Export SVG for WEB script
Copy link to clipboard
Copied
Hello, I am writing an automation script for Illustrator CC 2017. The goal of the script is to take an .ai file and export it as an SVG file for the web...
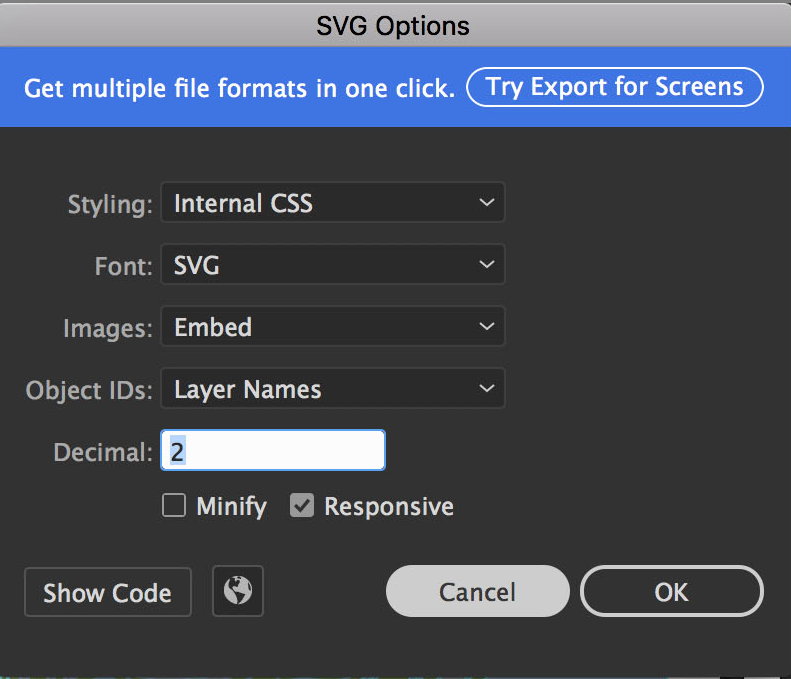
These are the EXACT settings I need the SVG to be exported with...

My Exported SVG file needs to be encoded as follows :
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 1440 1440">
<defs>
<style>
.cls-1, .cls-519, .cls-52, .cls-8 {
fill: none;
}
.cls-2 {
isolation: isolate;
}
.cls-3 {
fill: #96c0e1;
}
.cls-3, .cls-4, .cls-5 {
mix-blend-mode: overlay;
}
.cls-4 {
fill: #73a353;
}
.cls-5 {
fill: #9fb3b6;
}
.cls-520, .cls-6 {
fill: #a1a1a1;
However the output File looks like this :
<?xml version="1.0" encoding="iso-8859-1"?>
<!-- Generator: Adobe Illustrator 21.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 1440 1440" style="enable-background:new 0 0 1440 1440;" xml:space="preserve">
<filter id="AI_GaussianBlur_4">
<feGaussianBlur stdDeviation="4"></feGaussianBlur>
</filter>
<g id="CLASS2">
<path style="fill:#96C0E1;" d="M1258.797,1037.885c6.219-0.21,12.669-3.228,11.681-10.547c-1.569-11.581-21.712-4.747-27.9-2.616
c-7.572,2.609-14.153,7.072-20.066,12.472c0,0.006-0.003,0.006-0.006,0.01c-0.753,0.662-1.694,1.178-1.941,2.147
c0.472,0.019,0.941,0.019,1.413,0.009c5.74-0.125,11.369-1.391,17.078-1.841C1245.65,1037,1252.209,1038.109,1258.797,1037.885z
M1233.94,1035.49c-2.487,0.003-4.972,0.663-7.769,1.066c8.538-7.416,18.363-11.356,29.069-13.225
c2.616-0.456,5.372-0.406,8.034-0.225c3.291,0.225,4.891,1.872,5.222,4.75c0.431,3.769-0.616,6.262-3.866,7.05
c-3.247,0.784-6.7,0.969-10.063,0.969C1247.694,1035.887,1240.816,1035.49,1233.94,1035.49z"/>
My function looks like this :
function exportSVG(){
var doc = activeDocument;
var file = new File("/Users/uv/Desktop/dd-fileintake-engine/scripts/test.svg")
var options = new ExportOptionsSVG();
var type = ExportType.SVG;
options.embedRasterImages = true;
options.fontType = SVGFontType.SVGFONT;
options.DTD = SVGDTDVersion.SVG1_1;
options.cssProperties = SVGCSSPropertyLocation.STYLEELEMENTS;
doc.exportFile(file, type, options);
}
If some one could please explain to me what I am doing wrong with the options object I would greatly appreciate it !!!
Thank you all for your time !
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi,
You can optimize your svg file after export. You can read as reference below link.
https://github.com/ten-A/Extend_Script_experimentals/blob/master/svgOptimizer.jsx
Ten
Copy link to clipboard
Copied
Try export with the ExportType.WOSVG & ExportOptionsWebOptimizedSVG option.
Copy link to clipboard
Copied
No such options in the CC 2017 scripting guide ... There is no such object as ExportType.WOSV...