- Home
- Illustrator
- Discussions
- Re: Create a panel/palette to execute JavaScript c...
- Re: Create a panel/palette to execute JavaScript c...
Copy link to clipboard
Copied
Hello there!
This is in continuation to another post on this forum:
Using the code from femkeblanco, and some help, I tried to create a dialog with four buttons to execute four different JavaScript codes to resize four different types of objects, see code below
However, I have to open this script everytime using cmd+F12. Can you please help me make it a panel or a palette that will remain open on, while I'm working on Illustrator and use the buttons to resize my objects.
Thanks in advance.
Masood
#target illustrator;
// DIALOG
// ======
var dialog = new Window("dialog");
dialog.text = "Dentsu";
dialog.orientation = "row";
dialog.alignChildren = ["left","bottom"];
dialog.spacing = 9;
dialog.margins = 16;
// GROUP1
// ======
var group1 = dialog.add("group", undefined, {name: "group1"});
group1.orientation = "column";
group1.alignChildren = ["left","center"];
group1.spacing = 10;
group1.margins = 0;
var button1 = group1.add("button", undefined, undefined, {name: "button1"});
button1.text = "Blue Panel";
button1.preferredSize.width = 110;
//Resize the Blue Panel
app.selection[0].width = app.activeDocument.width;
app.selection[0].height = Math.sqrt(app.activeDocument.width * app.activeDocument.height) * 0.08;
var button2 = group1.add("button", undefined, undefined, {name: "button2"});
button2.text = "White Panel";
button2.preferredSize.width = 110;
//Resize the White Panel
app.selection[0].width = app.activeDocument.width;
app.selection[0].height = (Math.sqrt(app.activeDocument.width * app.activeDocument.height) * 0.08) * 1.5;
var button3 = group1.add("button", undefined, undefined, {name: "button3"});
button3.text = "Gray Panel";
button3.preferredSize.width = 110;
//Resize the Gray Panel
app.selection[0].width = app.activeDocument.width;
app.selection[0].height = (Math.sqrt(app.activeDocument.width * app.activeDocument.height) * 0.08) / 3;
var button4 = group1.add("button", undefined, undefined, {name: "button4"});
button4.text = "Arena Logo";
button4.preferredSize.width = 110;
//Resize the Arena logo frame
app.selection[0].width = (app.activeDocument.width * 30) / 100;
app.selection[0].height = (app.activeDocument.height * 10) / 100;
// DIALOG
// ======
var divider1 = dialog.add("panel", undefined, undefined, {name: "divider1"});
divider1.alignment = "fill";
// GROUP2
// ======
var group2 = dialog.add("group", undefined, {name: "group2"});
group2.orientation = "column";
group2.alignChildren = ["center","bottom"];
group2.spacing = 10;
group2.margins = 0;
var ok = group2.add("button", undefined, undefined, {name: "ok"});
ok.text = "OK";
ok.preferredSize.width = 75;
var cancel = group2.add("button", undefined, undefined, {name: "cancel"});
cancel.text = "Cancel";
cancel.preferredSize.width = 75;
dialog.show();
 1 Correct answer
1 Correct answer
Thank, Mike. You're absolutely right. I too am getting the palette and it remains open until I close it. The problem is that the codes are not working at all and the objects are not getting resized as should be.
I think the problem is with the code itself, which needs to be re-written.
Thanks.
Explore related tutorials & articles
Copy link to clipboard
Copied
If you want to create GUI panels in Illustrator, you will have to use CEP to build them:
Bit of a pain now that PS and ID both have shiny new UXP support. With CEP and ExtendScript you have to write completely separate scripts to control the GUI panel vs manipulate the DOM, and then figure out how to get them to talk to each other across two separate JavaScript engines with two decades of differences between them! UXP adds its own complexities but at least everything is done a single modern JavaScript (hence the “Unified”). Perhaps MAX 2023 will finally bring UXP to AI as well.
However, if all you want is an easy way to launch your ExtendScripts by clicking on a list of script names in a palette, I suggest you rummage around online first to see if someone’s already made a CEP panel for this.
Copy link to clipboard
Copied
Thanks, and sorry, as I'm not a programmer, just tries to manipuate things to meet my needs.
I tried to build a UI with the help of https://scriptui.joonas.me/ and inserted my code, but I'm not getting the desired results. First, I have to open the script each time and then close it to complete the action. Whereas I need something that will remain open and I can use it as and when required, like a Swatches panel or some other panel in Illustrator.
Copy link to clipboard
Copied
Hello @code_seeeeeker,
You can try replacing this line...
var dialog = new Window("dialog");
//Replace With
var dialog = new Window("palette");
You should be able to create/save the script as a "startup" script where the palette window will open automatically and will remain open while you work.
https://www.manualslib.com/manual/471294/Adobe-65010248-Illustrator-Cs4-Pc.html?page=10
Regards,
Mike
Copy link to clipboard
Copied
Thanks, Mike. I tried, but the codes are not working in Palette mode:
myDialog
#target Illustrator
#targetengine main
// dialog
// ======
function SimpleDialog(){
var dialog = new Window("dialog");
dialog.text = "myDialog";
dialog.orientation = "row";
dialog.alignChildren = ["left","bottom"];
dialog.spacing = 9;
dialog.margins = 16;
// GROUP1
// ======
var group1 = dialog.add("group", undefined, {name: "group1"});
group1.orientation = "column";
group1.alignChildren = ["left","center"];
group1.spacing = 10;
group1.margins = 0;
var button1 = group1.add("button", undefined, undefined, {name: "button1"});
button1.text = "Blue Panel";
button1.preferredSize.width = 110;
button1.onClick = function bluePanel(){
//Resize the Blue Panel
app.selection[0].width = app.activeDocument.width;
app.selection[0].height = Math.sqrt(app.activeDocument.width * app.activeDocument.height) * 0.08;
};
var button2 = group1.add("button", undefined, undefined, {name: "button2"});
button2.text = "White Panel";
button2.preferredSize.width = 110;
button2.onClick = function whitePanel(){
//Resize the White Panel
app.selection[0].width = app.activeDocument.width;
app.selection[0].height = (Math.sqrt(app.activeDocument.width * app.activeDocument.height) * 0.08) * 1.5;
};
var button3 = group1.add("button", undefined, undefined, {name: "button3"});
button3.text = "Gray Panel";
button3.preferredSize.width = 110;
button3.onClick = function grayPanel(){
//Resize the Gray Panel
app.selection[0].width = app.activeDocument.width;
app.selection[0].height = (Math.sqrt(app.activeDocument.width * app.activeDocument.height) * 0.08) / 3;
};
var button4 = group1.add("button", undefined, undefined, {name: "button4"});
button4.text = "Arena Logo";
button4.preferredSize.width = 110;
button4.onClick = function arenaLogo(){
//Resize the Arena logo frame
app.selection[0].width = (app.activeDocument.width * 30) / 100;
app.selection[0].height = (app.activeDocument.height * 5) / 100;
};
// dialog
// ======
var divider1 = dialog.add("panel", undefined, undefined, {name: "divider1"});
divider1.alignment = "fill";
// GROUP2
// ======
var group2 = dialog.add("group", undefined, {name: "group2"});
group2.orientation = "column";
group2.alignChildren = ["center","bottom"];
group2.spacing = 10;
group2.margins = 0;
var ok = group2.add("button", undefined, undefined, {name: "ok"});
ok.text = "OK";
ok.preferredSize.width = 75;
var cancel = group2.add("button", undefined, undefined, {name: "cancel"});
cancel.text = "Cancel";
cancel.preferredSize.width = 75;
dialog.show();
}
SimpleDialog();
myPalette
#target Illustrator
#targetengine main
// palette
// ======
function SimplePalette(){
var palette = new Window("palette");
palette.text = "myPalette";
palette.orientation = "row";
palette.alignChildren = ["left","bottom"];
palette.spacing = 9;
palette.margins = 16;
// GROUP1
// ======
var group1 = palette.add("group", undefined, {name: "group1"});
group1.orientation = "column";
group1.alignChildren = ["left","center"];
group1.spacing = 10;
group1.margins = 0;
var button1 = group1.add("button", undefined, undefined, {name: "button1"});
button1.text = "Blue Panel";
button1.preferredSize.width = 110;
button1.onClick = function bluePanel(){
//Resize the Blue Panel
app.selection[0].width = app.activeDocument.width;
app.selection[0].height = Math.sqrt(app.activeDocument.width * app.activeDocument.height) * 0.08;
};
var button2 = group1.add("button", undefined, undefined, {name: "button2"});
button2.text = "White Panel";
button2.preferredSize.width = 110;
button2.onClick = function whitePanel(){
//Resize the White Panel
app.selection[0].width = app.activeDocument.width;
app.selection[0].height = (Math.sqrt(app.activeDocument.width * app.activeDocument.height) * 0.08) * 1.5;
};
var button3 = group1.add("button", undefined, undefined, {name: "button3"});
button3.text = "Gray Panel";
button3.preferredSize.width = 110;
button3.onClick = function grayPanel(){
//Resize the Gray Panel
app.selection[0].width = app.activeDocument.width;
app.selection[0].height = (Math.sqrt(app.activeDocument.width * app.activeDocument.height) * 0.08) / 3;
};
var button4 = group1.add("button", undefined, undefined, {name: "button4"});
button4.text = "Arena Logo";
button4.preferredSize.width = 110;
button4.onClick = function arenaLogo(){
//Resize the Arena logo frame
app.selection[0].width = (app.activeDocument.width * 30) / 100;
app.selection[0].height = (app.activeDocument.height * 5) / 100;
};
// palette
// ======
var divider1 = palette.add("panel", undefined, undefined, {name: "divider1"});
divider1.alignment = "fill";
// GROUP2
// ======
var group2 = palette.add("group", undefined, {name: "group2"});
group2.orientation = "column";
group2.alignChildren = ["center","bottom"];
group2.spacing = 10;
group2.margins = 0;
var ok = group2.add("button", undefined, undefined, {name: "ok"});
ok.text = "OK";
ok.preferredSize.width = 75;
var cancel = group2.add("button", undefined, undefined, {name: "cancel"});
cancel.text = "Cancel";
cancel.preferredSize.width = 75;
palette.show();
}
SimplePalette();
Copy link to clipboard
Copied
See if this works. An item needs to be selected.
#target Illustrator
#targetengine main
// palette
// ======
function SimplePalette(){
var palette = new Window("palette");
palette.text = "myPalette";
palette.orientation = "row";
palette.alignChildren = ["left","bottom"];
palette.spacing = 9;
palette.margins = 16;
// GROUP1
// ======
var group1 = palette.add("group", undefined, {name: "group1"});
group1.orientation = "column";
group1.alignChildren = ["left","center"];
group1.spacing = 10;
group1.margins = 0;
var button1 = group1.add("button", undefined, undefined, {name: "button1"});
button1.text = "Blue Panel";
button1.preferredSize.width = 110;
button1.onClick = function bluePanel(){
//Resize the Blue Panel
var BT = new BridgeTalk;
BT.target = "illustrator";
var script = "app.selection[0].width = app.activeDocument.width;\n" +
"app.selection[0].height = Math.sqrt(app.activeDocument.width * app.activeDocument.height) * 0.08;";
BT.body = script;
BT.send();
};
var button2 = group1.add("button", undefined, undefined, {name: "button2"});
button2.text = "White Panel";
button2.preferredSize.width = 110;
button2.onClick = function whitePanel(){
//Resize the White Panel
var BT = new BridgeTalk;
BT.target = "illustrator";
var script = "app.selection[0].width = app.activeDocument.width;\n" +
"app.selection[0].height = (Math.sqrt(app.activeDocument.width * app.activeDocument.height) * 0.08) * 1.5;";
BT.body = script;
BT.send();
};
var button3 = group1.add("button", undefined, undefined, {name: "button3"});
button3.text = "Gray Panel";
button3.preferredSize.width = 110;
button3.onClick = function grayPanel(){
//Resize the Gray Panel
var BT = new BridgeTalk;
BT.target = "illustrator";
var script = "app.selection[0].width = app.activeDocument.width;\n" +
"app.selection[0].height = (Math.sqrt(app.activeDocument.width * app.activeDocument.height) * 0.08) / 3;";
BT.body = script;
BT.send();
};
var button4 = group1.add("button", undefined, undefined, {name: "button4"});
button4.text = "Arena Logo";
button4.preferredSize.width = 110;
button4.onClick = function arenaLogo(){
//Resize the Arena logo frame
var BT = new BridgeTalk;
BT.target = "illustrator";
var script = "app.selection[0].width = (app.activeDocument.width * 30) / 100;\n" +
"app.selection[0].height = (app.activeDocument.height * 5) / 100;";
BT.body = script;
BT.send();
};
// palette
// ======
var divider1 = palette.add("panel", undefined, undefined, {name: "divider1"});
divider1.alignment = "fill";
// GROUP2
// ======
var group2 = palette.add("group", undefined, {name: "group2"});
group2.orientation = "column";
group2.alignChildren = ["center","bottom"];
group2.spacing = 10;
group2.margins = 0;
var ok = group2.add("button", undefined, undefined, {name: "ok"});
ok.text = "OK";
ok.preferredSize.width = 75;
ok.onClick = function () {palette.close()};
// var cancel = group2.add("button", undefined, undefined, {name: "cancel"});
// cancel.text = "Cancel";
// cancel.preferredSize.width = 75;
palette.show();
}
SimplePalette();
Copy link to clipboard
Copied
Hello @code_seeeeeker,
This worked for me...
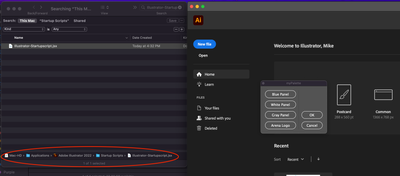
I put the script in the location shown in the screen shot and the palette window opens when Illustrator is started, just leave the palette window open while you work.
#target Illustrator
// #targetengine main
// palette
// ======
function SimplePalette(){
var palette = new Window("palette");
palette.text = "myPalette";
palette.orientation = "row";
palette.alignChildren = ["left","bottom"];
palette.spacing = 9;
palette.margins = 16;
// GROUP1
// ======
var group1 = palette.add("group", undefined, {name: "group1"});
group1.orientation = "column";
group1.alignChildren = ["left","center"];
group1.spacing = 10;
group1.margins = 0;
var button1 = group1.add("button", undefined, undefined, {name: "button1"});
button1.text = "Blue Panel";
button1.preferredSize.width = 110;
button1.onClick = function bluePanel(){
//Resize the Blue Panel
app.selection[0].width = app.activeDocument.width;
app.selection[0].height = Math.sqrt(app.activeDocument.width * app.activeDocument.height) * 0.08;
};
var button2 = group1.add("button", undefined, undefined, {name: "button2"});
button2.text = "White Panel";
button2.preferredSize.width = 110;
button2.onClick = function whitePanel(){
//Resize the White Panel
app.selection[0].width = app.activeDocument.width;
app.selection[0].height = (Math.sqrt(app.activeDocument.width * app.activeDocument.height) * 0.08) * 1.5;
};
var button3 = group1.add("button", undefined, undefined, {name: "button3"});
button3.text = "Gray Panel";
button3.preferredSize.width = 110;
button3.onClick = function grayPanel(){
//Resize the Gray Panel
app.selection[0].width = app.activeDocument.width;
app.selection[0].height = (Math.sqrt(app.activeDocument.width * app.activeDocument.height) * 0.08) / 3;
};
var button4 = group1.add("button", undefined, undefined, {name: "button4"});
button4.text = "Arena Logo";
button4.preferredSize.width = 110;
button4.onClick = function arenaLogo(){
//Resize the Arena logo frame
app.selection[0].width = (app.activeDocument.width * 30) / 100;
app.selection[0].height = (app.activeDocument.height * 5) / 100;
};
// palette
// ======
var divider1 = palette.add("panel", undefined, undefined, {name: "divider1"});
divider1.alignment = "fill";
// GROUP2
// ======
var group2 = palette.add("group", undefined, {name: "group2"});
group2.orientation = "column";
group2.alignChildren = ["center","bottom"];
group2.spacing = 10;
group2.margins = 0;
var ok = group2.add("button", undefined, undefined, {name: "ok"});
ok.text = "OK";
ok.preferredSize.width = 75;
var cancel = group2.add("button", undefined, undefined, {name: "cancel"});
cancel.text = "Cancel";
cancel.preferredSize.width = 75;
palette.show();
}
SimplePalette();
Regards,
Mike
Copy link to clipboard
Copied
Thank, Mike. You're absolutely right. I too am getting the palette and it remains open until I close it. The problem is that the codes are not working at all and the objects are not getting resized as should be.
I think the problem is with the code itself, which needs to be re-written.
Thanks.
Copy link to clipboard
Copied
Hi Masood,
Not sure your script is the culprit. I have this vague souvenir that trying to run secondary javascript code from a ScriptUI palette would fail. It's quite blurry to be frankly honest but I remember it needed a workaround. Maybe you should search inside the forum or the guys here will have a clearer memory of this.