Customizing the shape of anchor points
Hi everyone,
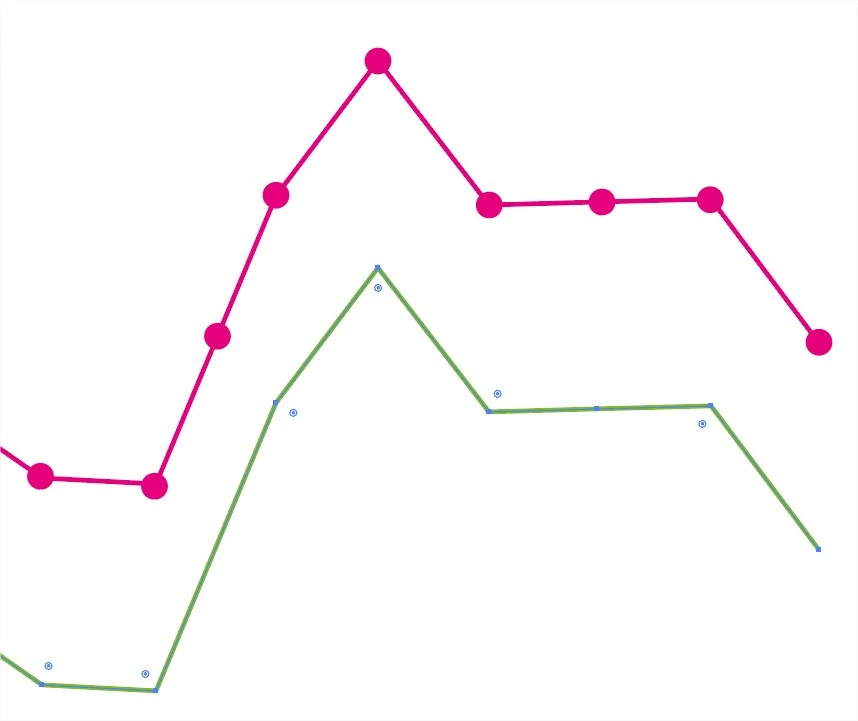
Is it possible to customize the shape of each anchor points of a drawing ?
I would like that each point of the green lign appears as a circle, like on the pink line. Is it possible to make it happen automatically or do I have to place each circle on each point individually ?