Copy link to clipboard
Copied
Does anybody know how to recreate this electric polar vector in Ai? (It seems the Blend tool doesn't work! Cause it reshapes the lines' thickness). I think a script would do the job. Any help?
 1 Correct answer
1 Correct answer
That was indeed a poor script. Here's version 2.0.
var n = prompt("Enter square root (side):", 15, " ");
if (n > 30) n = 30;
var distance = 10;
var increment = distance / (0.5 * n);
var doc = app.activeDocument;
var x = doc.width / 2;
var y = - doc.height / 2;
var group = doc.groupItems.add();
if (n % 2) {
var start1 = start2 = 0;
} else {
var start1 = distance / 2;
var start2 = increment;
}
drawQuadrent(-1, 1);
drawQuadrent(-1, -1);
drawQuadrent( 1, 1);
drawQuadrent( 1, -1);
fuExplore related tutorials & articles
Copy link to clipboard
Copied
It would work creating this with a blend. But before you blend them, you would have to make the dots in both groups the same size. For this, you will have to mesure one dot in each group. Then do the math. Then lock one of the groups. Ungroup the other one and then use Object > Transform > Transform each to make the dots the same size. Then group them again.
Then unlock the other group, and blend both the groups.
And since the mention of blend can be misunderstood, here's how I interpreted it: https://shared-assets.adobe.com/link/2d3df8ea-42dd-484d-4e36-95cee60c36ff (probably too many steps in the blend)
Copy link to clipboard
Copied
Too complicated (of course, for me!). I am reverse engineering your Ai file. Thanks for sharing.
Copy link to clipboard
Copied
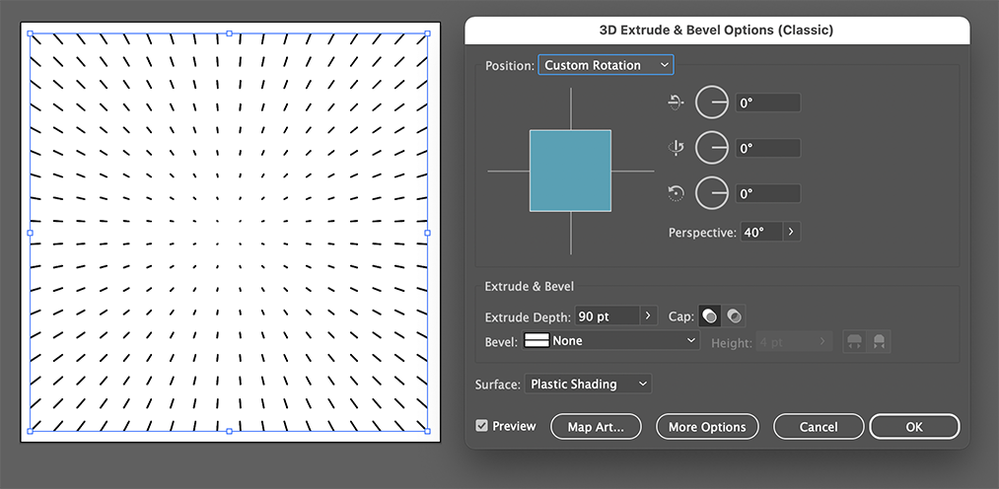
You could create a grid of dots, group it and apply the Classic 3D Extrude effect with perspective.
Copy link to clipboard
Copied
Nice one, Ton. Looks great.
Copy link to clipboard
Copied
Thanks Larry, a little fireworks to start the new year 🙂
Copy link to clipboard
Copied
Great idea, but it doesn't work for me! Because it changes shapes perspective too (shapes at the end of the square). I need all of them to be one size.
Copy link to clipboard
Copied
Great!
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Thanks. I am reverse engineering your file. That's what exactly I want.👍
Copy link to clipboard
Copied
This is not ideal but works OK with square numbers with even roots (e.g. 100 or 400).
var doc = app.activeDocument;var group = doc.groupItems.add();var n = prompt("Enter number:", 100, " ");if (n > 1000) n = 1000; var m = Math.sqrt(n);var x1 = 0;var f2 = 0.1, f1 = (m / 2) * f2;for (var i = 0; i < m; i++) {x1 += 10;if (i < m / 2) x2 = x1 - m * f1, f1 -= 0.1;else x2 = x1 + m * f2, f2 += 0.1;var y1 = 0;var f4 = 0.1, f3 = (m / 2) * f4;for (var j = 0; j < m; j++) {y1 -= 10;if (j < m / 2) y2 = y1 + m * f3, f3 -= 0.1;else y2 = y1 - m * f4, f4 += 0.1;var path1 = activeDocument.pathItems.add();path1.setEntirePath([[x1, y1], [x2, y2]]);path1.moveToEnd(group);}}group.position = [(doc.width / 2) - (group.width / 2), (-doc.height / 2) + (group.height / 2)];
Copy link to clipboard
Copied
Thanks. I think you solved it most mathematically! Can I ask for a bit more help?
I have to make a JS script from your codes and then apply it to a circle/dot. Is it right?
Copy link to clipboard
Copied
Sorry, I don't understand the question. The script has no requirements other than having an open document. By the off chance that you're asking how to run a script: Copy and paste it in a jsx file. (You can create a txt file and change the extension to jsx.) Then, while your document is open in Illustrator, go to File > Scripts > Other Script (Ctrl+F12). Find your script and open it.
Copy link to clipboard
Copied
I am aware of creating a script from a code and running it from Ai. I did it, but I changed the extension to JS instead of JSX. I thought I had to draw a shape (circle or rectangle) and then apply the script to it. Yes! I realized the script does not need any shape (just an open doc). Great script, many thanks.
I have another question. There is a problem, even if I enter a big number like 225 (15*15), the centre column and row are not an exact horizontal/vertical (0/90 degree) line.
Copy link to clipboard
Copied
That was indeed a poor script. Here's version 2.0.
var n = prompt("Enter square root (side):", 15, " ");
if (n > 30) n = 30;
var distance = 10;
var increment = distance / (0.5 * n);
var doc = app.activeDocument;
var x = doc.width / 2;
var y = - doc.height / 2;
var group = doc.groupItems.add();
if (n % 2) {
var start1 = start2 = 0;
} else {
var start1 = distance / 2;
var start2 = increment;
}
drawQuadrent(-1, 1);
drawQuadrent(-1, -1);
drawQuadrent( 1, 1);
drawQuadrent( 1, -1);
function drawQuadrent(horizontal, vertical/*direction*/) {
var x1 = x + (horizontal * start1);
var x2 = x1 + (horizontal * (start2 * 0.5));
for (var i = 0; i < n / 2; i++) {
var y1 = y + (vertical * start1);
var y2 = y1 + (vertical * (start2 * 0.5));
for (var j = 0; j < n / 2; j++) {
drawVector(x1, y1, x2, y2);
y1 = y1 + (vertical * distance);
y2 = y1 + (vertical * (increment * (j + 1)));
}
x1 = x1 + (horizontal * distance);
x2 = x1 + (horizontal * (increment * (i + 1)));
}
}
function drawVector(x1, y1, x2, y2) {
var path1 = doc.pathItems.add();
path1.setEntirePath([[x1, y1], [x2, y2]]);
path1.moveToEnd(group);
}Copy link to clipboard
Copied
Many thanks. That's it! I am wondering how you did that (calculating and writing the code). 👌👍🙏