Break text area into text lines
Copy link to clipboard
Copied
I want to break text area with line breaks in it into seperate text lines using return as delineator. for example
"Line 1
Line 2
Line 3"
I would like as
"Line 1"
"Line 2"
"Line 3"
I could probably write something but curious if someone already wrote it. I found a few similar ones like
http://forums.adobe.com/thread/321610
but they seem to be broken for CC here is the script in case you're curious
/////////////////////////////////////////////////////////////////
//Divide TextFrame v.2.2 -- CS and up
//>=--------------------------------------
// Divides a multiline text field into separate textFrame objects.
// Basically, each line in the selected text object
// becomes it's own textFrame. Vertical Spacing of each new line is based on leading.
//
// This is the opposite of my "Join TextFrames" scripts which
// takes multiple lines and stitchs them back together into the same object.
// New in 2.1 now right and center justification is kept.
// New in 2.2 better error checking, and now will run on more than one text frame at a time.
//>=--------------------------------------
// JS code (c) copyright: John Wundes ( john@wundes.com ) www.wundes.com
//copyright full text here: http://www.wundes.com/js4ai/copyright.txt
//////////////////////////////////////////////////////////////////
var doc = activeDocument;
var genError= "DivideTextFrame must be run on a point-text text-frame. ";
var ret_re = new RegExp("/[\x03]|[\f]|[\r\n]|[\r]|[\n]|[,]/");
if(doc){
var docsel = doc.selection;
var sel = [];
//remember initial selection set
for(var itemCt=0, len = docsel.length ;itemCt<len;itemCt++){
if(docsel[itemCt].typename == "TextFrame"){
sel.push(docsel[itemCt]);
}
}
if(sel.length){ //alert(sel.length+" items found.");
for(var itemCt=0, len = sel.length ;itemCt<len;itemCt++){
divide(sel[itemCt]);
}
}else{
alert(genError +"Please select a Text-Frame object. (Try ungrouping.)");
}
}else{
alert(genError + "No document found.");
};
function divide(item){
//get object position
var selWidth = item.width;
if(item.contents.indexOf("\n") != -1){
//alert("This IS already a single line object!");
}else{
//getObject justification
var justification = item.story.textRange.justification;
//make array
var lineArr = fieldToArray(item);
tfTop = item.top;
tfLeft = item.left;
item.contents = lineArr[0];
//for each array item, create a new text line
var tr = item.story.textRange;
var vSpacing = tr.leading;
var newTF;
for(j=1 ; j<lineArr.length ; j++){
newTF = item.duplicate(doc, ElementPlacement.PLACEATBEGINNING);
newTF.contents = lineArr
; newTF.top = tfTop - (vSpacing*j);
if(justification == Justification.CENTER)
{
newTF.left = (tfLeft + (selWidth/2)) - (newTF.width/2);
}
else
if(justification == Justification.RIGHT)
{
newTF.left = (tfLeft + selWidth) - newTF.width;
}
else
{
newTF.left = tfLeft;
}
newTF.selected = false;
}
}
function fieldToArray(myField) {
retChars = new Array("\x03","\f","\r","\n");
var tmpTxt = myField.contents.toString();
for (all in retChars )
{
tmpArr = tmpTxt.split(retChars[all]);
}
return tmpTxt.split(ret_re);
}
}
Explore related tutorials & articles
Copy link to clipboard
Copied
+1
I need this too!!
Copy link to clipboard
Copied
Great tool, save me a lot lot of time!! Thank you
Copy link to clipboard
Copied
Has anyone made this work in CC (2015)?
Copy link to clipboard
Copied
I just tested this script as is in CC 2018 and it works just fine.
Copy link to clipboard
Copied
Thanks, William. I'll give it another try in 2015 (we are standardized on 2015 for now).
Copy link to clipboard
Copied
I just tried it but got an error at Line 63…
Copy link to clipboard
Copied
there was probably an error along the way when copying and pasting. That line doesn't do anything, it just declares an undefined variable.
What does the error message say?
Copy link to clipboard
Copied
Rather than copy paste I downloaded it from wundes.com
But I worked out the issue. The full error message said "Error 8705: Target layer cannot be modified
Line: 63
–> new TF = item.duplicate(doc, ElementPlacement.PLACEATBEGINNING);"
I was focussed on the Line 63 part but I should've focussed on the Target layer part. My working layer wasn't locked, but the one above was. I unlocked the layer above and then the script worked. Too late for the job yesterday but now I know…
Copy link to clipboard
Copied
Confirming that this works fine in CC 2019. Thanks for the script! If anyone knows a more user-friendly approach, holler! But, for now this is a great time saver.
Copy link to clipboard
Copied
I need to paste this in an .jsx document, right?
I get an error at line 18, "activeDocument is undefined".
Using InDesign 14.0.2
Copy link to clipboard
Copied
It's a script for AI - not for ID ![]()
Copy link to clipboard
Copied
Salut!
Je me suis permis de modifier le très bon script de John Wundes, dont la fonction "function fieldToArray" est super.
J'utilse l'"objet line" pour remplir chaque nouveau texte de point, de plus je peux traiter les texte de type AREATEXT
Je donne le script au prochain message...
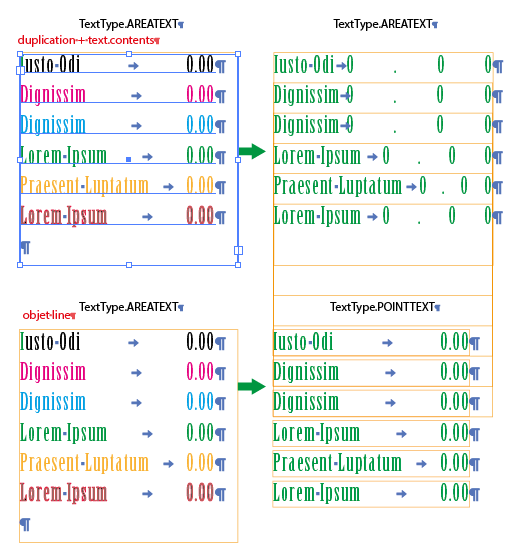
exemple comparatif
J'ai ajouté une bordure à chaque objet pour bien les distinguer,
vous constatez que dans les deux cas les attributs de caractères
sont ceux de la première lettre du texte sélectionné.


Si vous voulez une version qui copie les "objets Character" de chaque "objet line" me contacter par mail.
Avec "leading" actualisé pour chaque ligne
exemple pour texte de point
objet Character of objet line

De elleere
PS A quel usage peut servir ce genre de script ?
Copy link to clipboard
Copied
le script modifié:
// JavaScript Document for Illustrator
var remove = true;
var doc = activeDocument;
var genError= "DivideTextFrame must be run on a point-text text-frame. ";
if(doc){
var docsel = doc.selection;
var k = 0;
if(docsel.length){ //alert(sel.length+" items found.");
for(var itemCt=0, len = docsel.length ;itemCt<len;itemCt++){
if(docsel[itemCt].typename == "TextFrame"){
if(docsel[itemCt].lines.length == 1){
//alert("This IS already a single line object!");
continue;
}
else{
divide(doc,docsel[itemCt]);
k++;
}
}
}
if(k == 0)alert(genError +"Please select a Text-Frame object. (Try ungrouping.)")
}
else{
alert(genError + "No document found.");
}
}
//------------
function divide(relativeObjet,item){
//getObject justification and leading
var justification = item.textRange.justification;
var vSpacing = item.textRange.leading;
var tfTop = item.top;
var tfLeft = item.left;
var newTF;
for(var j = 0; j < item.lines.length; j++){
newTF = relativeObjet.textFrames.add();
item.characters[0].duplicate(newTF.insertionPoints[0]);
newTF.contents = item.lines
.contents; newTF.top = tfTop;
tfTop -= vSpacing;
switch (justification) {
case (Justification.CENTER): newTF.left = (tfLeft + (item.width/2)) - (newTF.width/2); break;
case (Justification.RIGHT): newTF.left = (tfLeft + item.width) - newTF.width; break;
default : newTF.left = item.left;
}
newTF.textRange.justification = justification;
}
if (remove) {item.remove();}
}
Copy link to clipboard
Copied
Hi, did you fix the formatting problem? The code above isn't working for me. Can you confirm if it still works? Many thanks!
Copy link to clipboard
Copied
Error 1238: REquired value is missing
Line: 75
-> newTF.contents = item.lines.contents;
Copy link to clipboard
Copied
Change said line to
newTF.contents = item.lines[j].contents;Copy link to clipboard
Copied
Thank you very much! That solved the problem with the script and I could test the suggested update!
I thought that the new script @renél80416020 shared would keep the formatting, but it doesn't. The formatting used on the first character of the first paragraph will be used for all the remaining text.
All the best!
Copy link to clipboard
Copied
Bonjour Lucas,
Par exemple:
René


