- Home
- Illustrator
- Discussions
- Adobe Illustrator Script for Annotations
- Adobe Illustrator Script for Annotations
Copy link to clipboard
Copied
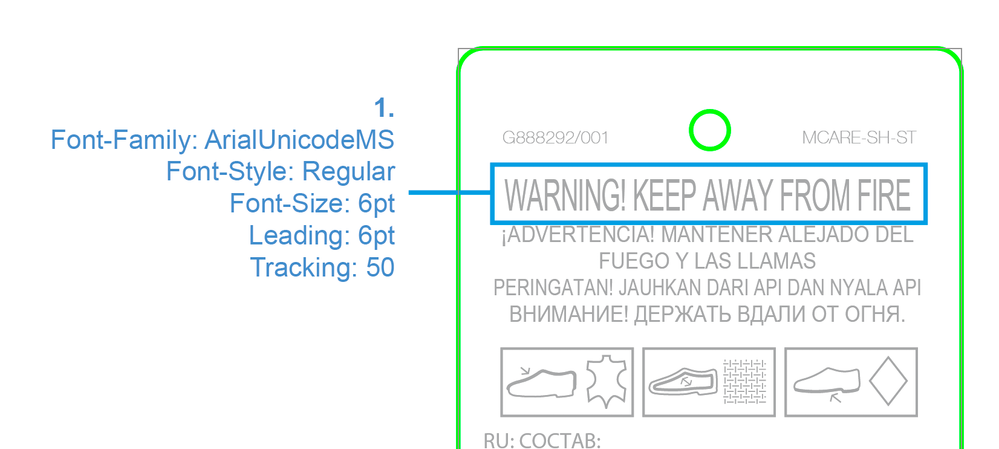
Does anyone know if there is a Adobe Illustrator script capable of creating an annotation like this?
More specifically, drawing a stroked box around the text and showing the formatting info to the side?
Thanks
Simon
 1 Correct answer
1 Correct answer
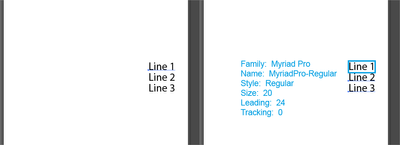
Alternatively, see if this works for you:
var text1 = app.selection[0];
if (text1 == undefined || text1.typename != "TextFrame") {
alert("You did not select a textFrame.");
} else {
var string = "Family: " + text1.textRange.characterAttributes.textFont.family + "\
Name: " + text1.textRange.characterAttributes.textFont.name + "\
Style: " + text1.textRange.characterAttributes.textFont.style + "\
Size: " + text1.textRange.characterAttributes.size + "\
Leading: " + text1.textRange.characExplore related tutorials & articles
Copy link to clipboard
Copied
This should give you the properties of a selected textFrame in an alert window.
var text1 = app.selection[0];
if (text1 == undefined || text1.typename != "TextFrame") {
alert("You did not select a textFrame.");
} else {
alert("family: " + text1.textRange.characterAttributes.textFont.family + "\
Name: " + text1.textRange.characterAttributes.textFont.name + "\
Style: " + text1.textRange.characterAttributes.textFont.style + "\
Size: " + text1.textRange.characterAttributes.size + "\
Leading: " + text1.textRange.characterAttributes.leading + "\
Tracking: " + text1.textRange.characterAttributes.tracking);
}It is possible to make it into text in the document, but then you will have to delete it once you have finished with it.
Copy link to clipboard
Copied
That's amazing thanks Femkeblanco
Copy link to clipboard
Copied
Alternatively, see if this works for you:
var text1 = app.selection[0];
if (text1 == undefined || text1.typename != "TextFrame") {
alert("You did not select a textFrame.");
} else {
var string = "Family: " + text1.textRange.characterAttributes.textFont.family + "\
Name: " + text1.textRange.characterAttributes.textFont.name + "\
Style: " + text1.textRange.characterAttributes.textFont.style + "\
Size: " + text1.textRange.characterAttributes.size + "\
Leading: " + text1.textRange.characterAttributes.leading + "\
Tracking: " + text1.textRange.characterAttributes.tracking;
}
var top = app.selection[0].position[1];
var left = app.selection[0].position[0];
var h = app.selection[0].height;
var w = app.selection[0].width;
var rect1 = app.activeDocument.pathItems.rectangle(top, left, w, h);
rect1.strokeColor = app.activeDocument.swatches["CMYK Cyan"].color;
rect1.strokeWidth = 2.5;
rect1.filled = false;
var rect2 = app.activeDocument.pathItems.rectangle(top, left-200, 200, 200);
rect2.stroked = false;
var text2 = app.activeDocument.textFrames.areaText(rect2);
text2.contents = string;
text2.textRange.characterAttributes.textFont = textFonts["ArialMT"];
text2.textRange.characterAttributes.size = 15;
text2.textRange.fillColor = app.activeDocument.swatches["CMYK Cyan"].color;Copy link to clipboard
Copied
Thanks so much, that's exactly what I was looking for. Could it also work on selected text rather than the text frame?
Copy link to clipboard
Copied
I may be mistaken, but, no, I don't think so.
Copy link to clipboard
Copied
Thanks so much, you've been a great help
Copy link to clipboard
Copied
Wouldn't you be able to use TextFrame.textSelection?
Copy link to clipboard
Copied
You're right, but I think this will only work for a script-targeted and not a user-selected textFrame (although this may not matter if all you have is one textFrame in the document). Also, while you can get the required properties, I can't think of a way to draw a rectangle around a selected textRange. Again, I may be mistaken though.