- Home
- Illustrator
- Discussions
- Export of Illustrator looks pixelated no matter ho...
- Export of Illustrator looks pixelated no matter ho...
Export of Illustrator looks pixelated no matter how I export it
Copy link to clipboard
Copied
Hey all,
have read some of the Forum threads but nothing seems to be working for me. I have created a cube design in Illustrator that I would like to use in Photoshop now.

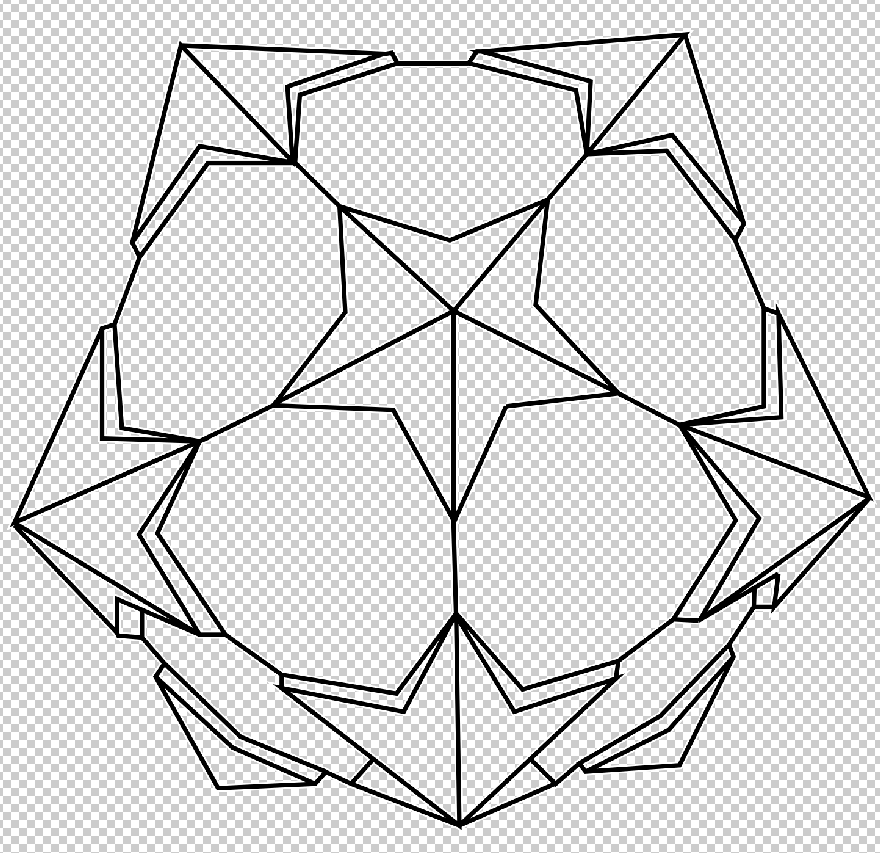
This is how it looks in Illustrator. After the export and opened in Photoshop it looks like this:

This is exported as PNG with 300 DPI (less looks even worse). Did I made a mistake with regards to the specification of the underlying Illustrator config? The graphic was sized at 4500x5400 Pixel.
Any help would be much appreciated.
Best
Martin
Explore related tutorials & articles
Copy link to clipboard
Copied
What size was it in illustrator and how did you make it 4500x5400 pixels? it looks like you are stretching it after the fact. You dont need to export it as a PNG out of illustrator at all to get it into photoshop. In illustrator, just save it as an AI file. Then in Photoshop, do File > Open and open that AI file. From there you will be able to scale it as a vector shape in Photoshop to the exact size you want and it should look perfect.
Copy link to clipboard
Copied
Hey Daniel,
thanks much for the answer. Even if I do that it looks like this:

So you see all the pixel cuts. I created the new Illustrator file with 4500x5400 pixels.
Copy link to clipboard
Copied
martinb63168976 wrote
So you see all the pixel cuts. I created the new Illustrator file with 4500x5400 pixels.
What you show here is more like 880 px X 853 px
Copy link to clipboard
Copied
I just double checked the object itself is 4154x4089
Copy link to clipboard
Copied
Try to export at 72 ppi and the pixel dimensions should be retained.
Copy link to clipboard
Copied
Still does not change it unfortunately. Also read the other thread where you explained that by default Illustrator uses 72 ppi so I also tried 144 and 288 with not substantial effect.
Copy link to clipboard
Copied
Maybe your exported graphic is scaled - try to use Photoshop and vie image at 100% view - CTRL+1
if it's zoomed it would be pixelated
Copy link to clipboard
Copied
If it is a vector image, if you are bringing the .AI file into Photoshop, it won't matter what resolution Illustrator is using. That's kind of the point of vector. It scales anywhere clean.
I just made a 4000x4000 graphic of a bunch of lines in Illustrator. Made a 4000x4000 project at 300 dpi in Photoshop. Dragged the .AI file right onto the project window in photoshop. Looked totally fine.
So walk us through the actual steps you are taking that give you this bad looking result.
Copy link to clipboard
Copied
First of all thanks much for all the effort guys! Really much appreciated.
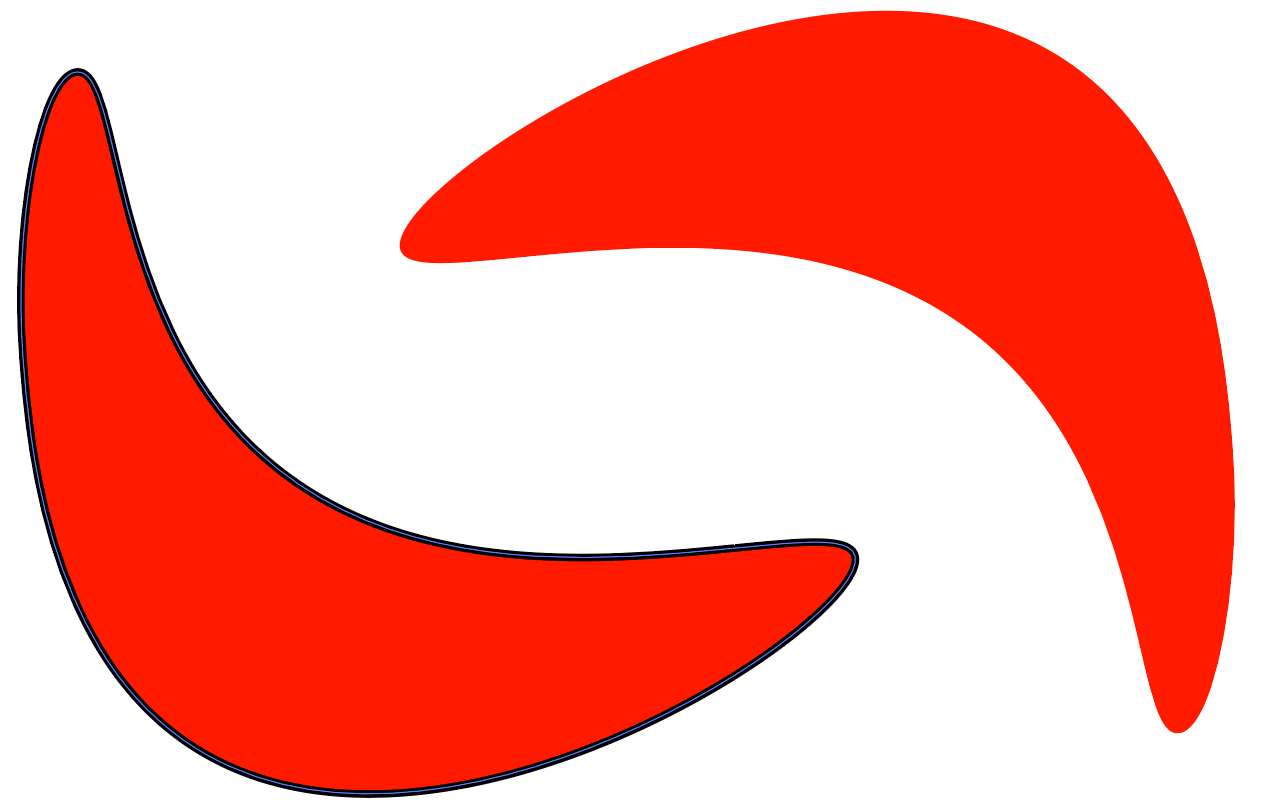
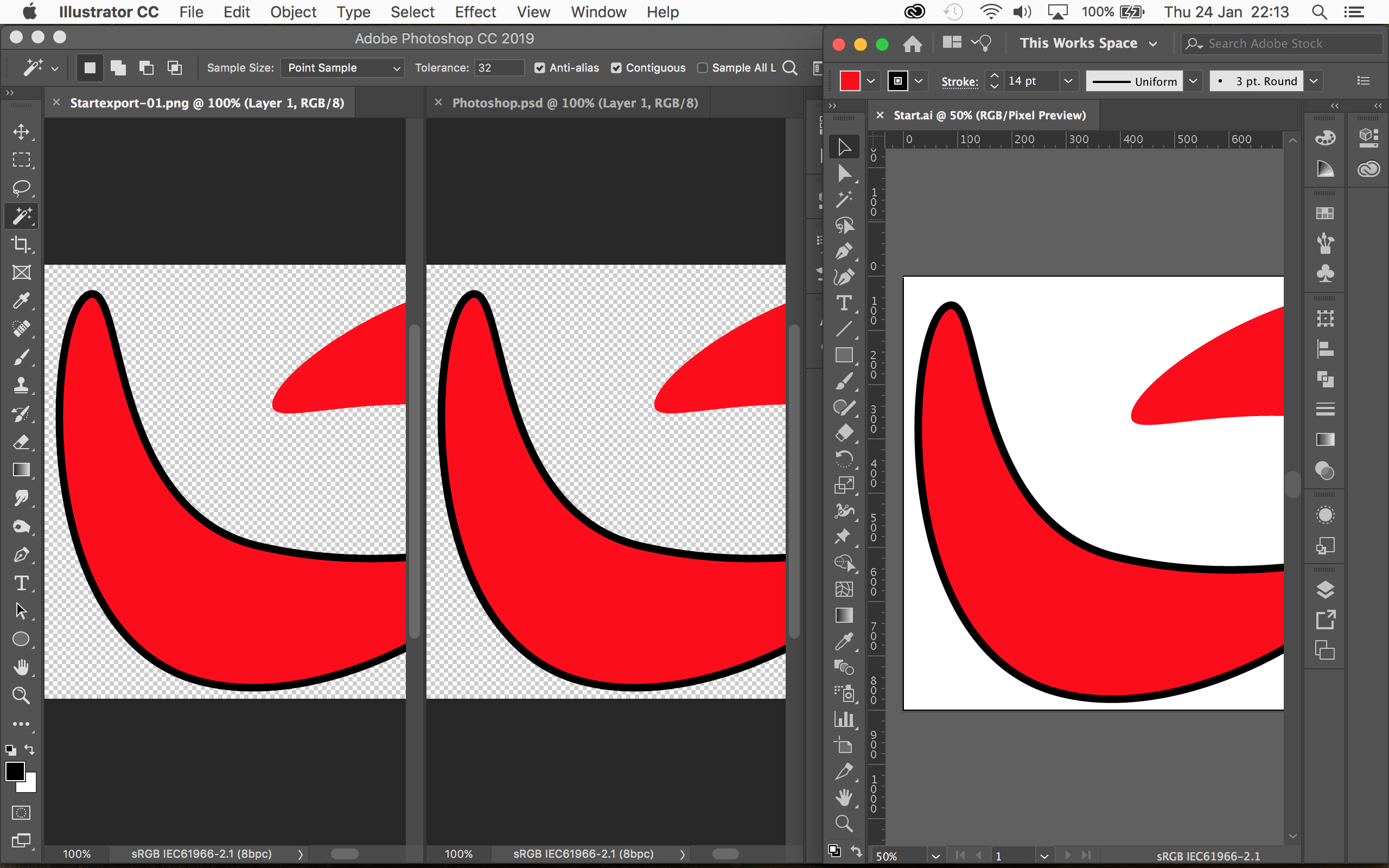
Ok so I tested it with another Design:
Steps:
1. Create new file (standard Graphic 1920x1080)
2. Created two round shapes one with outline the other without

3. Saved as AI (standard 100% nothing changed)
4. Opened in Photoshop

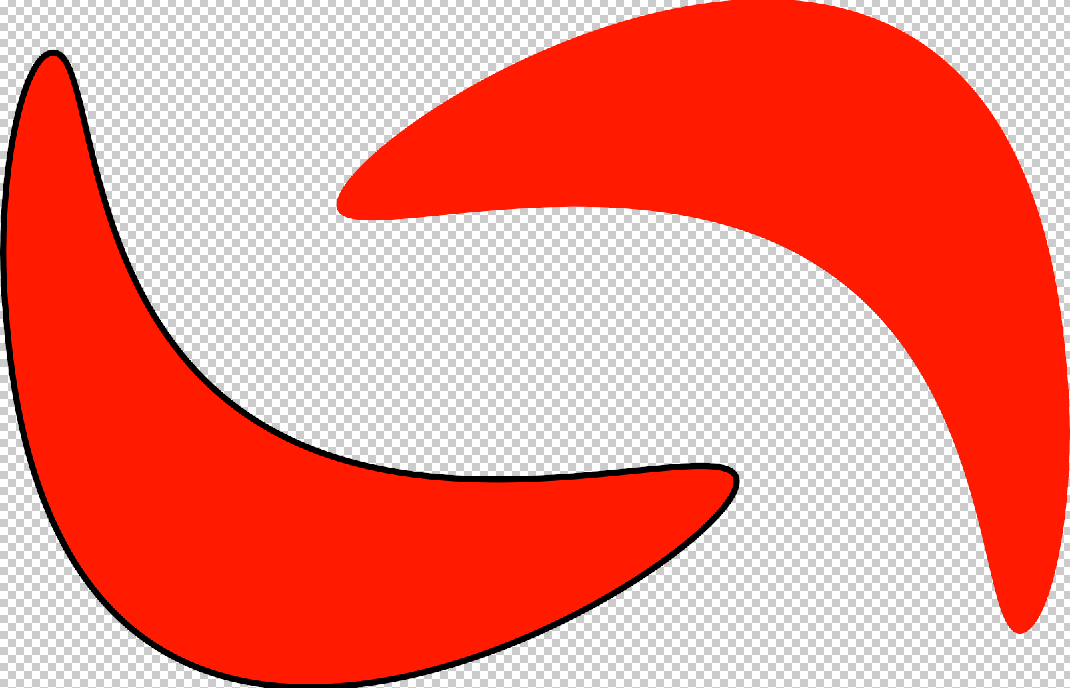
5. Exported as PNG (72 ppi)
6. Opened in Photoshop

What the heck am I doing wrong? -.-
Copy link to clipboard
Copied
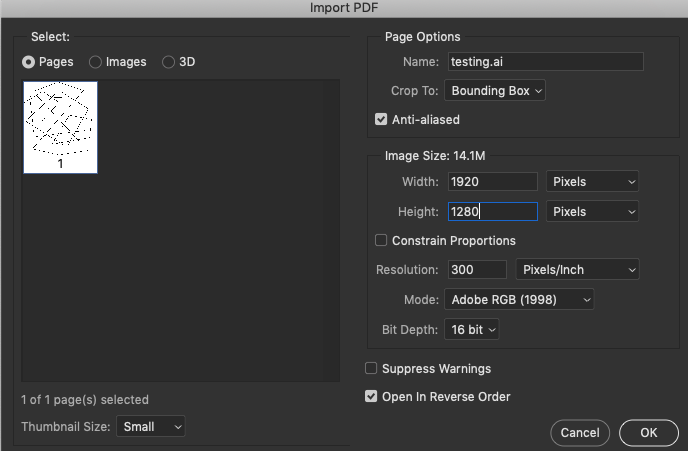
Skip the PNG all together. it's never going to give you what you want. The 72 dpi is too low for what you want anyway. Just stick with the AI file. Go to Photoshop and just click File>open and open the ai file. When you get the open dialog window, tell it the dimensions you want (1920x1280) and make sure you tell it to be at 300 Pixels/Inch. And it wouldnt hurt if you were to tell it to be 16 bit instead of 8 bit.

Copy link to clipboard
Copied
Hey Daniel,
still looks like this unfortunately. The only thing I was not able to choose as per your instructions is Adobe RGB(1998). Could that have an impact?

Copy link to clipboard
Copied
I don't know what you are doing wrong, but your examples are all different in size.
I recreate your file at 1280 x 800 px in Illustrator and saved it
Exported as PNG at 72 ppi with Uze Artboards checked.
Result an 1280 x 800 px file.
I opend the Illustrtor file in Photoshop at 72 ppi using the bounding box.
Result an 1280 x 800 px file.
I viewed the files in Photoshop at 100% and the Illustrator file in Pixel Preview.
They are all the same size.

Copy link to clipboard
Copied
You can try this:
Select your object in Illustrator.
Choose Object > Artboards > Fit to selected Art.
Check the Artboard size by double clicking the Artboard tool.
Export as PNG at 72 ppi.
The amount of pixels should stay the same as your artboard size.
Copy link to clipboard
Copied
Something else you can do in Illustrator:
View > Pixel Preview
at 100% will give a good indication what to expect
Copy link to clipboard
Copied
But maybe we misunderstand each other.
The way i explained it is for export for a screen, where 72 ppi (or double the size 144) should be enough.
You mentioned for use in Photoshop, what kind of use? Combine with other images, for print?
Than exporting at a much higher resolution or even better, Open as Smart Object or copy in AI and Paste as Smart Object in Photoshop would be better.
Remember that pixels always become visible when you zoom in.
Copy link to clipboard
Copied
Martin,
This has nothing to do with pixelation, which I am sure you will get sorted with the good help given.
You may wish to switch from Miter Join to Round Join and (maybe unneeded) from Butt Cap to Round Cap, you can just select all paths and do it once in the in the Stroke palette. This would be an easy way to get rid of the spikes sticking out everywhere you have a path with an acute (sharp) angle that is more acute than is the angle of the outer shape/another neighbouring path, such as the topmost rightmost corner of the cube design where you have two concave quadrilaterals meeting,the top one being more acute.
Or, if you wish to keep the sharp corners only without spikes, you will have to avoid such acuter angles.
You can obtain that (or should I say obtuse that) by cutting the troublesome paths in a way that lets you join a path that follows the outer shape. In the case of the upper right corner mentioned, you can select the two concave quadrilaterals and Pathfinder>Unite (presuming coinciding Anchor Points), then (re)create the missing line as straight (open) path, which you can do by ClickDragging between the relevant corners with the Line Segment Tool (Smart Guides are your friends saying anchor when you are within snapping distance from each Anchor Point).
Copy link to clipboard
Copied
Did you ever get this situated? I'm having the same issue!! I've tried outlining strokes and pathfinder etc.
Copy link to clipboard
Copied
DRPoulos schrieb
Did you ever get this situated? I'm having the same issue!! I've tried outlining strokes and pathfinder etc.
Exactly what are you trying to export as exactly what and can we see screenshots, please?
Copy link to clipboard
Copied
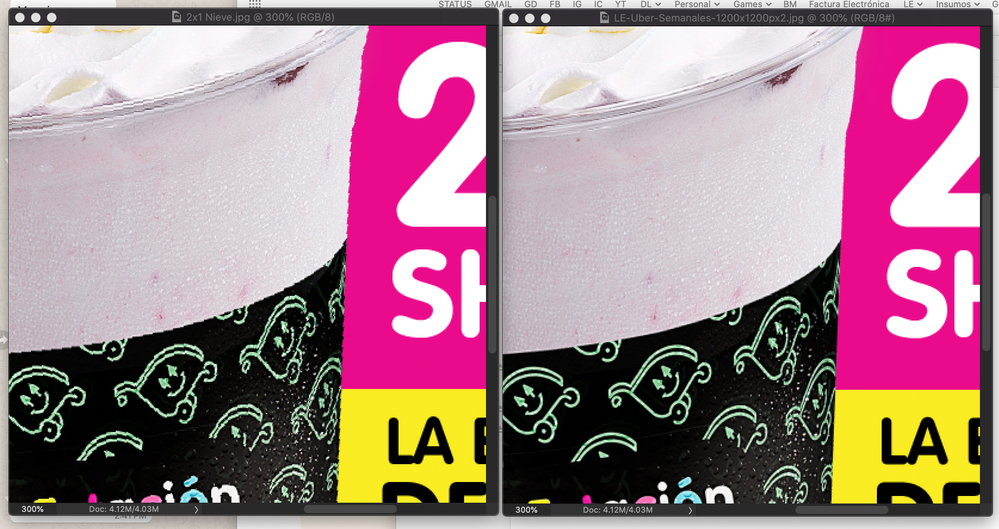
Im experiencing something similar, but with a placed image. The placed image have more than enough resolution to be exported without pixellation. Test this: use the legacy "Save for Web" command and "Export for Screens" im getting very different results from the same adobe illustrator file.
the LEFT image is the JPG 100 quality produced using Export for Screens and the image on the RIGHT is a JPG in max quality produced by the save for web command.
I've tried changing the Anti-Aliasing options on the Export for Screens command but the results are exactly the same. The image is PLACED LINKED not Embedded.
Copy link to clipboard
Copied
"The image is PLACED LINKED not Embedded"
Does it get better when you Embed the image?
Copy link to clipboard
Copied
same problem, embedding or linked, makes no difference.
Copy link to clipboard
Copied
Again, was this ever fixed? I'm a different person with the EXACT same issue. Every time I save from illustrator OR photoshop, my project that I'm working on ALWAYS comes out look like the examples you've been showing us
Copy link to clipboard
Copied
Still happening for me...
Copy link to clipboard
Copied
Please show examples and tell us the specifications.
-
- 1
- 2