Coloring an enclosed shape
Copy link to clipboard
Copied
Hi
As you can see in the photo below, i have created an enclosed shape using lines and arc. At the moment, the shape is created of 4 independent strokes. What is the best and easiest way to fill color in the shape?
I have tried grouping them together but that did not help.
Cheers
Maninder
Explore related tutorials & articles
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Join the points at each corner then set the Fill color.
To join the points, use the Direct Selection Tool (A) to draw a marquee selection at each corner where points of each line segment meet to select the the points and then use Object > Path > Join (command J, Mac; control J, Windows). You'll have to do this once for each corner.
Once all of the points are joined and you have one object, use any of the Fill methods available to fill the resulting object.
Copy link to clipboard
Copied
Or use the KBSC Cmd-Shift-Option-J. This will join the paths into s closed shape which can then be filled from the swatch panel.
Copy link to clipboard
Copied
Or Select All and Cmd J (Ctrl J on Win) to join them into one shape.
Copy link to clipboard
Copied
Maninder,
This time I decided to avoid my being the incurable old ways answerer (sometimes even revealing the (otherwise hidden) purpose of educating the asker a bit in fundamental/(once) crucial drawing skills).
And succeeded.
Apart from that, I have a hunch that this may be a simple case to be followed by far more complicated/overlapping/entangled paths, which may raise the question of which answers would appear in such cases.
Copy link to clipboard
Copied
Thank you all. Your help much appreciated. I see there are a few ways to accomplish what i wanted to accomplish.
Cheers
Copy link to clipboard
Copied
For my part you are welcome, Maninder.
As you said, there are (quite) a few ways.
Moving to the ways you could have made it from the beginning, based on the guess that you started with the curved top path and going back to that, you could, Smart Guides being your friends:
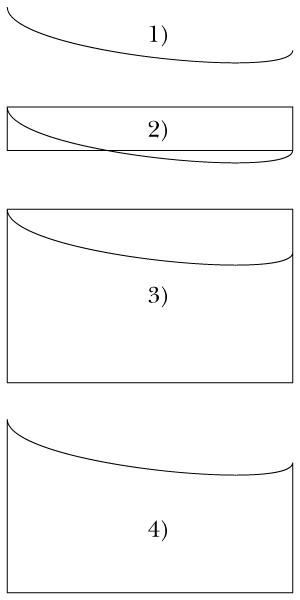
1) Create the curved top path (as you have already);
2) ClickDrag with the Rectangle Tool between the end Anchor Points (Smart Guides say anchor when you are with snapping distance);
Now everything looks a bit funny, with the rectangle wrong shape and out of place, but only until 3);
3) Switch to the Direct Selection Tool, click an empty spot on the Artboard to deselect, then ShiftClickDrag the bottom segment of the rectangle downwards until you have the right shape below the top path;
4a) Old way: ClickDrag across everything and Pathfinder>Divide, Ctrl/Cmd+Shift+G to Ungroup, then Alt/OptionClick the topmost segment of the (former) rectangle and press Delete;
4b) Newer way if you wish to have no stroke: ClickDrag across everything and use the Live Paint, colour the bottom part and delete the Stroke,
4b) New(er still) way: ClickDrag across everything and use the Shape Builder Tool, delete the top part.
https://helpx.adobe.com/illustrator/using/creating-shapes-shape-builder-tool.html
Illy (job description Adobe Illustrator) may move in mysterious ways, but she is always eager to help.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more