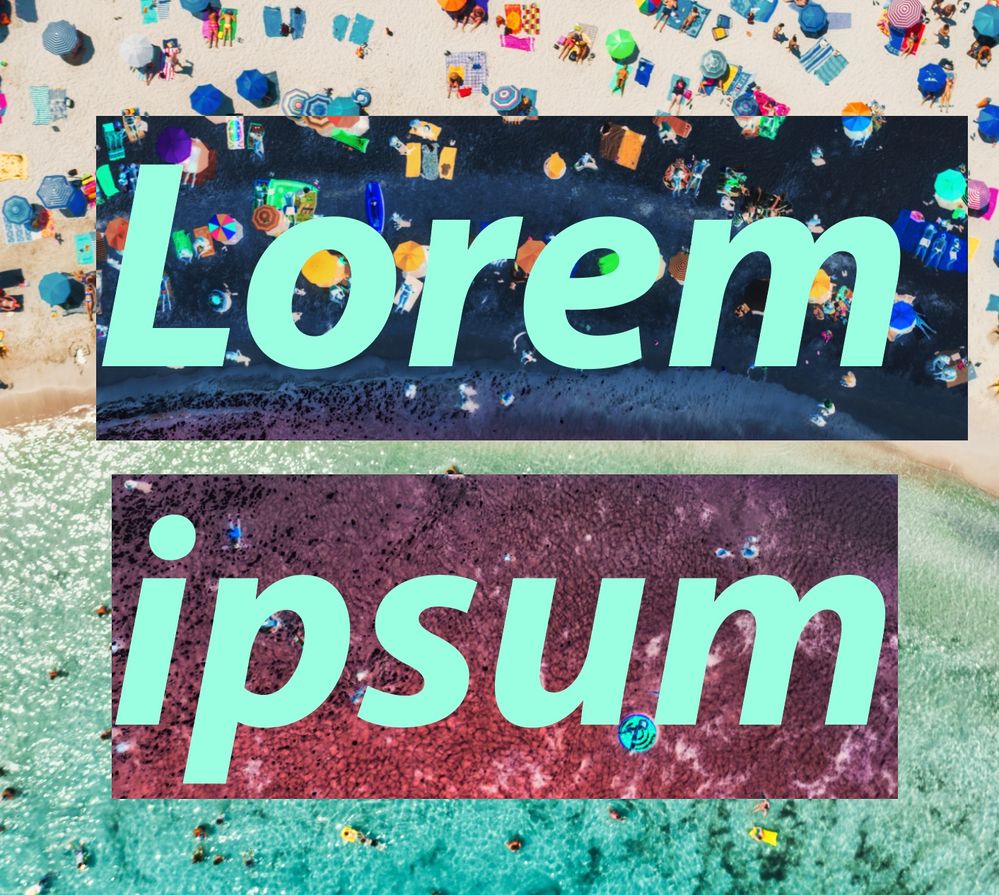
The picture below I have created by putting the text over the photo and highlighting the text with the cursor. I want the text filled with the inversion in the same way as highlighting creates the inversion.
Explore related tutorials & articles
Copy link to clipboard
Copied
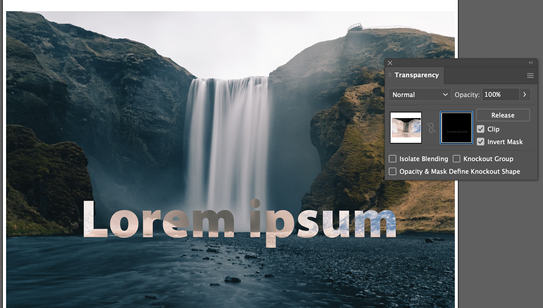
Embed a copy of your photo in your document, placed directly above the existing one. Use Edit > Edit Colors > Invert Colors on the embedded copy of your photo. Postion your text in back above the inverted image. Select text and inverted image. Use Make Mask (with Clip and Invert Mask Checked).
Copy link to clipboard
Copied
Looks like I was overthinking this. Place your black type over the placed image, select just the type in the transparency pallet, and change the blending mode to Difference or Exclusion. For a slightly different effect, change the text color to white.


Copy link to clipboard
Copied
John,
One way is to place the inverse image precisely above the original, as you already have, and the text/Type at the top in the stacking order (expanded Layers panel), the select the text/live Type and the inverse image and hold Ctrl/Cmd and press 7 to turn them into a clipping set.
The Clipping Mask (the text which can be live Type) will be the Clipping Mask showing the part of the inverse image immediately beneath and hide the rest of it, so that the original image outside the text/Type and the inverse image inside fit precisely.
Edit: Hi Susan.
Edit edit: I just realized we used reverse ways.
Copy link to clipboard
Copied
Hi Jacob
This thread proves once again that Illustrator offers many paths to the same destination. 😀
Copy link to clipboard
Copied
Indeed, Susan.
Especially in the old days (before Jive and the merging of the Mac and Win tribes, with Hosts instead of moderators), at least in my tribe we regularly carried on in ever sillier ways until Len (Hewitt) called us to order.
Copy link to clipboard
Copied
I've had a Christmas Card from Len - we used to drink far too much Marston's Pedigree in Burton in the AdobeForums days on Compuserve. I'n probably well oit of order, but any got an email address for him? Or a phone number?
I'm so rusty I don't know how to send a personal message.
Many thanks, John.
Copy link to clipboard
Copied
John,
I am afraid that there is no way to reach Len through a personal message, and I have no mail address for him, nor a phone number.
If the Christmas Card is recent enough, I believe you can reach him through snail mail.
Otherwise, the best bet might be through the other John (Cornicello), who is easy to find,
https://duckduckgo.com/?t=ffab&q=John+Cornicello&atb=v320-1&ia=web
Copy link to clipboard
Copied
Love to JC!
Copy link to clipboard
Copied
Thank you very much for sharing, John.
Please thank Len and John for the good times from me.
Copy link to clipboard
Copied
I'm not exactly sure what you are asking, so if I'm misinterpreting your question, I apologize.
What I'm understanding is that when your type is over a dark background, you want the type to be white. When the type is over a light background you want the type to be black.
Illustrator will not do this automatically. You have to select the type (as shown in your screenshot) an apply a Swatch color from the Swatches panel.
Hope this helps!
Copy link to clipboard
Copied
You can save the inverted photo as a pattern by dragging the image into the swatches panel
Then use it as a fill for the text