- Home
- Illustrator
- Discussions
- Converting layered psd file to vector?
- Converting layered psd file to vector?
Converting layered psd file to vector?
Copy link to clipboard
Copied
I need to convert a layered psd file to a vector file but have never used illustrator (cs5). Could someone please help me with the steps I need to accomplish this? It is a logo I've created that is all white on a transparent background. I'm on a mac, OS 10.7.4
Thanks for your help!!
Explore related tutorials & articles
Copy link to clipboard
Copied
Which steps to take depends on the nature of your logo.
Get aquainted with the pen tool, the shape tools, the pathfinder panel, how to convert stokes to shapes and much more. The manual is a good starting point.
Don't expect that you will be able to accomplish this task with just a few steps.
And BTW: did you by chance already create shape layers in Photoshop? Then you could open the PSD in Illustrator and convert your shape layers to objects.
Copy link to clipboard
Copied
Yes, I already created the layers in Photoshop. I have to send the logo to be screen printed for some tee shirts, so unfortunately, I don't have much time to learn all the tools, etc. in Illustrator. I was hoping for some fairly easy suggestions for a novice like me. Thank you!
Copy link to clipboard
Copied
In Photoshop go to Type>Create Paths and the type will be clean outlines adn you can export the typ path along witht he other paths
Copy link to clipboard
Copied
If all you need to do with this particular task is print t-shirts, why do you think it has to be vector-based artwork?
It is a common misconception that everything for screen printing has to be vector.
Regarding "logos" you are far better off creating as vector artwork and then re-purposing (rasterizing) from that when you need raster images, than trying to do it the other way around.
JET
Copy link to clipboard
Copied
Just doing what the screen printers have told me they need. And yes, now that I've gone through this experience, I've discovered that I will create the artwork as a vector next time around. This is my first experience creating a logo for our church youth group. Plus, I'm more comfortable working in Photoshop. I'm just getting my feet wet with Illustrator.
Copy link to clipboard
Copied
The misconception I mentioned is not uncommon among screen printers. The error usually stems from confusing the term "vector" with "line art".
JET
Copy link to clipboard
Copied
If it is all white on a transparent background that is is simple in Photoshop select the white Select>Color Range or witht he magic wand if itis all white this should be fairly easy.
the Go to the Path Panel and from the flyout select Make Working Path and then from the same flyout menu Choose S aave path and give it a name
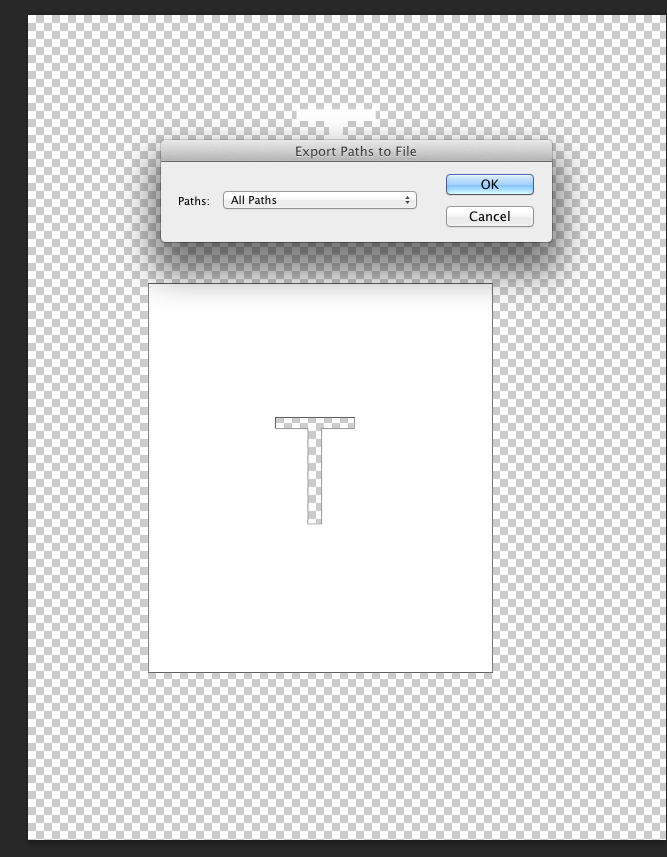
then go to File>Export>Paths to Illustrator
You can either then open or placethe resulting document in Illustrator

In Illusrator you will have to fill the paths with wwhite and make the paths that make up a shape with a whole in it into a compound path select them both and Command or Control 8

Copy link to clipboard
Copied
How should I handle the text layers? I created them on a path. Will those paths be exported (with the text) to Illustrator if I don't do anything to them?
Copy link to clipboard
Copied
In Photoshop you could convert the text to vector shape layers. Those will be exported as paths.
And no: there is no simple solution for the beginner. Think about giving the T-Shirt folks a few bucks and have them make it for you.
Copy link to clipboard
Copied
Not to pick on the original poster, but I just don't understand the extremely common problem of so many people wanting to design a "logo" and default to using Photoshop to create it. To me it makes about as much sense as trying to use Microsoft PowerPoint to edit a video. Funny thing: some people (especially those in the military and federal government) think PowerPoint is a logo design tool.
I won't get into the differences between a real logo and "logos" that are really complex graphical compositions/illustrations or just out and out phone book ads.
Whatever branding thing the designer is putting together, if it is ever intended to be used on everything from business cards to billboards the finished design needs to have its primary base version consist of 100% vector-based graphics. Better still, make it able to work in a single ink color and be legible at very small print sizes. It's actually easier to design a logo in Illustrator than in Photoshop. At best, Photoshop has a pretty crude vector tool set -a tool set not originally designed for creating logos and graphics but rather doing things like creating clipping paths around photographic objects.
I deal with customer provided "logos" all the time. Most arrive either as a JPEG or Photoshop PSD file, and typically with the pixel count of a decent sized web page graphic. The customers get glassy-eyed with confusion when told about the differences between fixed resolution raster graphics and scalable, resolution independent vector graphics and why us sign people almost always need the latter. In the end the customer gets to spend more money on design charges, either by us re-creating the graphics in vector form or having the designer who originally made it do the same. Often the original designer can't do the vector conversion because he either doesn't have Illustrator (Inkscape is a free open-source alternative) or just doesn't want to mess with it.
Copy link to clipboard
Copied
Thanks to everyone who took time to reply to my post. I appreciate your feedback. It is very helpful to receive replies from other community members that respond with patience to what may seem (to them) elementary questions. I have some good work ahead of me to learn about Illustrator!
Copy link to clipboard
Copied
Powerpoint to video editing? Really?.... I mean... really?
uhhh....
Copy link to clipboard
Copied
Thank you for that. As a brand creator who is trained in all of the major Adobe programs I too wonder why people revert to Photoshop when creating logos. The only answer is that these are usually web people who never print anything. To me designing in Illustrator is actually just as easy as typing out a text-only logo in Photoshop. Everyone reading this should take heed. If you design a logo in a raster program like Photoshop, you are unlikely to satisfy the needs of real world printing.
Copy link to clipboard
Copied
It's because I hate Illustrators workflow, it's so much less intuitive than Photoshop on so many levels and why it's that way I have no idea. It just is and they could make it so much nicer to work with, hell they could just add some decent vector facilities into Photoshop and make everyone's life easier, even simple things like dragging element around page or adjust fonts is a major headache by comparison. so until they create a vector program that is not as clumsy and frustrating to work with, I'll stick to working with Photoshop and convert it afterwards in Illustrator when I need to vector it. Which is perfectly sufficient and saves me a crap ton of time rather than having to deal with the fact that Illustrator would double or even triple design time.
Copy link to clipboard
Copied
It's because I hate Illustrators workflow, it's so much less intuitive than Photoshop...
There are plenty of 2D vector drawing alternatives which have less cumbersome interfaces than Illustrator. But comparing any of them (including Illustrator) to Photoshop is inappropriate. No matter the bells and whistles added to it, a raster imaging program is a different environment.
As an example of a commonly evidenced misconception, a "layer" in Photoshop is an entirely different construct from a "layer" in Illustrator. An illustrator file is a stack of individual objects, each of which can be of different kinds (raster, vector, text), position, and scale. When it comes down to it, despite all bells and whistles, a Photoshop file is still all about generating a single raster image.
A publishing solution involves at minimum three fundamental functions:
- Raster imaging
- Vector graphics
- Document assembly
That division of labor is true both for print and for web work.
Most programs nowadays have some measure of feature-specific overlap. Some programs try (with varying success) to more ambitiously bridge between them. In the very early years of the so-called "desktop publishing revolution" (mid 80s) a program called SuperPaint combined raster imaging and vector graphics as two "layers" within a document, each having its own tools. Deneba Canvas's (now marketed by ACD Systems) original claim-to-fame was combining raster imaging and vector drawing (again, each with its own toolset), but at the object level, rather than at the document level. Illustrator much much later jumped into the raster-vector "hybrid" fray with raster-based effects in its otherwise vector-based environment.
Most recently, Serif Affinity Designer provides the "hybrid" functionality (again, with two separate tool sets) in its "Personas" scheme. But--and here's the salient point--Serif still developed a completely separate dedicated raster imaging program (Affinity Photo). Why? Precisely because, while providing some overlap for the sake of convenience can be advantageous, full-featured raster imaging and full-featured vector graphics are two fundamentally different things and work best in two dedicated environments, wherein the UI metaphors are very different.
So simply finding Photoshop's environment "more comfortable" is not, in itself, a legitimate charge against Illustrator (or any other vector drawing program). It's like saying you're more comfortable driving a sailboat than a motorcycle. It really doesn't make sense. You either know how to drive only a sailboat or only a motorcycle; or you know how drive both. I drive both, but sure don't want my motorcycle to operate anything like a sailboat.
...hell they could just add some decent vector facilities into Photoshop and make everyone's life easier...
They have. But that's neither the path to full-featured vector graphics functionality nor to making "everyone's life easier," just as adding a few raster-based conveniences in a vector drawing program is not the path to full-featured raster imaging.
...even simple things like dragging element around page or adjust fonts is a major headache by comparison.
I'll be the first to agree (been saying it for decades) that Illustrator is pretty much a worst-of-class interface for vector drawing. It's basic selection interface is a fundamental element of that, the downstream effects of which cascade upward throughout the interface. But Photoshop's vector path selection and manipulation interface is largely based on Illustrator's, and the two programs use the same text-handing engine, whereas InDesign's is far better.
...so until they create a vector program that is not as clumsy and frustrating to work with, I'll stick to working with Photoshop and convert it afterwards in Illustrator when I need to vector it.
Autotracing is, in most cases an amateurish last-resort practice. There is no "conversion" of a set of pixels into a set of mathematically-defined curves. There is only, at best, a crude simulation. The autotrace program, for a very simple example, doesn't recognize that a human's pupil is a circle. Someone drawing a proper vector path does.
Which is perfectly sufficient and saves me a crap ton of time...
Autotracing may save you time, but it is by no means "perfectly sufficient."
Thought experiment: What would you consider a "perfect" autotrace of a raster image? In terms of programmatic accuracy, wouldn't that be a perfect vector square accurately drawn around each pixel? Although entire vector-based, that would have zero technical benefit. That, in a nutshell is the gross misconception of autotracing as exists in drawing programs. It has no visual or conceptual discernment (i.e., no shape recognition). It only has an "accuracy" adjustment.
JET
Copy link to clipboard
Copied
but sure don't want my motorcycle to operate anything like a sailboat.
While I appreciate the analogy I think this is fundamentally wrong and been proven by the workflow in Affinity Designer which is basically Photoshop's workflow as a vector program and it's beautiful to work with, in fact they've even made some major improvements. Everything works like you expect it to, and the keyboard shortcuts are practically identical. I've actually started using it over Adobe in many projects.
They have. But that's neither the path to full-featured vector graphics functionality nor to making "everyone's life easier," just as adding a few raster-based conveniences in a vector drawing program is not the path to full-featured raster imaging.
Remember the people in the early 2000's that said things like "Why would you ever want to stick a camera and an mp3 player in a phone? That wouldn't make anyone's life easier." Not saying it would be easy, but having one tool that can do both is not only possible, it's often practical as the two disciplines are very interlinked, Photoshop and Illustrator wouldn't need to be cross-compatible at all if they weren't. It's just going to take a company brave enough to try it, and I think some already are.
whereas InDesign's is far better.
My experience with inDesign is limited, think I made a few magazine covers in it about 5-6 years ago. but again I found it's workflow less intuitive than I would have liked. I just makes me laugh that other companies with design programs that serve as alternatives to Illustrator, InDesign etc have chosen to mimic Photoshops workflow more than Adobe has for its own programs. To me it's just obviously corporate and office politics getting in the way of making the products better. All their programs probably developed by seperate teams in a bubble and they've gotten too stuck in their ways to make fundamental changes because they don't want to rock the boat with similar set in their way customers, and consolidating the workflow across the programs would mean admitting one is better than the other and upsetting a lot of people in the process even if it makes sense in the long run.
Autotracing is, in most cases an amateurish last-resort practice. There is no "conversion" of a set of pixels into a set of mathematically-defined curves. There is only, at best, a crude simulation. The autotrace program, for a very simple example, doesn't recognize that a human's pupil is a circle. Someone drawing a proper vector path does.
There's pretty much mathematically-defined ways of describing everything in the known universe, pixels are hardly where the laws of physics break down and stop making sense, they are obviously mathematical themselves. So there is of course a way to do it, just because it hasn't been done yet doesn't mean it isn't possible.
Thought experiment: What would you consider a "perfect" autotrace of a raster image? In terms of programmatic accuracy, wouldn't that be a perfect vector square accurately drawn around each pixel? Although entire vector-based, that would have zero technical benefit. That, in a nutshell is the gross misconception of autotracing as exists in drawing programs. It has no visual or conceptual discernment (i.e., no shape recognition). It only has an "accuracy" adjustment.
Surely the answer to this is very simple, a tracer should be able to perfectly reverse a vector that has been rasterized, given it was done at a reasonable size i.e.you can't see tons of pixelation at 100-200% zoom. Think about this logically for 2 seconds, if a vector can create a perfectly identical raster the same way at any size, why is the opposite so hard to imagine being possible? Obviously it's more complicated than that or they would have done it, but if it were true that there was no possible way to mathematically define a raster into a vector accurately, the opposite wouldn't be possible either. Again not saying it's easy, but as I said just because no one's done it well yet, doesn't mean it's not possible, especially with the rise of machine learning
Copy link to clipboard
Copied
gibsonion schrieb
but sure don't want my motorcycle to operate anything like a sailboat.While I appreciate the analogy I think this is fundamentally wrong and been proven by the workflow in Affinity Designer which is basically Photoshop's workflow
But it still lacks basic vector functions such as blends (which FreeHand version 2 had), offset path, vector based brushes (art brushes, pattern brushes), vector patterns, Selection functions, distortion/envelopes or a working "Divide" function. Let alone appearances, flood fill (live paint), vector effects, a tracing function or knockout groups.
And since it "works like Photoshop" maybe all these things won't ever even be considered to be added as functions. You can look all those up in the Affinity forums, most have been wished for by someone.
gibsonion schrieb
My experience with inDesign is limited, think I made a few magazine covers in it about 5-6 years ago. but again I found it's workflow less intuitive than I would have liked. I just makes me laugh that other companies with design programs that serve as alternatives to Illustrator, InDesign etc have chosen to mimic Photoshops workflow more than Adobe has for its own programs.
You haven't even scratched at InDesigns surface. It's meant for the heavy lifting of layout automisation. Let's talk again after you've produced your first 1000 pages book.
gibsonion schrieb
Think about this logically for 2 seconds, if a vector can create a perfectly identical raster the same way at any size, why is the opposite so hard to imagine being possible?
Just laying a pixel grid below a vector graphic and then painting squares in the appropriate color is far easier than recognizing a circle. Let alone recognizing several overlaying circles in nearly the same color. And telling apart the circle from the 30-sided polygon.
And when the autotrace can do that we can start talking about perfectly vertically aligning anchor points of different, but not neighbouring shapes.
Good luck with that. I'd rather start practicing the pen tool.
Copy link to clipboard
Copied
But it still lacks basic vector functions
Several of these have simple workarounds, and others are just incorrect.
You haven't even scratched at InDesigns surface. It's meant for the heavy lifting of layout automisation. Let's talk again after you've produced your first 1000 pages book.
That was kinda my point, so not sure why you needed to add that. I wasn't trying to suggest that Photoshop could be used in place of InDesign, far from it. When I say workflow I'm not talking total end to end, maybe that's causing some confusing here, I'm literally talking about the most basic functions of the application, like keeping the short keys consistent or making tools work like you'd expect them to, even simple tasks like dragging and dropping elements around a page, for both Illustrator and InDesign even the most rudimentary tasks can feel like a chore at times.
For instance a very basic thing that frustrates the hell out of me in Illustrator is I often use it to edit stock vectors for web applications and often I'll only require specific parts of an image, so when editing an image where I want to remove specific points from a large group surely it would make sense that I could use one of the select tools drag over an area and select all points in the selected area, hold shift if I want to add more or alt if I want to remove some and delete as needed. Not only has Illustrator now made the alt key the add function, there's no obvious tool for selecting only the points inside the selected area instead it selected groups linked together regardless of the area you selected, which if even if you lasso one tiny bit in the bottom corner points across the entire image will still be selected, it makes no sense to me at all. The group select it great for other things, but it really feels like it's impossible to get any precision with something as simple as a select tool. Often with the stock vectors there's no labelling in the layers panel just hundred or even thousands of unlabeled paths so that's not a solution either. IMO there's simply no need to make such a simple task, such a headache.
Just laying a pixel grid below a vector graphic and then painting squares in the appropriate color is far easier than recognizing a circle. Let alone recognizing several overlaying circles in nearly the same color. And telling apart the circle from the 30-sided polygon.
Where did I say it would be easy?
Thanks for responding, but you responded to the wrong comment. lol ![]()
Copy link to clipboard
Copied
gibsonion schrieb
But it still lacks basic vector functionsSeveral of these have simple workarounds, and others are just incorrect.
There's a workaround for "offset path" and another one for "vector patterns".
The core principle of a flood fill is that you don't workaround (in order to avoid pathfinder functions).
I would be curious to know a workaround for the blend function. And can you please name the incorrect ones?
Copy link to clipboard
Copied
I would change your logo to black and tell the silkscreen person it prints in white ink. When they get a white on white file, they might be confused. If you want to keep it white, make it a spot color white (100% spot color).
You can save your layered Photoshop file as a Photoshop pdf, this will convert your type to outlines when you open it in Illustrator. Use Press Quality and preserve photoshop editing capabilities on. You can re-open this file in Photoshop to edit it, but once it is opened and saved in Illustrator, you won't be able to open it in Photoshop again as a vector file. Actually, just send the Photoshop PDF, there is really no need to open the PDF in Illustrator at all, unless you wanted to add to it.
Copy link to clipboard
Copied
I appreciate this thread-- and I agree that it will take a ride on the learning curve to step out from behind the ease of photoshop into the world of 'pens' and 'points' in illustrator. I've tried the short cut way, and it just doesn't work for me. So, I'm about to dive head-first into the Lynda.com tutorials. Seems there is just no easy way to learn illustrator in a few minutes-- so, here I go. But, can I say with all due respect to Adobe, I MISS CORELDRAW--where the learning curve was SHORT!
Copy link to clipboard
Copied
I recommend trying Affinity Designer, I just bought it myself, they've got a free trial and it's on special offer at the moment for $40 lifetime fee, it's really nice to use, lacks some of the more advanced features of Illustrator for the moment like Live tracing, but they're constantly updating it and have a road map to bring the features inline with Adobe's and hopefully surpass it. The zoom level on the thing is just stupid, it's specified to allow a 10,000,000% zoom, which is totally unnecessary, but pretty cool, although the farthest I've been able to push it so far is about half that before my computer wigs out. Which is still impressive. But most importantly it works exactly how I would want Illustrator to work on an intuitive level and even more awesomely it's completely cross-compatible with Adobe files and can export as PSD & AI compatible EPS so can just be added to an Adobe central workflow.
Copy link to clipboard
Copied
...lacks some of the more advanced features of Illustrator for the moment like Live tracing
they should keep it that way.
Copy link to clipboard
Copied
...lacks some of the more advanced features of Illustrator for the moment like Live tracing
they should keep it that way.
It also lacks support for multiple fills and strokes per object or knockout groups.
And of course it's not completely compatible with AI files.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
