Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hello,
I am opening up a .SVG in Adobe Illustrator CC 2019 and I want to create custom classes for paths. Every time I saved the save with some styling Adobe Illustrator creates class names is there a way to edit the names in Adobe Illustrator CC 2019?
Hopefully this makes sense.
Thank you
 1 Correct answer
1 Correct answer
You can apply IDs by naming the layers, but you cannot apply classes within Illustrator. For more info about saving SVG files please refer to my blog post: Tips for Creating SVG with Adobe Illustrator
Explore related tutorials & articles
Copy link to clipboard
Copied
not sure what you want to do. you have named them in the layers panel?
Copy link to clipboard
Copied
You can apply IDs by naming the layers, but you cannot apply classes within Illustrator. For more info about saving SVG files please refer to my blog post: Tips for Creating SVG with Adobe Illustrator
— Adobe Certified Expert & Instructor at Noble Desktop | Web Developer, Designer, InDesign Scriptor
Copy link to clipboard
Copied
This is simply not true. At least it was until now - I always added Layer styles and named them - then Illustrator added this names as classnames to the paths instead of .a, .b, .c and stuff. Sadly this doesn't work anymore.
Copy link to clipboard
Copied
Hi Charles,
I am afraid I could not understand the issue. When you say "class names" do you mean layers? Will it be possible for you to share some screenshots or a small video of the issue?
Regards,
Srishti
Copy link to clipboard
Copied
In SVG code you can name things with classes or IDs. He's asking if he can apply those names in Illustrator instead of doing it editing the exported code. Illustrator only lets you apply IDs, not classes.
— Adobe Certified Expert & Instructor at Noble Desktop | Web Developer, Designer, InDesign Scriptor
Copy link to clipboard
Copied
Hi Dan,
Thanks for the explanation.
Regards,
Srishti
Copy link to clipboard
Copied
I've found a solution for adding classes to your SVG.
It does not replace the ones Illustrator uses, but it might help you out.
Use the SVG Interactivity panel to add Classes using Javascript.
You just have to:
- Select the path or group
- Select the Event: onload;
- Add the following code:
this.classList.add('namehere');
Obs: Replace namehere with whatever class name you want.

Copy link to clipboard
Copied
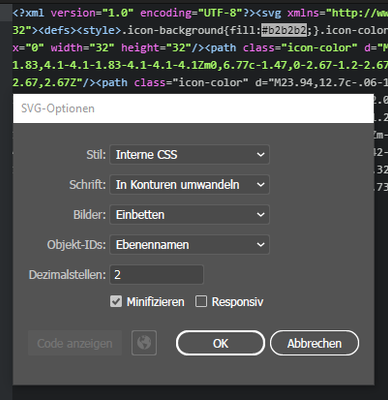
Just figured out how to do that (again) today, as it worked for a long time with adding layer styles to your paths (not groups!).
So to achieve that, you have to apply the same layer style to every single path you want the class name on (again, not on groups - then Illustrator will generate a random name like .cls-1 or similar). Make sure you write class names / name your layer styles without spaces in between - use hyphens. Then on the export settings (that one got me) you have to set Object-IDs to Layer names, otherwise it won't work (it did previously)! If you dont select that option, classes are just single letters like .a, .b, .c .. As far as I know it doesn't matter if you minify the export or not, font and image settings shouldn't make a difference too. Just make sure you generate internal CSS and Object-IDs from Layer names and you should be fine (with the latest Illustrator version at least).