- Home
- Illustrator
- Discussions
- Creating a simple wavy line in Illustrator
- Creating a simple wavy line in Illustrator
Copy link to clipboard
Copied
Hi,
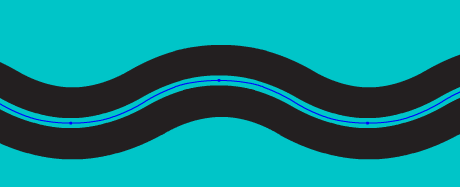
What's the best way of creating this type of wavy line in Illustrator?
I'm originally an Animate CC user so sorry if this comes across as a stupid question. I originally asked this question over at the Animate forum, but there seems to be no proper way of making the line as beautifully curved as in the image above.
Hoping to have better luck with Illustrator ![]()
Thanks!
 1 Correct answer
1 Correct answer
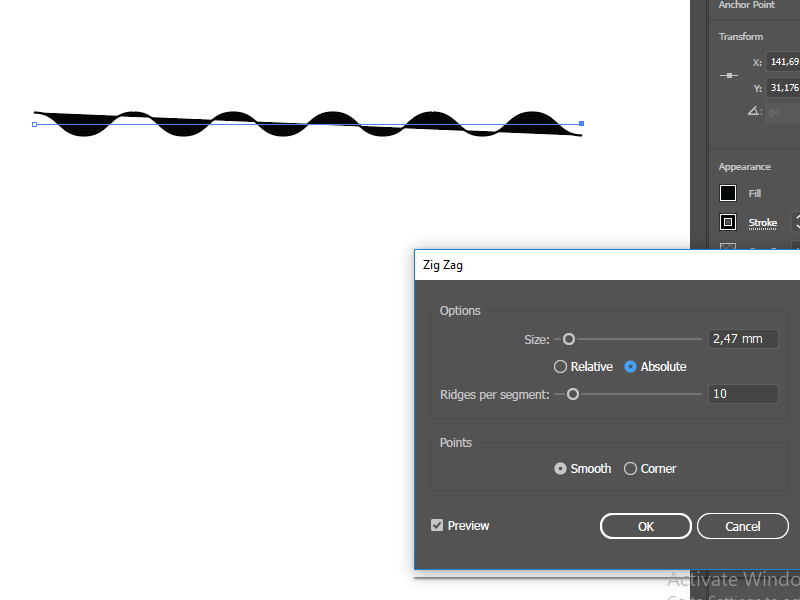
Draw a straight line, then go to the effect menu, select distort & transform, then choose zig zag. Select smooth and make any other adjustments to create the number of ridges you need, etc.
Explore related tutorials & articles
Copy link to clipboard
Copied
Draw a straight line, then go to the effect menu, select distort & transform, then choose zig zag. Select smooth and make any other adjustments to create the number of ridges you need, etc.
Copy link to clipboard
Copied
Hi! Thanks for getting back at me. Unfortunately I'm having some difficulties. Despite the curves looking exactly like they should, there's this weird diagonal fill thing going on. I made sure the line was properly straight beforehand, by holding down the shift key while using the Pen Tool.

Any idea where to go from here? Thanks!
Copy link to clipboard
Copied
There we go, I just had to disable the line's fill. Thanks a lot Megan ![]()
Copy link to clipboard
Copied
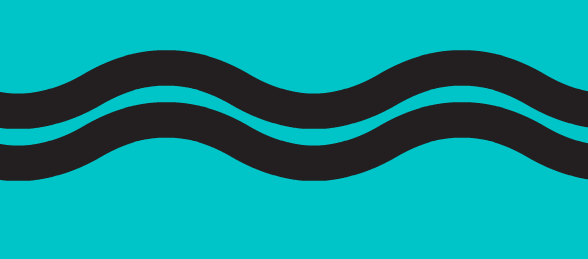
Wait, unfortunately there are some slight inconsistencies when duplicating the line with a 7pt stroke:

Copy link to clipboard
Copied
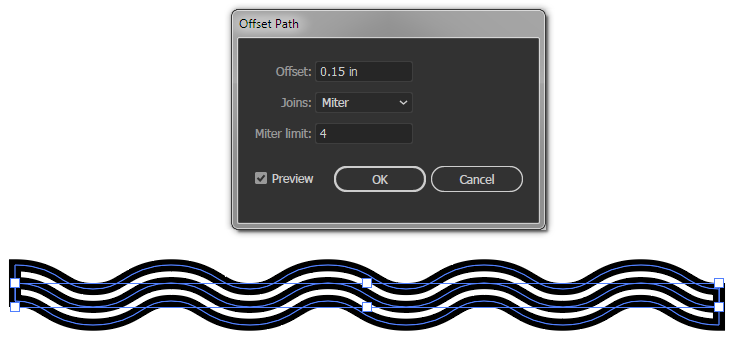
Right; duplicating won't produce what you want. For that you'll have to use Object > Path > Offset Path.

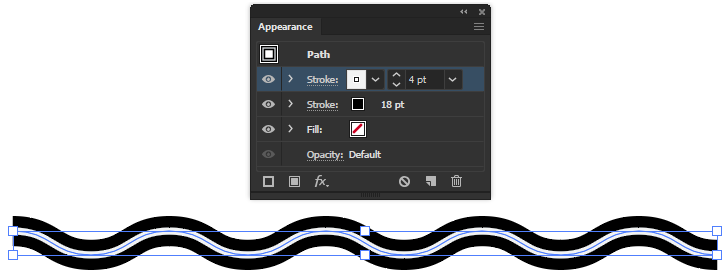
Or, you could use the Appearance Panel to make the whole thing using one path with stacked strokes.

Copy link to clipboard
Copied
Prior to reading your answer I made the black line really think and then stacked a thinner line on top of it. Seems to look ok. Not sure how the Offset Path technique would work, but I'll read up on it incase there's a chance it can make the curvature more accurate.
Cheers!

Copy link to clipboard
Copied
Thank you so much! Didn't notice initially that you provided pics. Indeed your methods seem way superior than my duplication as this as the shapes are easier to manage once imported back into Animate CC!
Have a great day everyone - thanks again ![]()
Copy link to clipboard
Copied
Having some trouble resizing these lines in Animate CC. From what I gather they need to be converted into fills.
I tried Object > Path > Outline Stroke but that seemed to remove the second stroke. Also tried Object > Expand (convert stroke into fill ). Any chance you guys would know?
In Illustrator, there are line objects and shape objects. Lines are made of points, and shapes are made of boundaries. Since line objects are not easily resized or manipulated, you will want to convert your line into a shape. Here's how: select your line, and go to the menu for Object -> Path -> Outline Stroke
How to change a line into a shape in Illustrator | Jerzy's Notes
Copy link to clipboard
Copied
Ended up going to Modify > Shape > Convert Lines To Fills inside Animate itself. Nice example of the two Adobe apps working together in perfect harmony.
Have a great weekend y'all!
Copy link to clipboard
Copied
Always come back to this haha
John, how would you go about continuing /repeating that pattern. Imagine you wanted to fill an A4 page. How would you go about replicating that wavy line with consistent and even curves and spacing between white and black the whole way down the page?
Copy link to clipboard
Copied
THANK YOU this saved the day it is 3:19 AM I have been trying to create a uniform pie crust using the pen tool and boom in literally 6 seconds I did it with this trick vs the past hour plus...
Find more inspiration, events, and resources on the new Adobe Community
Explore Now