Adobe Community
Adobe Community
- Home
- Illustrator
- Discussions
- Re: Angle Gradient Effect in Illustrator
- Re: Angle Gradient Effect in Illustrator
Angle Gradient Effect in Illustrator

Copy link to clipboard
Copied
Hi,
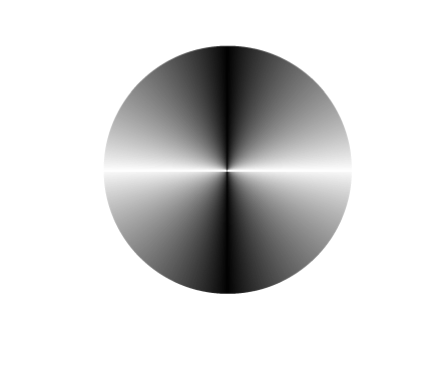
I am trying to acheive the same angle gradient effect that can be done in Photoshop but in Illustrator. The actual thing I want to be able to create as a vector is the graphic attached...
Can this be done by somehow using the blend tool and replacing the spline with a circle? Can someone walk me through the process?
Many thanks in advance.
Kit
Explore related tutorials & articles
Copy link to clipboard
Copied
Given that radar or sweep grads are common in other drawing programs, it's silly to have to resort to this, but...


JET

Copy link to clipboard
Copied
Thanks Jet. While this is close to the angle gradient in Photoshop it isnt quite the same. The gradient on yours has an outer to inner perimeter glow to it. Do you know of a way to exactly imitate the photoshop effect?
Thanks
Copy link to clipboard
Copied
take a look at this thread in a different forum
http://www.graphic-forums.com/showthread.php?p=247312
If you carry it to an extreme you can go as far as this but you can also give it multiple sweeps with different color
and do things like this but take a look at the thread as it shows you how to do exactly what you want to do.

Copy link to clipboard
Copied
If you can tolerate a raster image in Illy (depending on output etc) - you can do it P-shop and place in Illy.
Copy link to clipboard
Copied
This question comes up from time to time.
Can this be done by somehow using the blend tool and replacing the spline with a circle?
Yes, you can. However, I think it's easier to create a linear blend, make an art brush out of it, and apply the brush to a circular path. See this previous discussion.
(Since links seem to have been destroyed when old posts were imported to the new forum, I'll repost the image I created back then using this method. The sequence of posts in that thread is also now out of whack, but you'll get the drift.)

Copy link to clipboard
Copied
I want to do this as well - but can't follow the instructions? I am relatively new to illustrator.
Copy link to clipboard
Copied
Select the object and go to Object menu > Expand. In the box that opens check Gradient Mesh.
Copy link to clipboard
Copied
This thread is 4 years old but here is a solution to make angle gradients in Illustrator CS6 and CC, which now have the capability to apply gradients on strokes.
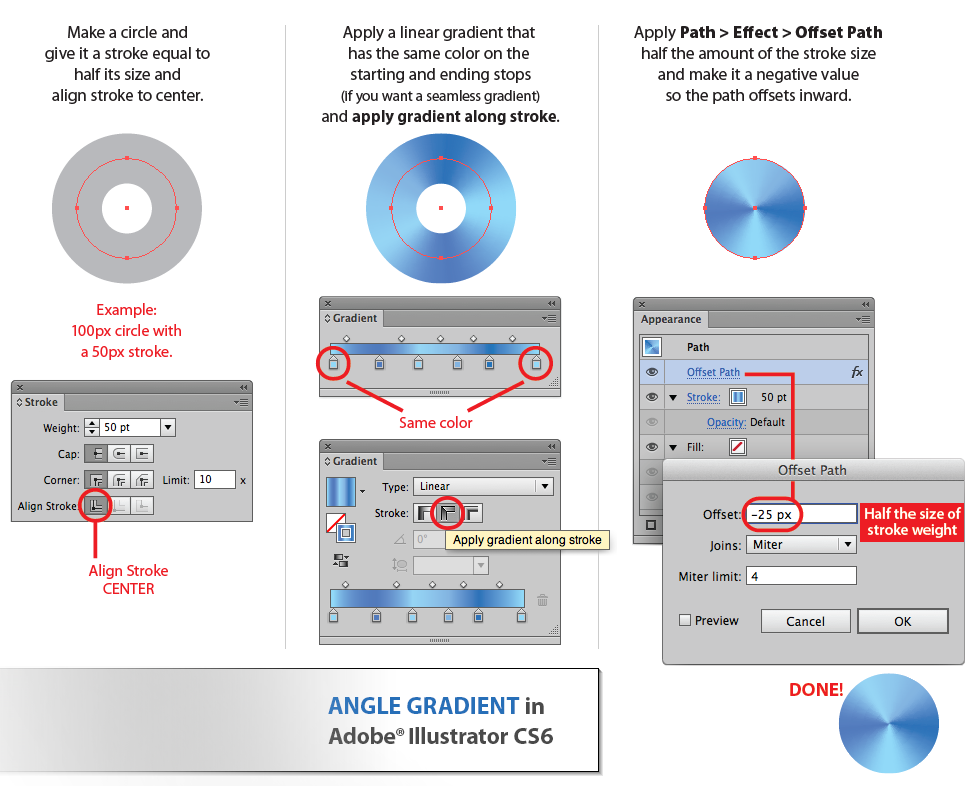
1. Make a circle and give it a stroke equal to half its size and align stroke to center.
Example: 100px circle with a 50px stroke.
2. Apply a linear gradient that has the same color on the starting and ending stops (if you want a seamless gradient) and apply gradient along stroke.
3. Apply Path > Effect > Offset Path half the amount of the stroke size and make it a negative value so the path offsets inward.
4. Done!

Copy link to clipboard
Copied
Scottie-- this seems to work very well in Ill. CC, but when I convert the image to an SVG file, my strokes get converted to rasters because (apparently) the current consortuim for SVG files does not include the ability to handle gradients placed along or across strokes-- so Illustrator makes these into rasters when the imaged is converted to an SVG file. I am looking to achieve the same effect you demonstrate here in a format that will hold up in SVG. Is there such a beast?
Copy link to clipboard
Copied
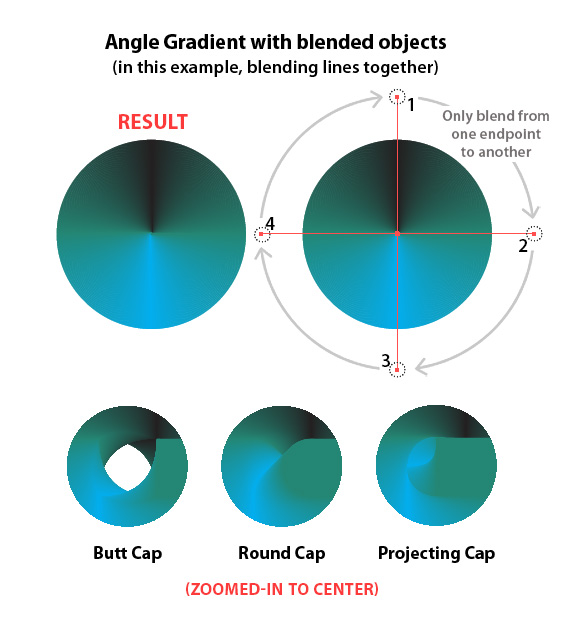
A blend should be able to do that as well as a brush.
Both might produce a somewhat heavy file because of the amount of objects.
Copy link to clipboard
Copied
Yes, Monika, the blend thing works but I didn't get into creating brushes as another test. The centers end up coming out a little weird but since most blends would be normal size (this is blown up 1500%) then either the round or projecting caps on the blended lines should work fine.

Copy link to clipboard
Copied
KDS4444, I believe you have to check off the option "Preserve Illustrator Editing Capabilities" in the SVG dialog box. You can just ignore the 'embed' or 'link' options since that would only apply to already rasterized artwork within the Illustrator file. It worked for me - full vector editing capability was produced. You may want to check and see if the generated SVG code works in a HTML document opened in your browser.
Copy link to clipboard
Copied
Scottie: I wasn't sure if "check off" meant "check" or "uncheck", but I tried it both ways and it made no difference for me: both times I got the same jagged-edged raster in my otherwise smooth SVG vector image. I usually save my SVG files without preserving the Illustrator editing capabilities anyway, but had no luck either way. Are you sure that you are able to generate a vector with this kind of gradient this way? Because my understanding is that such a thing cannot be done yet-- which was why I was asking if you or anyone else knew of another way that CAN be done. Thoughts?
Here is a link to the file in which I am trying to use this technique. If you look at the trunnions and rimbases, you can see the circle with the gradient in question. https://commons.wikimedia.org/wiki/File:Cannon-diagram2.svg
Message was edited by: KDS4444
Copy link to clipboard
Copied
By "check off" I meant "keep it checked". I see that the SVG saves and reopens fine in Illustrator but, you're right, it displays as a bitmap in a browser. You'll see in the cannon graphic from your wikimedia link that the radial gradient there is also a bitmap (zoom in about 500% [try command+ a bunch of times]). However, Monika's suggestion of using a blend does make it still stay vector in both Illustrator and a browser. Here's a direct link to my file that you can use as a starting point. The center doesn't match up perfectly but I think it'll do just fine:
https://s3.amazonaws.com/scottdarispublic/svg-angle-gradient-by-blends.svg
(right-click and "Save as...")
Scott
Copy link to clipboard
Copied
Yup, my prayers have been answered. Thank you!
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Just wanted to note for future reference that this feature has been added (and buried) in Illustrator CC.
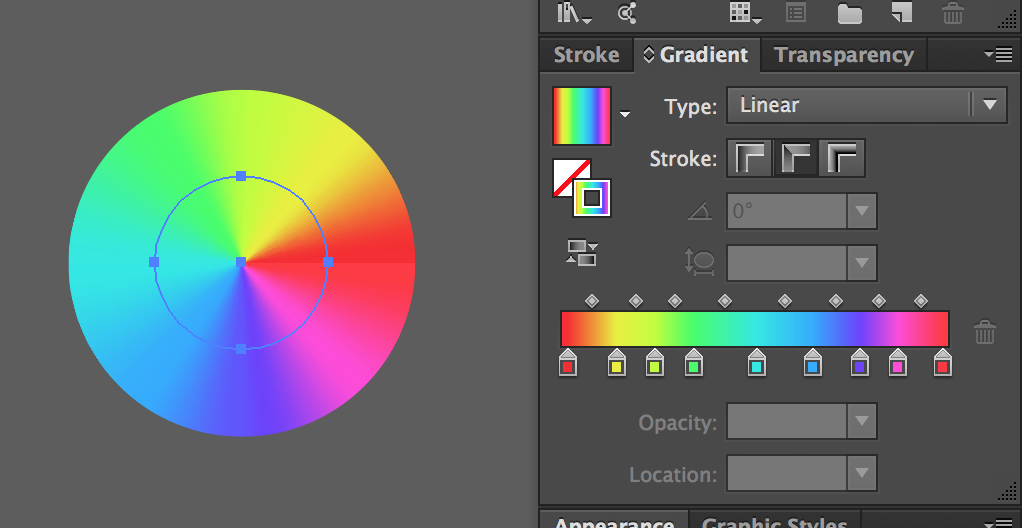
First, apply the gradient to a stroke instead of a fill. Because you can do that now ![]()
In the gradient panel, there's a sub-option for "stroke", and the middle option is "apply gradient along stroke."
If you make the stroke width the same as the diameter of the circle, this will achieve the desired result.
Here's a screenshot of what I came up with. Obviously the reds on my gradient need to match.

Copy link to clipboard
Copied
You awesome dude, you - thanks so much for this. I saw the convoluted 9-step method and died inside. ![]()
Copy link to clipboard
Copied
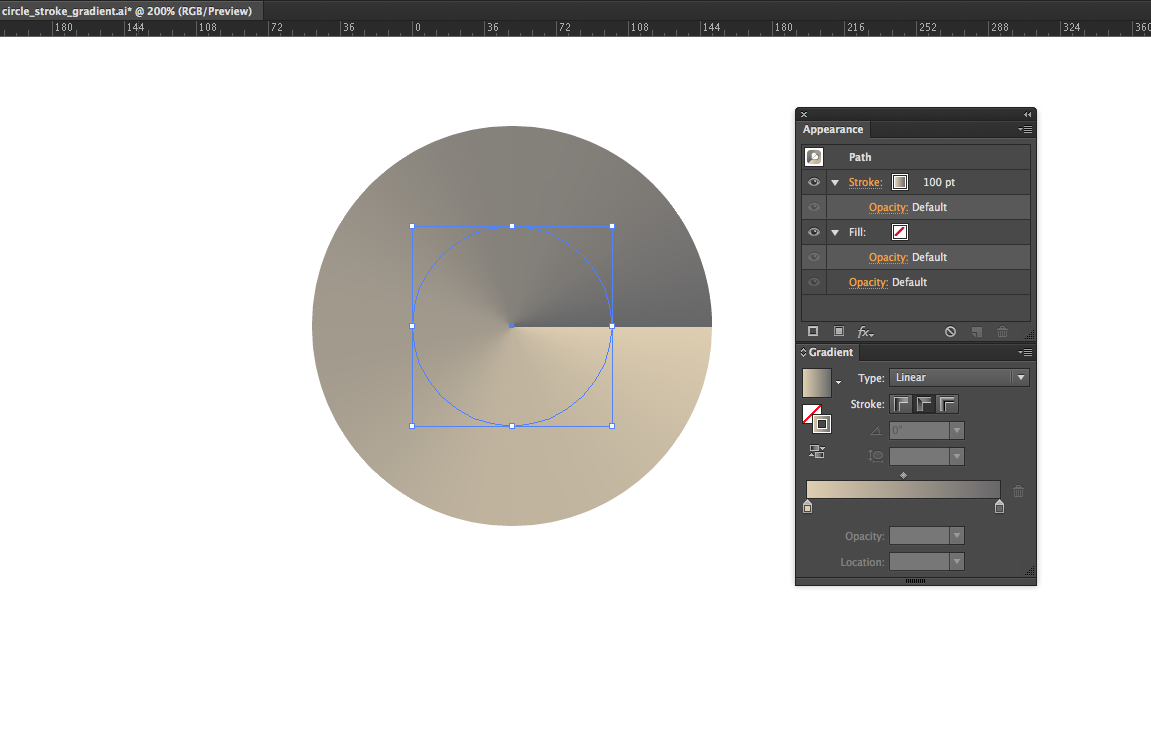
Here is how to make this particular example using a 100 pt circle and a 100 pt stroke.