Converting .AI to HTML
Copy link to clipboard
Copied
I created an infographic for the company I work for, and they are wanting to make it into an email blast to send around. In order to do this, I have to convert my pdf/ai file into HTML. Is there a faster way to do this than starting from scratch and coding it all myself?
Explore related tutorials & articles
Copy link to clipboard
Copied
I have not personally used this but it was mentioned on another forum post.
Its a free open source script to convert AI to HTML.
Copy link to clipboard
Copied
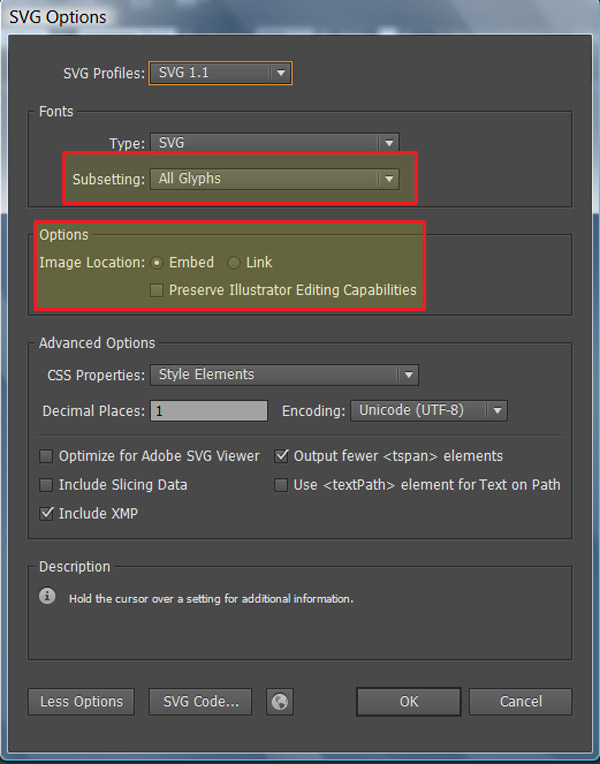
You can certainly export your infographic to SVG code from AI. See screenshot below. SVG / XML code has widespread browser support. And best of all, SVGs can be re-scaled without any loss in quality. You can't do that with raster images (JPG or PNG).

I don't know how well e-mail clients like Outlook would handle the code though. Most likely, you would need to send users a link to the online web page which you should do anyway for e-mail clients that have no HTML & CSS support.
As an example,

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Basic E-mail Template</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<p><a href="https://example.com">Visit us online at https://example.com</a></p>
<div id="intro" style="background:gold; padding: 2%; text-align:center">
<h1>Heading 1</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Perferendis ipsam adipisci culpa hic, nulla quaerat.</p>
<h2>Scalable Vector Graphic</h2>
<!--insert SVG code here-->
<svg viewBox="0 0 160 160" width="160" height="160">
<circle cx="80" cy="80" r="50" />
<g transform=" matrix(0.866, -0.5, 0.25, 0.433, 80, 80)">
<path d="M 0,70 A 65,70 0 0,0 65,0 5,5 0 0,1 75,0 75,70 0 0,1 0,70Z" fill="#FFF">
<animatetransform attributeName="transform" type="rotate" from="360 0 0" to="0 0 0" dur="2s" repeatCount="indefinite" />
</path>
</g>
<path d="M 50,0 A 50,50 0 0,0 -50,0Z" transform="matrix(0.866, -0.5, 0.5, 0.866, 80, 80)" />
</svg>
</div>
<!--end intro-->
<hr>
<footer>
© 2019 XXYZ Website all rights reserved.
</footer>
</body>
</html>
Copy link to clipboard
Copied
Nancy OShea forget SVG support for e-mails. Simple layout can be done with HTML but anything above simple text formatting will fail... JPEG or PNG will be the format of choice.
Copy link to clipboard
Copied
It won’t work. The html generated is not the same html used for email newsletter.
outlook and Gmail are super strict about the html
Copy link to clipboard
Copied
This may interest you.
https://css-tricks.com/a-guide-on-svg-support-in-email/
As I suspected, SVG support in e-mail clients is a bit dicey. But you can use fallback JPGs for the problem ones.
Copy link to clipboard
Copied
Jonathan's right. There's no way you're going to get reliable e-mail-ready HTML out of Illustrator. Depending on the design, it'll be better to either export the whole thing as a graphic and use that (not generally best practice), or export elements of it and rebuild in whatever you use to build email campaigns (Mailchimp etc).
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more


