- Home
- Illustrator
- Discussions
- Re: Creating marks with an equal distance along a ...
- Re: Creating marks with an equal distance along a ...
Creating marks with an equal distance along a path
Copy link to clipboard
Copied
Explore related tutorials & articles
Copy link to clipboard
Copied
Those should just be dots?
Then you could use a dotted (dashed) stroke.
Apply a second stroke in the appearance panel for the line.
Copy link to clipboard
Copied
Ah yes, this should work after playing with the settings a bit. Thanks a ton!
Copy link to clipboard
Copied
You're welcome. If it were more complex shapes, you could try scatter brushes.
Copy link to clipboard
Copied
However, just out of curiosity, is there any other ways to achieve this without the dotted stroke?
Copy link to clipboard
Copied
Our posts crossed - scatter brushes. Or blends.
Copy link to clipboard
Copied
You could also create a scatter brush from a circle shape, then set the scatter brush options to rotate relative to path, and increase spacing percentage.
Copy link to clipboard
Copied
Thanks, I'll look in to this as well. The problem I'm seeing with the dotted stroke is that I need the dots to land on corners and where the path changes directions. While the dots are evenly spaced they are overshooting the corners.
Copy link to clipboard
Copied
Trey,
You can:
1) Copy the path and lock the original;
2) Cut the copy path at the corners so you have the top of the head, the ears, and the rest of the head, as separate paths if not already;
3) Create a dot, then move a copy to the right (you can Alt/OptionClickDrag), then select both and Alt/OptionClickDrag it three times to create three copies; then work on each as follows:
4) For the top of the head use Object>Blend>Options and set Spacing to Specified Steps with 1 Step, then Object>Blend>Make, then Shift Select the top head path and Object>Blend>Replace Spine;
5) For the first ear use Object>Blend>Options and set Spacing to Specified Steps with 6 Steps, then Object>Blend>Make, then Shift Select the ear path and Object>Blend>Replace Spine;
6) Repeat 5) for the other ear path;
7) For the rest of the head use Object>Blend>Options and set Spacing to Specified Steps with 8 Steps, then Object>Blend>Make, then Shift Select the rest of the head path and Object>Blend>Replace Spine;
8 ) Unlock the original path and select everything and Ctrl/Cmd+G to have everything as a Group.
The dots at the corners will be double; if you wish, you can select the Blends and Object>Blend>Expand and remove the redundant dots.
I believe this is the easiest/most accurate way because the Blends are inherently equidistant.
Copy link to clipboard
Copied
Wow thanks for that detailed response Jacob! I'll definitly give this a shot as well. Never used Illustrator before so hopefully I can figure this out. 🙂
Copy link to clipboard
Copied

Jacob, can you explain to me what exactly is taking place by setting the Blend options and the steps after?
Copy link to clipboard
Copied
You are welcome, Trey.
I for one hope you will report your findings.
Copy link to clipboard
Copied
Now I need to learn how to make selections/paths in Illustrator. Once I do that, I'll apply your method and report back. Previously I was using Gimp to make these changes.
Copy link to clipboard
Copied
Jacob makes a great suggestion. There are many ways to approach this. Another option is to view in outline preview mode, then draw a circle and make sure it is centered to a point on the path, then simply hold down option (mac) or alt (wind), and drag the circle to align to another point on the path. Repeat until all circles have been created with their centerpoints on the outline.
Copy link to clipboard
Copied
Apparently paths/selections in Illustrator are not the same as in Gimp/Photoshop? When I try to make a selection with the magic wand, it selects the whole box rather than the actual image.
Copy link to clipboard
Copied
Trey,
Normal selection for whole paths/Group and the like is with the Selection Tool (black arrow), selection of Anchor Points or segments within paths, or paths within Groups is with the Direct Selection Tool (white arrow), to select a whole path in a Group hold Alt/Option.
Hold Shift to select multiple objects together.
Copy link to clipboard
Copied
Trey,
I thought you had the mouse and only needed the dots.
Apologizing for a long post, here is a set of images showing the whole process.
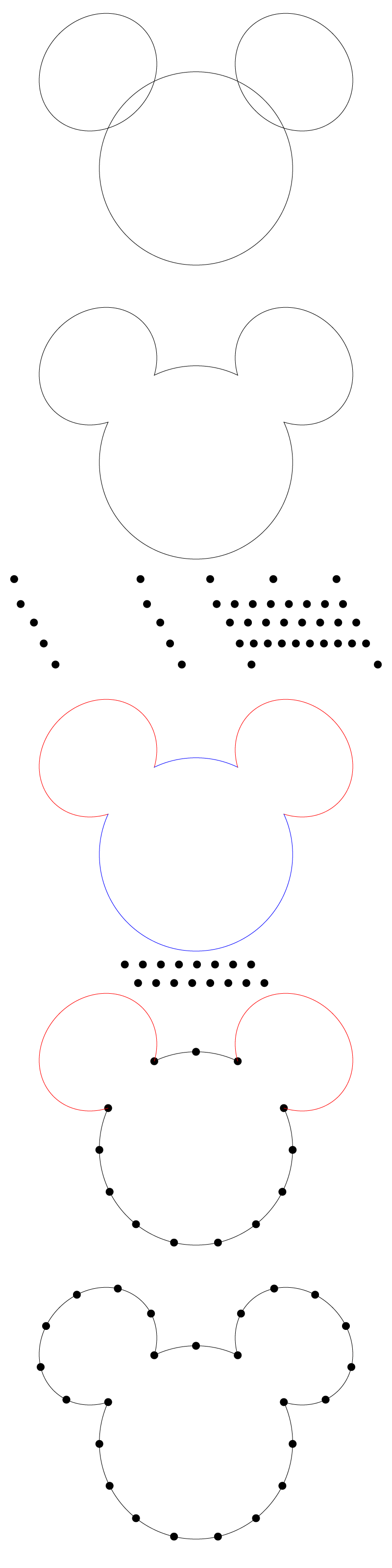
To make the mouse you can create a circle/ellipse for the head and one for the left ear which you can rotate (Rotate Tool), then you can align them horizontally (Window>Align palette) and reflect a copy of the left ear (Object>Transform>Reflect), and then you can ClickDrag the left ear into place in one go (only let go when you are there), and then you can select the right (reflected) ear and Object>Transform>Move (use the left arrow to get to the - (minus) in the Horizontal box and delete it so the right ear goes to the right). This is shown in the first image.
To get one path select everything and Window>Pathfinder>Unite. This is shown in the second image.
Then follow the two dots at a horizontal distance and copies ClickDragged loosely upwards (to the left) and the Blends made (to the right): top of head (1 Step), ears (6 Steps, two Blends), and lower part of head (8 Steps).
Then follows the whole head with a copy on top that is cut at the corners (Scissors Tool) into the parts, the ears are red and the top and bottom are blue so you can see that they are indeed separate parts.
Then follows the first placing of the dots, at top and bottom (selecting each Blend along with the path (using Shift); you can see that the Blends end at the corners; the copy paths lose their Strokes when they become the Blend Spines.
Then follows the final placing of dots on the ears; their end dots cover the end dots of the top and bottom. And here is a thing I forgot to mention: when using a path with different Handle lengths and long segments as the ellipse used for each ear, this may cause varying step lengths, as it happened in this case in the first go; the cure is to apply more Anchor Point which can be done with Object>Path>Add Anchor Points, and in this case I just did it once (in some cases it needs to be done more than once); the equal distances are measured along the path which may be differently curved as in this case so the dots can still have different distances when measured with a ruler. In your case with the way you drew the mouse I believe the segments are short enough so that no addition of Anchor Points is needed, but you can see.
Copy link to clipboard
Copied
Well I was pretty vague in my original post. The mouse was just a picture I imported in to Illustrator and I assumed creating a path would be similar to that of Photoshop/Gimp. But the research was good for me to learn. I appreciate the last post as it really helps me understand the process.
Copy link to clipboard
Copied
Trey,
I have edited the last paragraph in the long post, to clarify it a bit (more).
Find more inspiration, events, and resources on the new Adobe Community
Explore Now