EPS to SVG mislocate image
Copy link to clipboard
Copied
Hi Team
After saving EPS file to SVG, the image in the Svg get misplaced i.e the location of the objects in the image is changed in both Internet explorer and illustrator
i am using illustrator cs6. Is there is any alternate solution for this issue.
Thanks and regards
Explore related tutorials & articles
Copy link to clipboard
Copied
Please upload some screenshots so we can see what you mean?
Copy link to clipboard
Copied
Agree with theangietaylor, screenshots please
Copy link to clipboard
Copied
Hi Team
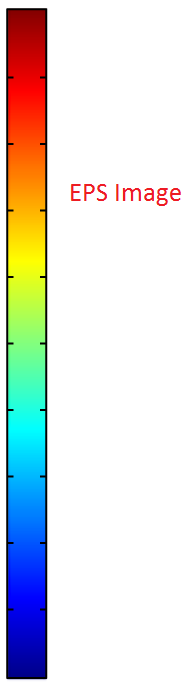
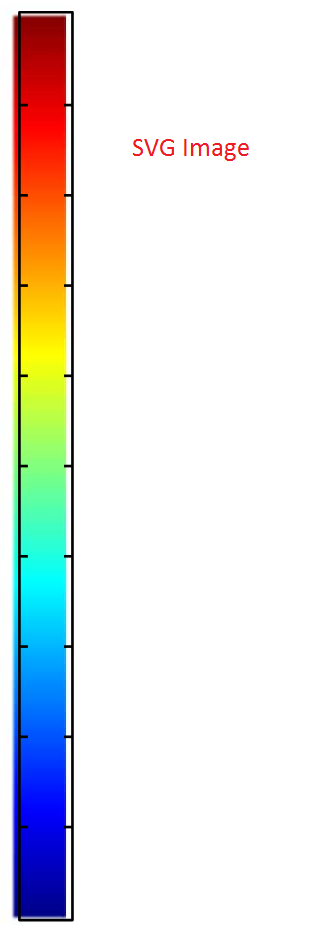
Thanks for the replay. here is the screen shot. the color bar get moved/ dislocated in svg format using illustrator cs6


Copy link to clipboard
Copied
Can you open it in Illustrator, use the Align tools to recentre it, and then resave it? Then try it in internet explorer again?
Copy link to clipboard
Copied
Hi Theangietaylor
Thanks for the replay, but we are automating this task using C#. and this issue is not occurring for all the eps files and in some cases the svg open in illustrator is good but in internet explorer it get dislocated and in some cases it get dislocated in both illustrator and browser. so is there is any alternative solution or root cause for this issue using script.
Copy link to clipboard
Copied
This might be caused by the precision setting in Illustrator. Is that a very small image?
You could try setting the Decimals higher.
Copy link to clipboard
Copied
Thanks for the reply. we have tried by increasing the decimal value but still the output is not fine.
Copy link to clipboard
Copied
The gradient thing - is that raster or vector?
In case it's a raster image, it might be trated completely differently in rendering.
Copy link to clipboard
Copied
yes it is rater image. please explain in detail, trated completely differently in rendering mean?
Copy link to clipboard
Copied
Sorry, that was a typo. Should be "treated".
Have you tried in different browsers than Internet Explorer? IE is not known to be too standards compliant.
Also Illustrator has its issues with SVGs. You might want to try Inkscape instead.
But we're talking about code here. It cannot be judged just from seeing screenshots. We need to read the SVG code and compare the EPS and the SVG files.
Additionally please visit some more web development oriented forums to ask about rendering SVGs.


