- Home
- Illustrator
- Discussions
- Changing the underline color in Illustrator.
- Changing the underline color in Illustrator.
Changing the underline color in Illustrator.
Copy link to clipboard
Copied
I have Illustrator 2018. I placed the underline on some text using the Character Style window.
Now I want the color on the underline a different color. Is that possible?
Explore related tutorials & articles
Copy link to clipboard
Copied
Use InDesign for that sort of stuff. Illustrator can't do it.
Copy link to clipboard
Copied
It's kind of a hack, but here's how you can do it:
1. Create a linear gradient where one of the stops is the color for the letters and the other stop is the color for the underline
2. Move the stops together so they are right next to each other (leave more of the color bar the color for the letters)
3. Enter your text and turn on the underline in Character Styles
4. Apply the gradient to the text as the fill
5. Select the Gradient Tool (G)
6. Rotate the gradient so that it's vertical and position the division of the letter color and underline color to affect the desired areas
You'll need to add another segment of color to the gradient if you have descenders and want them to be the same as the rest of the letter color.
Copy link to clipboard
Copied
Sadly, no easy solutions. But here's another workaround for you.
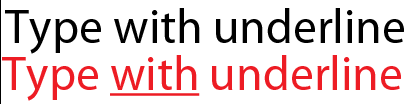
Type two sets of identical type, each with a different color.

Position one on top of the other.

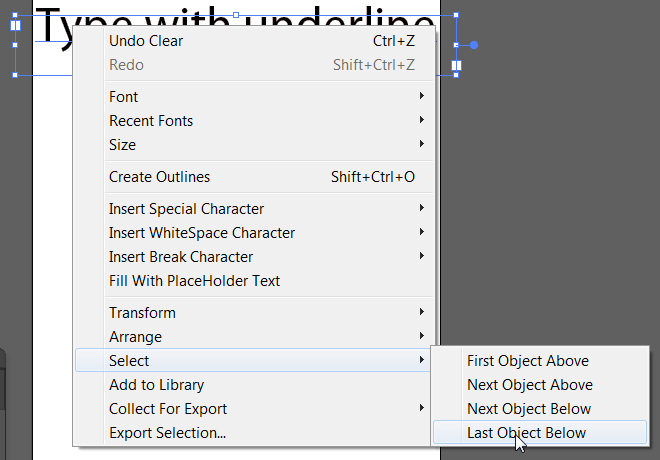
Whenever you need to edit the type, you'll need to edit both sets of text. To select the bottom piece of text without having to separate the two pieces of text, you can right click and choose to select the object below. Or you could temporarily hide or lock the top piece of text.

Copy link to clipboard
Copied
In my previous answer, I was assuming that you are working with a fair amount of text. If it is just a small piece of text and the whole thing is underlined, you could use this workaround.
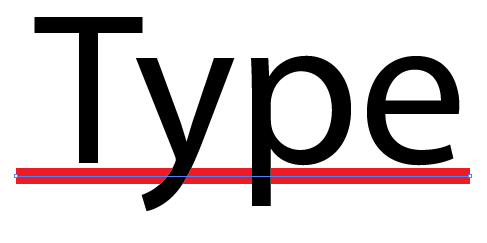
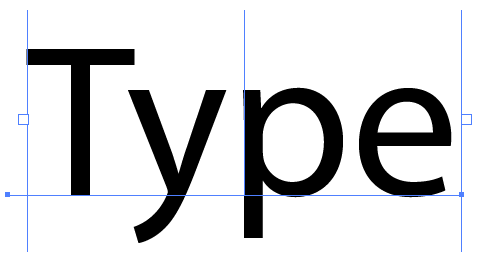
Draw a line. Select the Type on a Path tool and click the line to create the type on the path.

Select the text and use Baseline Shift to move it up from the path.

Select only the path with the Direct Selection tool. and change the color and weight of the stroke.